js를 사용하여 WeChat에서 앱을 호출하는 방법은 무엇입니까?
- 亚连원래의
- 2018-06-09 17:03:351901검색
이 글에서는 주로 WeChat, Weibo, QQ, Safari에서 js를 호출하는 솔루션을 소개합니다.
Background
최근에는 WeChat, QQ, Weibo에서 앱을 호출하기 위해 js를 사용하고 있지만 이전에도 비슷한 기능을 수행했지만 거칠고 상황을 충분히 고려하지 못했습니다. 이제 더 나은 경험과 더 완전한 기능을 갖춘 많은 기술이 필요하지 않습니다. 이제 이 기사를 통해 포괄적인 최신 솔루션을 공유하겠습니다. 계획이 모두에게 도움이 되기를 바랍니다.
Target
사용자가 앱을 열거나 다운로드 버튼을 클릭합니다(이 버튼은 다운로드 시작 페이지, 다양한 공유 페이지의 상단 또는 하단 배너에 있을 수 있음). 사용자가 이미 앱을 설치한 경우 업체에 따라 이동합니다. 사용자가 앱을 설치하지 않은 경우 해당 기본 페이지로 이동하여 AppStore 또는 App Market으로 이동하여 앱을 다운로드합니다.
전체 프로세스

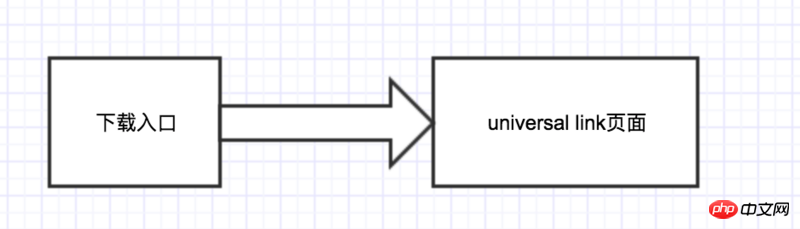
우선, 모든 다운로드/리콜 입구는 직접 점프입니다. 이는 다음과 같아야 합니다:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
또는 다음과 같습니다:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
모든 비즈니스 판단은 mtlf입니다. code>이 페이지에서 수행하세요. 여기에는 두 가지 장점이 있습니다. mtlf这个页面里面来做,这样有两个好处:
多业务共用代码。在一个团队中,每个人的业务都可能有一个banner下载,没有比location到一个url更简单的调用方式了能够利用universal link 简单说下universal link
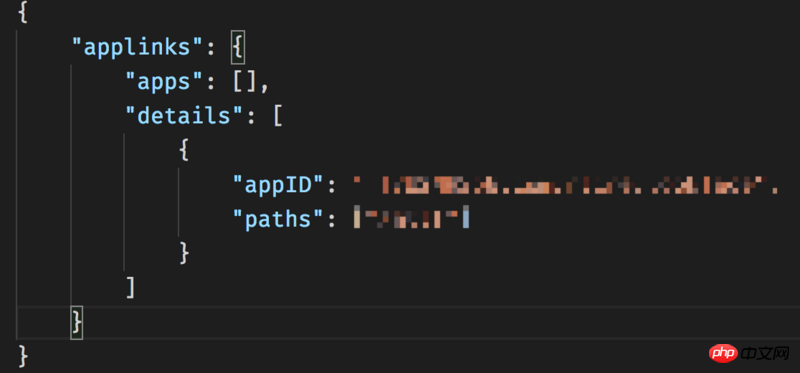
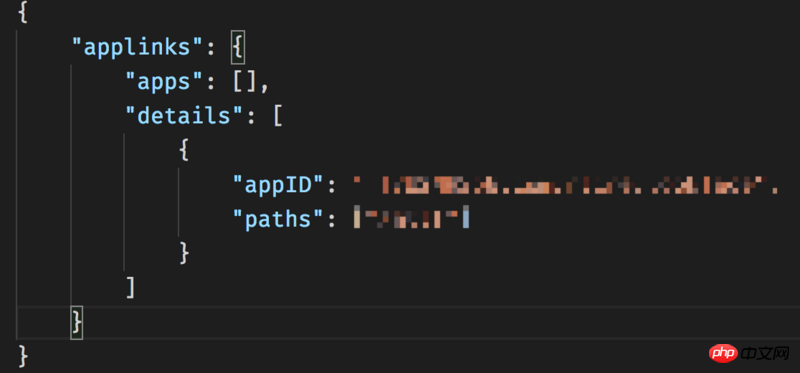
在iOS9之前,唤起方式和现在安卓是一个的,都是使用scheme进行唤起,这种方式有个小问题,每次唤起,都会给个提示:是否打开xx应用,这样从体验上来讲,又让用户多一步操作。universal link会直接跳转,不会在页面做停留,条件就是在我们项目的根目录,增一个apple-app-site-association.json文件,里面的内容大致是这样:

