WeChat 애플릿에서 슬라이더 구성요소를 사용하는 방법
- 亚连원래의
- 2018-06-08 16:35:422242검색
이 글은 주로 WeChat 애플릿의 슬라이더 구성 요소를 사용하는 방법을 자세히 소개합니다. 관심 있는 친구가 참조할 수 있습니다.
이 글은 WeChat 애플릿의 슬라이더 구성 요소를 사용하는 방법을 공유합니다. 참고로, 구체적인 내용은 다음과 같습니다
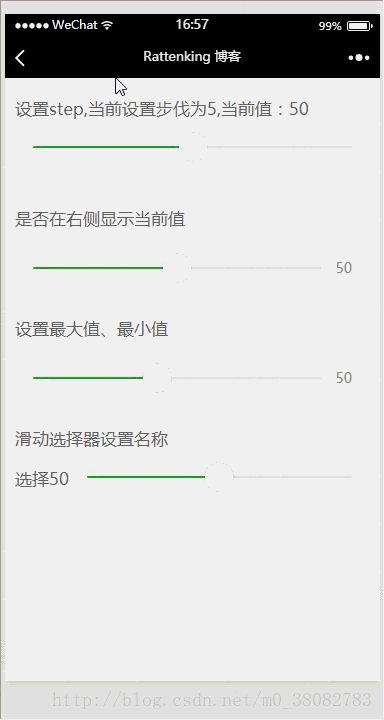
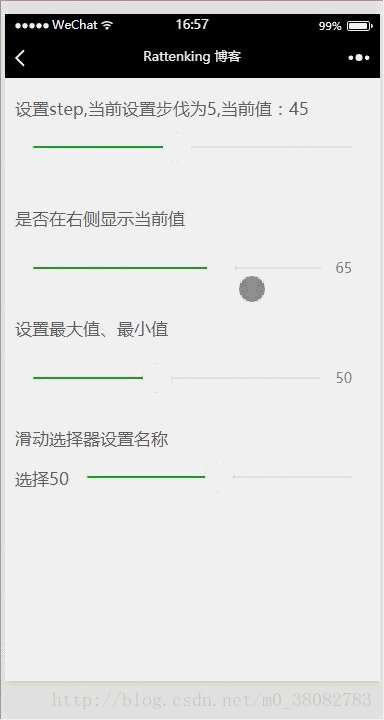
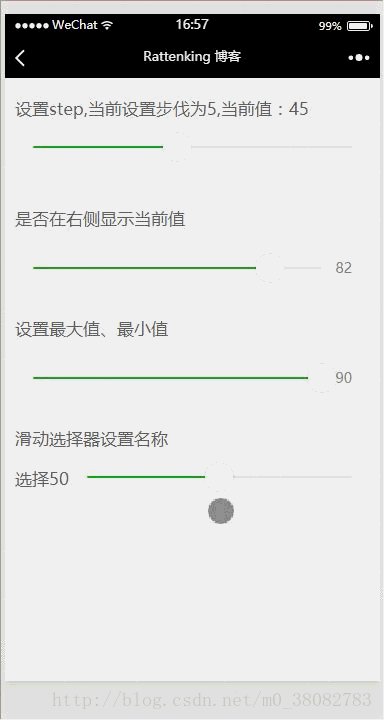
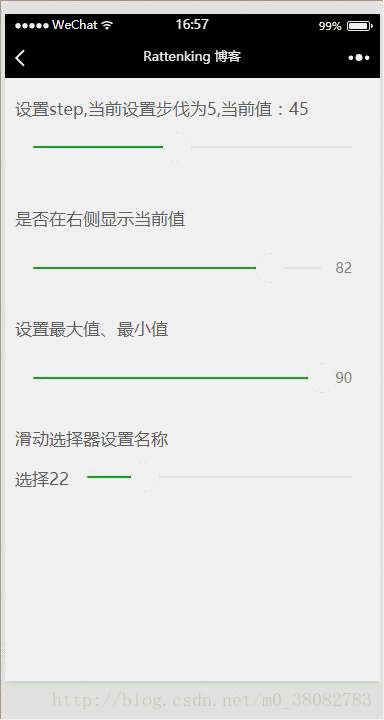
Rendering

WXML
<view class="tui-content">
<view class="tui-slider-head">设置step,当前设置步伐为5,当前值:{{slider1}}</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider1" step="5" value="{{slider1}}"/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">是否在右侧显示当前值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider2" value="{{slider2}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">设置最大值、最小值</view>
<view class="tui-slider-box">
<slider bindchange="changeSlider3" min="20" max="90" value="{{slider3}}" show-value/>
</view>
</view>
<view class="tui-content">
<view class="tui-slider-head">滑动选择器设置名称</view>
<view class="tui-slider-box">
<view class="tui-fl">
选择
</view>
<view class="tui-fl">
{{slider4}}
</view>
<view style="overflow:hidden">
<slider bindchanging="changeSlider4" value="{{slider4}}"/>
</view>
</view>
</view>WXSS
.tui-slider-head,.tui-slider-box{
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
color: #666;
}JS
Page({
data: {
slider1: 50,
slider2: 50,
slider3: 50,
slider4: 50
},
changeSlider1(e) {
this.setData({ slider1: e.detail.value })
},
changeSlider2(e){
this.setData({ slider2: e.detail.value})
},
changeSlider3(e) {
this.setData({ slider3: e.detail.value })
},
changeSlider4(e) {
this.setData({ slider4: e.detail.value })
}
})참고: 슬라이더 구성 요소에는 두 가지 이벤트가 있습니다. 바인드 체인징은 드래그 프로세스 중에 트리거되고 바인드 체인지는 드래그 트리거를 완료한 후 트리거됩니다!
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
vue.js를 사용하여 선택한 변경 방법을 구현하는 방법
Vue.js 콘텐츠를 표시하거나 숨기려면 버튼을 클릭하세요
위 내용은 WeChat 애플릿에서 슬라이더 구성요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

