Angular의 오류 404 문제에 대한 자세한 해석
- 亚连원래의
- 2018-06-08 16:30:362341검색
이 글에서는 주로 Angular 디버깅 기술과 오류 404(찾을 수 없음)에 대한 자세한 설명을 소개하고 있습니다.
머리말
방학 동안 학생들은 "풀 스택 개발"을 배우느라 바쁘게 지내고 있습니다. "풀 스택 개발"이라는 책에서 예제를 디버깅할 때 독자들로부터 피드백을 자주 듣곤 합니다. 다양한 문제에 직면하게 되더라도 일반적으로 이러한 문제는 하나의 기술적인 문제로 요약될 수 있습니다. 바로 Angular 디버깅입니다.
Angular 코드를 작성하는 것은 어렵지 않습니다. 어려운 부분은 Angular 코드를 디버깅하는 것입니다. Angular를 처음 접하는 사람들의 경우 Angular를 디버깅하려면 이 과정에서 지속적인 경험의 축적이 필요합니다. 오류 보고서를 보는 순간 문제가 어디에 있는지 짐작할 수 있습니다.
이 글에서는 일반적인 Angular 디버깅 기술부터 시작해 보겠습니다. 404(찾을 수 없음) 오류가 발생하면 어떻게 해야 합니까?
디버깅 시나리오 시뮬레이션
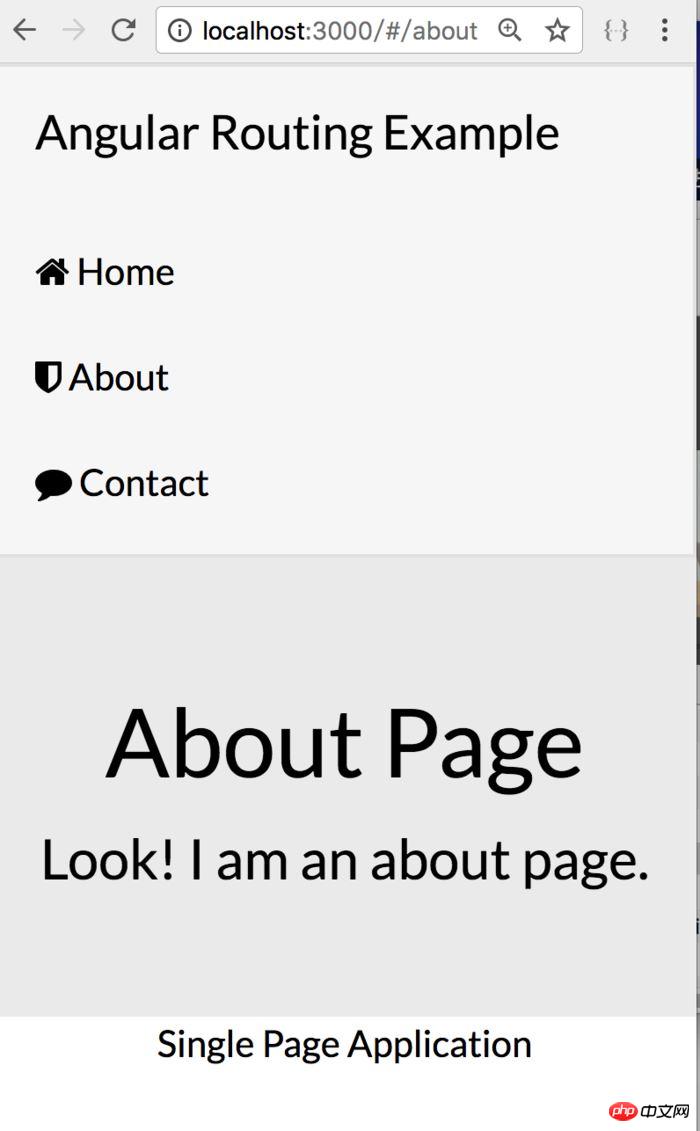
책 "풀 스택 개발"의 6.3.3장 예 - 그림에 표시된 대로 단일 페이지 애플리케이션 구현:

싱글 -페이지 적용 효과
홈, 정보, 연락처를 클릭하면 페이지에서 새 요청을 보낼 필요 없이 아래 내용이 그에 따라 변경됩니다. 단일 페이지 애플리케이션은 새 페이지로 앞뒤로 이동할 필요 없이 페이지 내에서 자동으로 변경되므로 사용자 경험이 크게 향상됩니다.
이러한 단일 페이지 애플리케이션을 구현하기 위해 책에서는 html 파일(index.html, home.html, about.html, contact.html)과 라우터 및 컨트롤러용 myapp.js를 생성하고 애플리케이션을 생성합니다. server.js 프로그램의 입구
책에 나오는 튜토리얼을 따라 단계별로 코드 입력을 완료해 보세요. 최종적으로 node server.js를 실행하면 Home, About, Contact 버튼을 눌렀을 때 해당 내용이 나오는 것을 발견했습니다. 아래는 변경되지 않았습니다. 코드에는 문제가 없는데 무슨 일이 일어나고 있는 걸까요?
디버깅 기술
알림:
Angular를 디버깅할 때는 반드시 Chrome 브라우저를 사용하세요. 이는 이해하기 쉽습니다. Angular는 Google의 소유이고 Chrome도 Google의 소유입니다. Chrome이 자체 제품을 가장 잘 지원한다는 것은 의심의 여지가 없습니다.
터미널 창에서 node server.js를 실행하세요
Chrome 브라우저에서 다음을 입력하세요: http://localhost:3000
이때, Chrome 브라우저의 개발 도구를 열어주세요. Wiindows 시스템이라면 사용하세요. F12 키, Mac 시스템의 경우 Option+Command+I를 사용하세요. 여기 스크린샷은 Mac 시스템을 예로 들어 설명합니다.

Angular 오류 메시지
먼저 첫 번째 오류 줄을 살펴보겠습니다. 첫 번째 오류가 해결되면 두 번째 오류 줄이 자동으로 사라집니다.
http://localhost:3000/myapp.js 404 (Not Found)
네트워크 측면에서 404는 요청한 파일이 존재하지 않음을 의미합니다. C, Java 등 기존 개발 환경에서는 파일을 찾을 수 없더라도 404 오류가 발생하지 않습니다. 다음 프롬프트 Not Found를 살펴보세요. 이는 찾을 수 없음을 의미합니다.
오류 문제 해결 방법
이러한 오류가 발생했을 때 문제 해결 방법은 먼저 파일이 있는지 확인한 다음 해당 파일의 액세스 경로가 올바른지 확인하는 것입니다.
(1) 파일이 존재하는지 확인합니다. 파일 이름은 엄격하게 일관되어야 하며 파일 이름 자체는 대소문자를 구분하지 않습니다. 예를 들어 index.html과 Index.html은 동일한 파일이고 myapp.js와 myApp.js도 동일한 파일입니다.
(2) 파일 경로를 확인하세요. 파일 이름이 올바른지 확인하는 것은 간단합니다. 파일 경로를 확인하는 것은 기술적인 작업입니다. 왜 그런 말을 합니까? AngularJS에는 정적 자원이라는 개념이 있기 때문입니다. myApp.js 파일이 분명히 존재하는데 왜 찾을 수 없나요? 먼저 myApp.js를 참조하는 코드 줄을 살펴보겠습니다.
index.html의 93f0f5c25f18dab9d176bd4f6de5d30e 태그에
<script src="myapp.js"></script>
파일을 참조할 때 myapp.js의 파일 경로는 어떻게 결정되나요?
server.js 파일이 경로 규칙을 어떻게 지정하는지에 따라 코드는 다음과 같습니다.
app.use(express.static(path.join(__dirname, 'public')));
__dirname은 현재 파일(server.js)이 위치한 경로를 가리키는 경로이고, public은 다음과 같습니다. __dirname의 다음 레벨 목차. path.join은 지정된 형식이고, express.static은 애플리케이션에서 지정한 정적 리소스가 저장되는 위치를 나타냅니다.
이 개념에 따르면 home.html, about.html, contact.html, myapp.js 위의 4개 파일은 모두 정적 리소스 파일입니다. 이 코드 줄을 다시 살펴보겠습니다.
<script src="myapp.js"></script>
코드가 작성되면. 이와 같이 애플리케이션은 myapp.js 파일에 대한 현재 경로의 공용 디렉터리를 Traverse에 있어야 합니다. 이 내용을 읽고 나면 404 오류의 원인을 이해할 수 있습니다.
이러한 정적 리소스 파일은 그림과 같이 공용 폴더에 배치되어야 합니다.

静态资源文件路径
进一步讨论
既然是路径惹的祸,那么能不能换一种思路,改一下静态资源路径的设置呢? 比如,修改server.js 文件的代码,如下:
app.use(express.static(path.join(__dirname, '/')));
这样一来,上面那四个文件就不用放到public了, 这种方法,虽然没有报错,问题是,这不是规范的做法。但凡稍微复杂一点的应用,都会用到大量的静态资源文件,如果不分配路径,将难以维护!
小结
掌握一门编程技术, 仅仅会编写代码是不够的。 评价一个人的编程水平,就看他的调试技能是否驾轻就熟。 后续,我要借助一些 Angular专用的调试工具,模拟一些出现bug的场景,看看如果快速发现root cause,并给出解决方案。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 Angular의 오류 404 문제에 대한 자세한 해석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