然后iOS的App后台再配置一下,就可以实现直接唤起了!
微信、微博、QQ、Safari在各平台的唤起方案

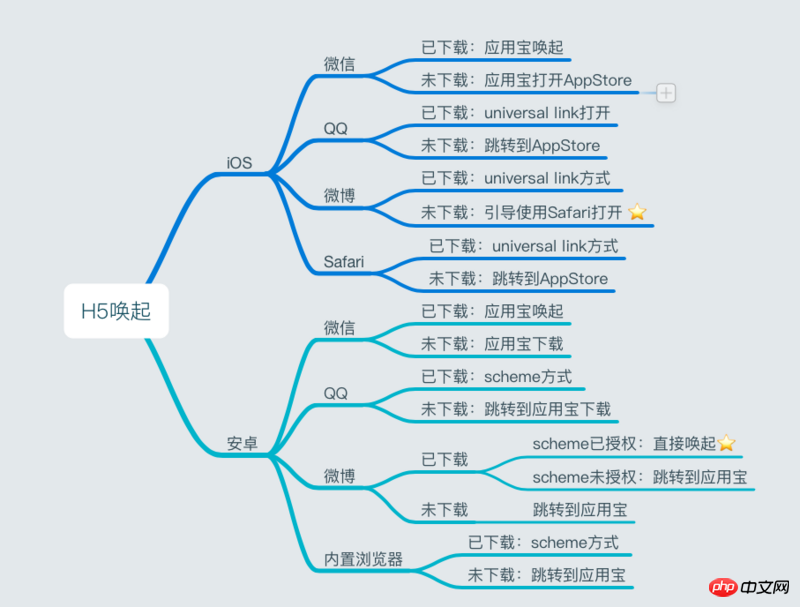
经过长时间的实验,总结了这张在各种情况下,唤起成功/唤起失败的解决方案,我们接下来一个一个的说。
微信
微信是最重要的一种分享渠道,但是我们能够做的,却不多。之前,iOS下的微信支持universal link这种唤起方式,但是从2018年1月8日之后,微信把这个给屏蔽了!!!不管微信基于什么原因,把iOS下这种最便捷的唤起方式屏蔽,我们能做的只能是适应了。so,现在不管是iOS还是Andriod,我们的处理方式是一样的:都是直接跳到应用宝。iOS的应用宝会引导找开AppStore,Andriod的应用宝会直接打开App(前提是你已经下载)
注:微信把itunes链接也屏蔽了,所以也没办法直接跳转AppStore,只能借助应用宝来搭这个桥。
微博
微博目前还支持universal link唤起,我们只需要考虑未下载的情况。
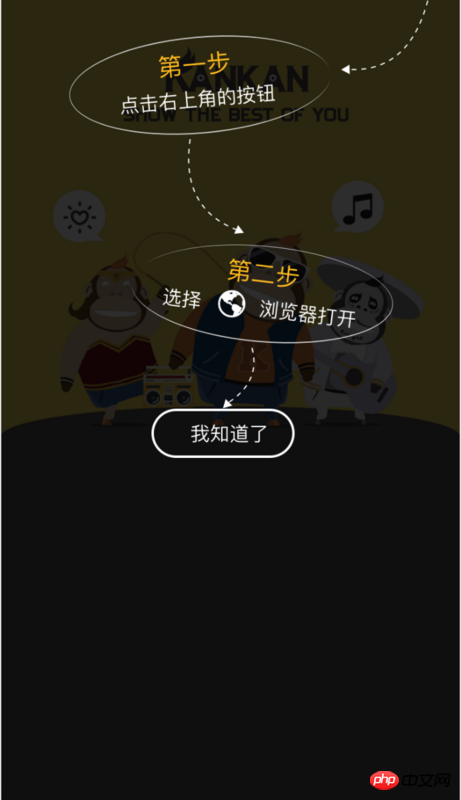
在iOS下,微博是不支持打开应用宝的链接,所以我们需要引导用户使用Safari打开,像这样:

