vue2.0+vue-dplayer 기술을 사용하여 hls 재생을 구현하는 방법의 예
- 亚连원래의
- 2018-06-02 09:27:533252검색
이 글에서는 hls 재생을 구현하기 위한 vue2.0+vue-dplayer의 예를 주로 소개하고 참고용으로 올려드립니다.
Cause
"vue2.0+vue-video-player가 hls 재생을 구현합니다" 이전에 기사를 썼는데, vue-video-player를 사용하기 전에 vue-dplayer를 사용하여 hls 재생을 구현하려고 했다고 언급했는데, 하지만 당시 시간이 빡빡해서 완료되기 전에 계획이 변경되었습니다. 지금 시간을 내어 완료해 보세요. ㅋㅋㅋ 하지만 실행 시 오류가 보고되었습니다. . 따라서 먼저 index.html의 스크립트 태그를 사용하여 소개하세요.
npm install vue-dplayer -S
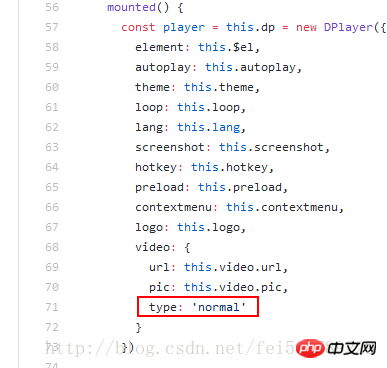
DPlayer 데모 페이지 코드에 따르면 hls를 지원하려면 video.type을 "hls"로 설정해야 하는데 수정한 후 발견한 내용은 다음과 같습니다. 재생할 수 없다는 것입니다. 그래서 소스 코드를 살펴보고 소스 코드에서 다음 위치를 찾았습니다. 즉, 구성 요소에 무엇을 채우든 실제로는 'normal'을 사용하여 새 Dplayer 인스턴스를 생성합니다.
소스 코드 수정
<template>
<p class="hello">
<d-player ref="player" @play="play" :video="video" :contextmenu="contextmenu"></d-player>
</p>
</template>
<script>
import VueDPlayer from './VueDPlayerHls';
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
video: {
url: 'https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8',
pic: 'http://static.smartisanos.cn/pr/img/video/video_03_cc87ce5bdb.jpg',
type: 'hls'
},
autoplay: false,
player: null,
contextmenu: [
{
text: 'GitHub',
link: 'https://github.com/MoePlayer/vue-dplayer'
}
]
}
},
components: {
'd-player': VueDPlayer
},
methods: {
play() {
console.log('play callback')
}
},
mounted() {
this.player = this.$refs.player.dp;
// console.log(this.player);
var hls = new Hls();
hls.loadSource('https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8');
hls.attachMedia(this.player);
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
Realize 재생
 관련 기사:
관련 기사:
선택 드롭다운 상자를 사용하여 vue.js
에서 바인딩 및 값 메서드를 구현합니다.
위 내용은 vue2.0+vue-dplayer 기술을 사용하여 hls 재생을 구현하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:node.js에서 사진을 다운로드하는 방법다음 기사:node.js에서 사진을 다운로드하는 방법

