Anglejs에서 테이블에 tr을 추가하는 방법을 구현하는 방법
- 亚连원래의
- 2018-06-04 10:28:202463검색
아래에서는 Anglejs를 사용하여 테이블에 tr을 추가하는 방법에 대한 기사를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
요구사항:

위는
<tr ng-repeat="rule in formData.ruleList track by $index">
루프 디스플레이를 사용한 표입니다. 현재 요구 사항 중 하나는 각 행에 필드를 추가해야 하지만 동일한 행에 표시할 수 없고 다음 행에 표시해야 한다는 것입니다. 처음에는 직접 추가할까도 생각했는데 줄을 바꿀 수가 없었습니다. 아래에 다른 것을 추가하는 것은 불가능합니다. 강력한 angulajs와 사용자 정의 지침에만 의존할 수 있습니다. 시작해 봅시다.
1 맞춤 지침
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<p ng-show="rule.type!==1">'
+ '<p class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</p>'
+'</p>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 rule.html이 원본 콘텐츠입니다
<td class="form-control-static">
<p class="form-control-static">{{$index+1}}</p>
</td>
<td>
<p class="form-control-static" ng-show="rule.type===1"
style="text-align: -webkit-left;">   {{rule.rightVar.desc}}</p>
<p ng-show="rule.type!==1">
<p class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</p>
<p class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</p>
</p>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<p class="form-control-static" style="padding-top: 0;">
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</p>
</td>
<td class="td-button" style="padding-left: 0; padding-right: 1px;">
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" style="padding: 8px 0;">
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>변경할 필요가 없습니다. 원본이 여기에 작성된 것입니다.
3 새로운 명령
<p class="row">
<p class="col-xs-12 row">
<h4 class="col-xs-12">
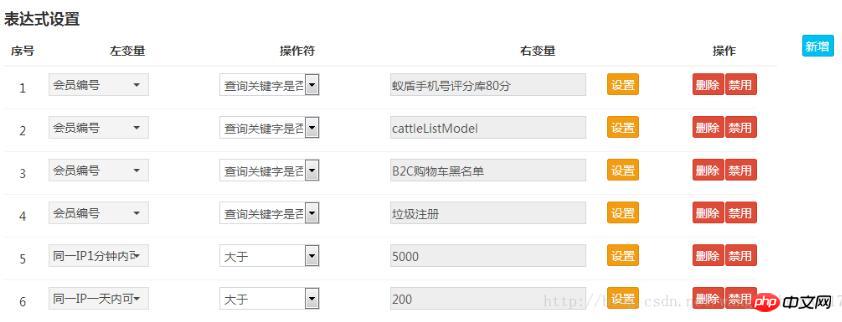
<b>表达式设置</b>
</h4>
</p>
<p class="col-xs-12">
<p class="row">
<p class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</p>
<p class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</p>
</p>
</p>을 사용하여 초기 페이지의 tr 루프 부분을 다시 작성합니다. 이 방법으로 초기 요구 사항을 완료할 수 있지만 다음과 같이 더 나은 기능을 달성하기 위해 위의 내용을 약간 변경할 수 있습니다. 자동으로 축소됨:

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue에서 상위-하위 구성 요소의 데이터 전송, 수정 및 업데이트를 구현하는 방법(자세한 튜토리얼)
vue2.0 하위 구성 요소에서 변경되는 props 값을 구현하고 전달하는 방법 상위 구성 요소 Value
에서 단일 구성 요소의 데이터를 동적으로 수정할 때 모든 다시 렌더링을 구현하는 방법위 내용은 Anglejs에서 테이블에 tr을 추가하는 방법을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