在Andriod平台下,使用scheme这种方式是唤不起App的,但是有特例,同样是scheme,大人点评和网易云音乐就可以唤起,有空大家可以自己试试,所以我们可以推断出,安卓平台下的微博,也有类似微信一样的白名单,在白名单内的,就可以使用scheme唤起,就像微信之于京东,京东在微信里面就是通过scheme方式唤起的。
so,不管是iOS还是Andriod
범용 링크를 사용하여 범용 링크에 대해 간략하게 이야기할 수 있습니다. 🎜🎜iOS9 이전에는 각성 방법이 현재 Android와 동일했습니다. 이 방법에는 각성할 때마다 작은 문제가 있습니다. 주어진: xx를 열겠습니까? 애플리케이션은 경험 측면에서 사용자가 한 단계 더 수행할 수 있도록 합니다. 범용 링크는 페이지에서 멈추지 않고 바로 이동합니다. 조건은 우리 프로젝트의 루트 디렉터리에 apple-app-site-association.json 파일을 추가하는 것입니다. 내부 콘텐츠는 대략 다음과 같습니다: 🎜🎜 🎜🎜그런 다음 iOS 앱 배경을 다시 구성하면 바로 깨울 수 있어요! 🎜🎜다양한 플랫폼에서 WeChat, Weibo, QQ 및 Safari를 위한 각성 솔루션🎜🎜
🎜🎜그런 다음 iOS 앱 배경을 다시 구성하면 바로 깨울 수 있어요! 🎜🎜다양한 플랫폼에서 WeChat, Weibo, QQ 및 Safari를 위한 각성 솔루션🎜🎜
오랜 기간의 실험 끝에 다양한 상황에서의 소환 성공/실패에 대한 해결책을 정리했습니다. 다음에 하나씩 이야기해보겠습니다. 🎜🎜WeChat🎜🎜WeChat은 가장 중요한 공유 채널이지만 우리가 할 수 있는 일은 많지 않습니다. 이전에는
iOS에서 WeChat이 범용 링크 호출 방법을 지원했지만 2018년 1월 8일 이후 WeChat에서 이를 차단했습니다! ! ! WeChat이 iOS에서 가장 편리한 각성 방법을 차단한 이유가 무엇이든, 우리가 할 수 있는 일은 적응하는 것뿐입니다. 따라서 이제 iOS이든 Android이든 처리 방법은 동일합니다. 바로 앱 스토어로 이동하는 것입니다. iOS App Store에서 AppStore를 찾을 수 있도록 안내하고, Android App Store에서 앱을 직접 엽니다(다운로드한 경우)참고: WeChat은
itunes 차단되어 있어 <code>AppStore로 직접 이동할 수 있는 방법이 없습니다. 이 브리지를 구축하려면 App만 사용할 수 있습니다. 🎜🎜🎜Weibo🎜🎜🎜Weibo는 현재 범용 링크 호출도 지원하므로 다운로드하지 않는 상황만 고려하면 됩니다. 🎜🎜iOS에서 Weibo는 앱 스토어 링크 열기를 지원하지 않으므로 다음과 같이 사용자에게 Safari를 사용하여 열도록 안내해야 합니다. 🎜 🎜🎜in
🎜🎜inAndriod 플랫폼에서 scheme을 사용하면 앱이 활성화되지 않습니다. 그러나 동일한 scheme이 Adult Dianping 및 NetEase에서 호출될 수 있습니다. Cloud Music은 시간이 있을 때 직접 사용해 볼 수 있으므로 Android 플랫폼의 Weibo에도 WeChat과 유사한 화이트리스트가 있다는 것을 추론할 수 있습니다. WeChat이 JD.com과 마찬가지로 JD.com은 WeChat의 scheme을 통해 호출됩니다. 🎜🎜그래서 iOS이든 Andriod이든 우리의 솔루션은 사용자가 로컬 브라우저를 사용하여 열도록 직접 안내하는 것입니다. 🎜
QQ iOS平台下,QQ目前还支持universal link唤起,要是没有安装,QQ下也支持直接打开itunes链接,比较其他应用,QQ支持是最好的。 Andriod平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。 Safari
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
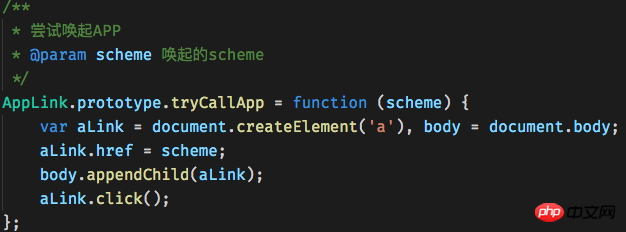
踩坑 在iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错判断是不是Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断 关于Scheme唤起,之前有很多方案,比如:使用iframe、3499910bf9dac5ae3c52d5ede7383485标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:

关于测试
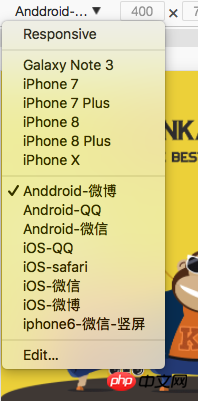
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
iOS-微信
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
Andriod-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
Andriod-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
Andriod-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 js를 사용하여 WeChat에서 앱을 호출하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

