plotly.js 드로잉 라이브러리 사용 튜토리얼의 자세한 해석(자세한 튜토리얼)
- 亚连원래의
- 2018-06-04 17:48:006325검색
이 글은 주로 플롯리(plotly.js) 드로잉 라이브러리의 상세한 입문 튜토리얼을 소개하고 있습니다.
이 글에서는plotly.js 그리기 라이브러리의 입문 튜토리얼을 소개하고 모든 사람과 공유합니다. 세부 내용은 다음과 같습니다.
Plotly
Origin
수학 함수 이미지를 프런트 엔드에 표시하고 싶습니다. 이틀이면 성숙한 js 라이브러리가 있어야 할 것 같아요.
그래서 간단하게 시도해보았습니다.
드디어plotly.js를 사용하기로 결정했습니다. function-plot 등 다른 것들도 괜찮아 보이는데 시간나면 살펴보겠습니다.
Plotly
plotly.js는 Plotly를 지원하는 오픈 소스 JavaScript 그래프 라이브러리입니다.
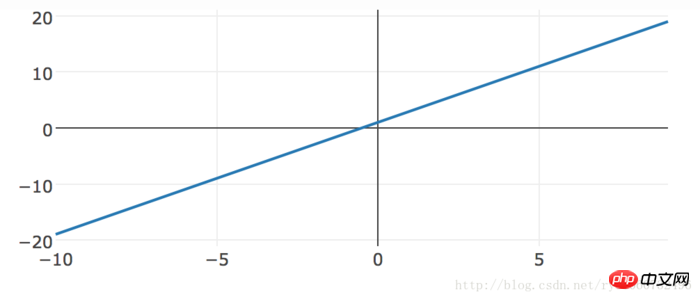
Plotly는 현재까지 최고의 그래프 라이브러리라고 할 수 있습니다. ㅋㅋㅋ 수학적 이미지 그리기의 예입니다. 예를 들어 y = 2*x+1은 실제로 일련의 (x,y) 점을 연결하여 형성된 이미지입니다.
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>
Effect
Function image
관련 글:
webpack 프로젝트를 통해 디버깅 및 독립 패키징 구성 파일을 구현하는 방법(자세한 튜토리얼)
vue-cli+webpack 프로젝트를 통해 프로젝트 이름을 수정하는 방법
방법 vue 컴포넌트에서 글로벌 등록과 로컬 등록을 구현합니다
위 내용은 plotly.js 드로잉 라이브러리 사용 튜토리얼의 자세한 해석(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

