Vue2.0을 사용하여 mint-ui를 구성하는 방법
- php中世界最好的语言원래의
- 2018-06-02 11:28:421415검색
이번에는 Vue2.0을 사용하여 mint-ui를 구성하는 방법과 Vue2.0을 사용하여 mint-ui를 구성할 때 주의사항은 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
최근 프로젝트 개발 시 점차적으로 vue.js+mint-ui 기술 스택을 채택하고 있습니다. 그런데 어제 개발 환경 구성을 시작했을 때 공식 문서에 따라 구성했는데도 다양한 오류가 발생했습니다. 두 회사 중 그래도 그런 일이 일어나더라구요. 오류 신고 후 퇴근하고 밤새 다시 구성을 하다가 최종적으로 구성해서 나중에 이런 일이 발생하지 않도록 녹화해 두었습니다. .
vue.js 소개
Vue.js는 웹 대화형 인터페이스를 만들기 위한 도구입니다. 그 기능은
간결한 HTML 템플릿 + JSON 데이터, 그리고 Vue 인스턴스를 생성하는 것입니다. 그렇게 간단합니다.
데이터 기반 종속 템플릿 표현식 및 계산된 속성을 자동으로 추적합니다.
Componentization은 분리되고 재사용 가능한 구성 요소를 사용하여 인터페이스를 구성합니다.
경량 ~24kb min+gzip, 종속성 없음.
빠르고 정확하며 효과적인 비동기 일괄 DOM 업데이트.
모듈 친화적 NPM 또는 Bower를 통해 설치하고 작업 흐름에 원활하게 통합하세요.
vue.js 중국 공식 웹사이트
mint-ui 소개
Mint UI는 Ele.me 프론트엔드 팀이 제작한 Vue.js 기반의 오픈 소스 모바일 구성 요소 라이브러리입니다.
기능은 다음과 같습니다.
Mint UI에는 풍부한 CSS 및 JS 구성 요소가 포함되어 있어 일상적인 모바일 개발 요구 사항을 충족할 수 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리하여 불필요한 브라우저 다시 그리기 및 재배열을 방지함으로써 사용자가 원활하고 원활한 경험을 얻을 수 있도록 합니다.
Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 모두 가져와도 압축 파일 크기는 ~30kb(JS + CSS) gzip에 불과합니다.
Mint UI 중국 공식 웹사이트
Vue.js 프로젝트 만들기
먼저 vue 공식 웹사이트에서 제공하는 방법에 따라 로컬에서 vue 프로젝트를 생성하세요
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Mint UI 환경을 구성하세요
그런 다음 Mint UI 공식 홈페이지를 따라가세요 프로젝트에 Mint UI 환경을 도입하세요
npm i mint-ui -S
그런 다음 프로젝트의 main.js 파일에 모든 컴포넌트를 소개하세요
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
좋아, 공식 홈페이지에 따르면 위의 코드로 민트UI.
프로젝트 실행
마지막으로 공식 홈페이지 내용에 맞게 APP.vue에 버튼 컴포넌트를 작성해주세요
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>
자, 환경은 설정되었으니 프로젝트를 실행해보겠습니다
npm run dev
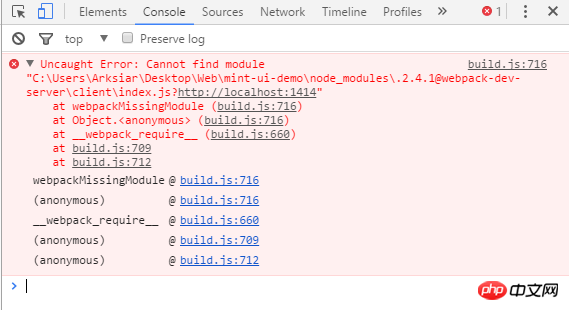
그러면 각종 오류가 보고됩니다

오류를 해결하려면
먼저 로컬 프로젝트에 CSS 인터프리터를 설치해야 합니다
npm i css-loader style-loader -Dnpm i css-loader style-loader -D
然后在build文件夹下面的webpack.base.conf.js文件里面配置如下代码
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}
如果你报es2015之类的错误,则需要将.babelrc文件修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
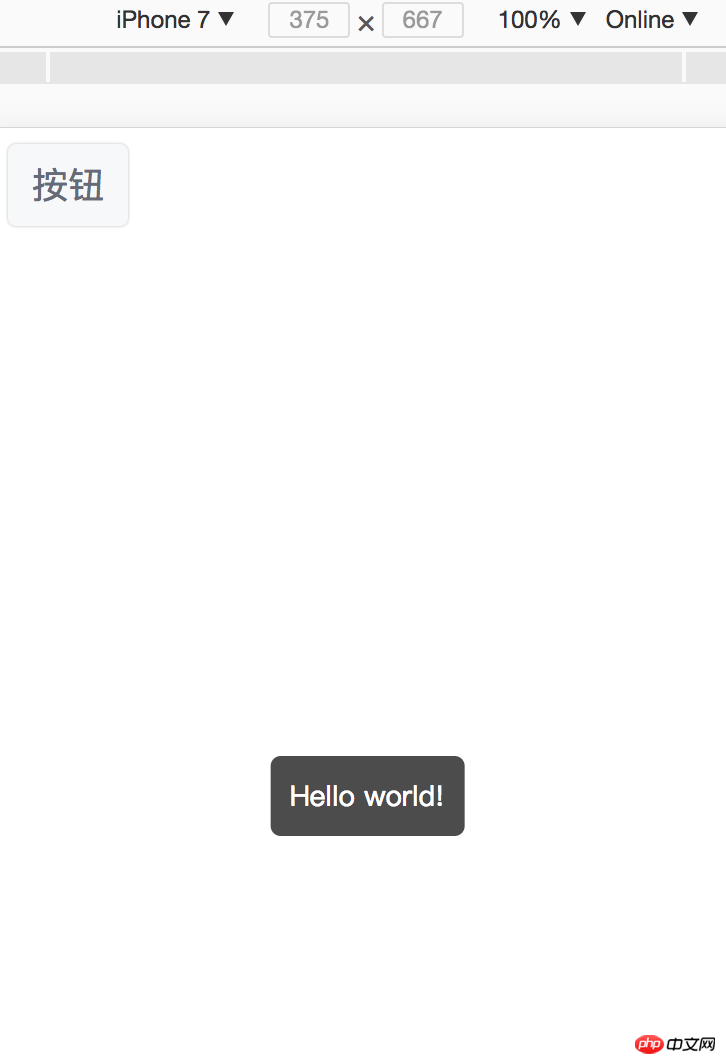
最后运行
环境配置好后,我们最后再运行一下。
npm run dev
rrreee
es2015와 같은 오류를 보고하는 경우 .babelrc 파일을 다음으로 수정해야 합니다.rrreee
환경이 완료된 후 구성되었으므로 마침내 실행해 보겠습니다.
npm run dev드디어 완료되었습니다. 이제 환경 구성이 완료되었습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
위 내용은 Vue2.0을 사용하여 mint-ui를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

