자바스크립트에서 기본 아바타를 채우는 방법
- 亚连원래의
- 2018-06-05 15:34:332546검색
이 문서에서는 코드 예제를 사용하여 기본 아바타를 자바스크립트로 채우고 코드를 공유하는 방법을 설명합니다. 이에 관심이 있는 친구는 배울 수 있습니다.
제 프로젝트 중 상당수에는 기본 아바타에 문제가 있습니다. 개성을 유지하고 식별을 용이하게 하기 위해 아바타가 없는 사용자에게는 이름이 있는 아바타가 채워집니다.
코드 공유: https://github.com/joaner/namedavatar

간단한 호출
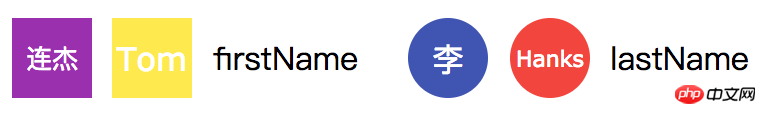
업로드한 아바타가 없으면 기본 아바타가 a1f02c36ba31691bcfe87b2722de723b 태그에 직접 채워집니다. , 사용자 이름은 alt Obtain에서 시작됩니다.
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>0eaf458574e21bd8f09de4d2e355bed6 리소스가 유효하지 않은 경우, namesavatar.setImgs()는 alt에서 사용자 이름을 채우고 src는 이렇게
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
다른 유사한 프로젝트에 비해
우선 중국 이름을 더 잘 지원합니다
a1f02c36ba31691bcfe87b2722de723b 태그에 데이터 URI를 직접 입력하고 추가하지 않고 녹색으로 적용합니다. cost
486d7a50595533609bc98d44595dc670를 기준으로 쓸모없는< ;캔버스> 렌더링 성능이 향상됩니다
표시할 부분을 정의할 수 있는지, 배경색을 임의로 지정할지 등 더 많은 구성 항목을 지원합니다
또한 Vue.js의 지시어 교육 방법을 지원합니다
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>위에서 모두를 위해 정리했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Immutable 및 React의 실무 기술을 자세히 설명
VUEX 호환 IE에서 오류 문제를 해결하는 방법(자세한 튜토리얼)
Node.js에서 readline을 사용하여 구현하는 방법 한 줄씩 파일 내용 읽기 및 쓰기
위 내용은 자바스크립트에서 기본 아바타를 채우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

