vue2.0 + 요소 UI에서 el-table을 통해 데이터를 Excel로 내보내는 방법
- 亚连원래의
- 2018-06-02 09:29:577188검색
이제 vue2.0 + 요소 UI에서 el-table 데이터를 Excel로 내보내는 방법을 공유하겠습니다. 좋은 참고 가치가 있으며 모든 분들께 도움이 되길 바랍니다.
1. 관련 종속성 설치
주로 두 가지 종속성
npm install --save xlsx file-saver
두 플러그인의 사용법을 자세히 보고 싶다면 github에 접속하세요.
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2. 가져오기
import FileSaver from 'file-saver' import XLSX from 'xlsx'
3. 컴포넌트 메소드
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
에 메소드를 작성하세요.
4. 내보내기 버튼을 클릭하여 내보내기Excel 메소드를 실행합니다.
컴포넌트 코드 스크린샷:

구현 렌더링은 다음과 같습니다.
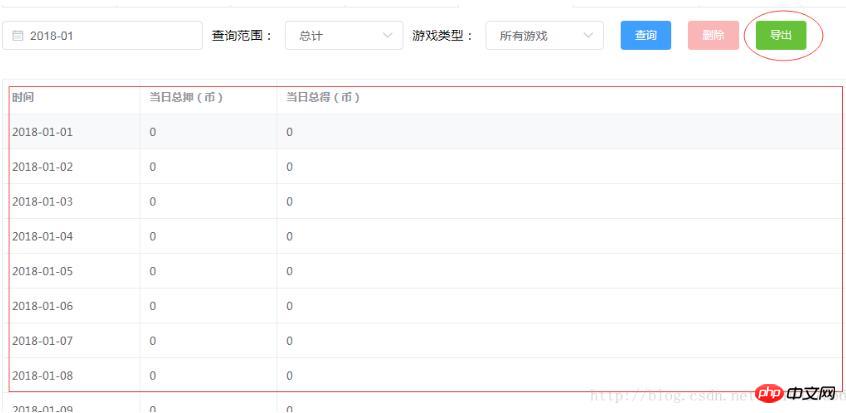
다음 표의 데이터를 Excel로 내보냅니다.

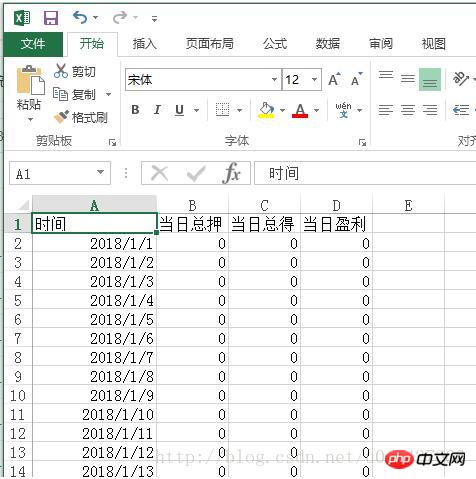
엑셀 시트로 내보낸 결과는 다음과 같습니다.

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
vue에서 모바일 측 스크롤 방법을 구현하는 방법은 무엇입니까?
jQuery를 사용하여 좌우로 슬라이드하는 토글 방식을 어떻게 구현하나요?
JS 형식으로 값 전송 및 URL 인코딩 변환을 구현하는 방법은 무엇입니까?
위 내용은 vue2.0 + 요소 UI에서 el-table을 통해 데이터를 Excel로 내보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

