JavaScript를 위한 6가지 정규 표현식(자세한 튜토리얼)
- 亚连원래의
- 2018-06-05 15:36:532093검색
이 글에서는 자바스크립트를 한번에 기억하기 위한 6가지 정규식 방법을 주로 소개하고 있습니다. 매우 좋고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
우선, 구체적인 숫자 6은 전체적으로 기억하는데 도움이 될 수 있습니다. .
Scope
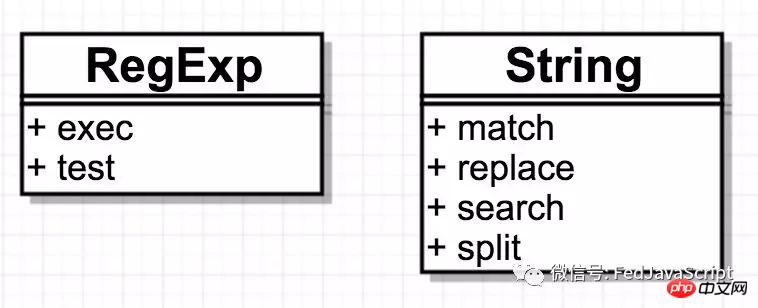
js에는 정규 표현식을 작동시킬 수 있는 클래스가 두 개 있습니다.

만들기
var re = /ab+c/
방법 1: 정규 표현식 리터럴, 이런 종류의 직접 상수 표현식을 사용할 수 있습니다. js 파서가 성능을 향상시키도록 하세요
var re = new RegExp('ab+c')
방법 2: 생성자, 이 방법은 런타임에 정규 표현식이 무엇인지 동적으로 결정할 수 있어 더 유연합니다
일반적으로 사용되는 특수 문자
를 기억하기 위해 자주 사용되는 특수 문자 캐릭터, 이것은 규칙성 그 자체의 범주입니다. 항상 기억이 나지 않는다고 느끼시나요? 사실 어떤 작업을 완료하기 위해 항상 온라인으로 검색하고 인증한 기억이 없습니다. 사실 고민도 많이 했고, 글도 많이 안 썼고, 익숙할 뿐이었거든요. . . 다음 요약에는 구체적인 내용이 포함되어 있지 않으며, 특정 특수 문자와 카테고리만 나열되어 있습니다. 표를 보는 것보다 기억에 더 도움이 될 것 같습니다. . .
일치하는 양: * + ? {n} {n,} {n,m} .
일치하는 위치: ^ $
일치하고 그룹화를 지원해야 하는 경우 대괄호로 묶어야 합니다. (매칭 패턴)
매칭 조건 : |
매칭 세트 : []
매칭 비세트 : [^]
와 문자로 구성된 특수 패턴도 다수 존재 일치하는 패턴의 의미는 사용 시 쿼리할 수 있습니다. 사실 기억할 필요는 없습니다. . .
예제
예제는 최고의 선생님입니다. . . . 예제는 MDN에서 가져온 것입니다
일치하는 배열을 가져오고 싶습니다
var myRe = /d(b+)d/g; myRe.exec('cdbbdbsdbdbz') // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"] myRe.exec('cdbbdbsdbdbz') // ["dbd", "b", index: 7, input: "cdbbdbsdbdbz"] myRe.exec('cdbbdbsdbdbz') // null
각 일반 객체에 대해 exec를 호출할 때마다 일치하는 항목이 하나만 반환된다는 점에 유의하세요. 모든 일치 항목을 가져와야 하는 경우 while 루프에서 가져와야 합니다. . 루프 플래그의 끝은 반환 값입니다. null
'cdbbdbsdbdbz'.match(/d(b+)d/g) // ["dbbd", "dbd"] 'cdbbdbsdbdbz'.match(/d(b+)d/) // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"]
string의 일치는 매우 이상합니다. 전역 일치인 경우 일치하는 모든 배열이 출력되고 그렇지 않은 경우 첫 번째 일치하는 문자열이 출력됩니다. 해당 캡처 내용
var str = 'hello world!'; var result = /^hello/.test(str); // true 'cdbbdbsdbdbz'.search(/d(b+)d/) // 1 'xxx'.search(/d(b+)d/) // -1 没有匹配 var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand '; var re = /\s*;\s*/; var nameList = names.split(re); // [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ] var re = /apples/gi; var str = 'Apples are round, and apples are juicy.'; var newstr = str.replace(re, 'oranges'); // // oranges are round, and oranges are juicy.
일치하는지 알고 싶어요
var str = 'hello world!'; var result = /^hello/.test(str); // true
첫 번째 일치하는 위치만 알고 싶어요
'cdbbdbsdbdbz'.search(/d(b+)d/) // 1 'xxx'.search(/d(b+)d/) // -1 没有匹配
일치에 따라 문자열을 분할하고 싶어요
var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand '; var re = /\s*;\s*/; var nameList = names.split(re); // [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ]
원해요 일치하는 문자열을 덮어쓰려면
var re = /apples/gi; var str = 'Apples are round, and apples are juicy.'; var newstr = str.replace(re, 'oranges'); // // oranges are round, and oranges are juicy.
이 교체 방법은 용도가 다양하므로 그냥 넣었습니다. 가장 기본적인 사용법은 필요할 때 확인하는 것보다 대략적인 생각이 난 후에 연습하는 것이 좋습니다. 강제로 외우세요~
위 내용은 앞으로 모든 분들께 도움이 되길 바라겠습니다.
관련 기사:
vue에서 jqgrid 구성 요소 URL 주소를 동적으로 수정할 수 없는 문제를 해결하는 방법
사용자 정의 드롭을 구현하는 방법 -React에서 Native를 사용하여 로드된 목록 새로 고침
위 내용은 JavaScript를 위한 6가지 정규 표현식(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

