노드 패키징 도구 Pkg(자세한 튜토리얼)
- 亚连원래의
- 2018-06-09 17:07:0211256검색
이제 좋은 참고가치가 있는 노드 기반 실행 파일 패키징 툴_Pkg 사용 경험 공유를 기반으로 한 글을 여러분께 공유해 드리고 모두에게 도움이 되었으면 좋겠습니다.
프로젝트 주소

이 프로젝트는 놀랍습니다. node.js 프로젝트를 Windows에서 직접 실행할 수 있는 exe 파일로 직접 패키징합니다(FreeBSD, Linux, macos 및 arm 시스템도 지원함). Node.js를 설치할 필요도 없고 프로젝트의 코드를 수정할 필요도 없습니다!
먼저 pkg
npm install -g pkg
를 설치한 다음 프로젝트 디렉토리에서
pkg entrance.js
를 실행하여 Linux, Macos 및 Win 플랫폼용 실행 파일을 패키징합니다. 입구.js는 노드 프로젝트의 입구 파일입니다.
Windows에서만 exe를 패키징하려면 -t 매개변수를 추가하세요. win은 Windows 플랫폼에 패키지된 exe 파일입니다. 특정 선택적 매개변수는 프로젝트 디렉토리를 참조하세요
pkg -t win entrance.js
잠시 후 패키지된 Entry.exe 파일이 프로젝트 디렉토리에 생성됩니다.
pkg는 항목 파일부터 시작하여 종속 파일을 자동으로 검색하고 프로젝트의 코드를 수정하지 않고 모두 패키징합니다.
Others
pkg는 package.json 아래 구성에 따라 패키징할 수 있습니다. 기본 항목 파일은 bin이 가리키는 파일입니다.
pkg .
또는
pkg package.json
를 실행하면 package.json의 구성에 따라 자동으로 패키징됩니다.
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}참고: 정적 파일은 정상적으로 패키징되기 전에 프로젝트의 파일 참조를
path.join(__dirname, 'dist')
형식으로 변경해야 합니다. 그렇지 않으면 읽혀지지 않을 수 있습니다.
예
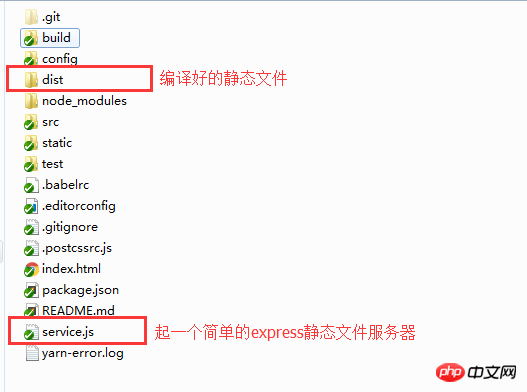
vue-cli를 사용하여 프로젝트를 빌드하고 npm run build를 사용하여 프로젝트를 컴파일하고 dist 디렉터리에 정적 파일을 생성합니다. vue-cli에 포함된 내용은 모두 이렇기 때문에 자세한 내용은 다루지 않겠습니다.
프로젝트 디렉토리에 새 service.js 파일을 생성하고 다음 코드를 추가하여 로컬에서 웹 사이트에 액세스할 수 있도록 Express 정적 서버를 설정합니다. (온라인으로 배포할 때와 유사합니다.) 이번에는 콘솔에서
//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})를 실행하여 서버를 시작할 수 있습니다. 시작이 완료된 후 브라우저로 http://localhost:8081/에 접속하여 웹 사이트를 볼 수 있습니다. 
먼저 pkg를 설치합니다
node service.js그런 다음 package.json을 수정하고 bin을 추가합니다(service가 아닌 경우). node.js) 및 pkg Item
npm install -g pkg을 실행한 후 프로젝트 디렉터리에서
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}를 실행하면 exe 파일이 생성되어 두 번 클릭하여 시작하는 것은 node service.js를 실행하는 것과 동일하며 액세스할 수 있습니다. 브라우저에서 (http://localhost:8081/) 프로젝트가 압축되었습니다! 노드를 미리 설치할 필요가 없어 상사에게 시연할 때 매우 편리합니다! 위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 관련 기사:
vue + less를 사용해 간단한 스킨 변경 기능을 구현하는 방법
Angular, React, Vue를 사용해 동일한 면접 질문 컴포넌트를 구현하는 방법
jQuery를 사용하여 스크롤 시 자동 로딩 구현 to the Bottom
Angular2.0에서 모달 대화 상자를 구현하는 방법
JS에서 모션 버퍼링 효과를 구현하는 방법(자세한 튜토리얼)
위 내용은 노드 패키징 도구 Pkg(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

