Vue2.0의 v-for 반복 구문 변경 사항에 대한 자세한 소개(자세한 튜토리얼)
- 亚连원래의
- 2018-06-01 10:29:011926검색
이제 Vue2.0의 v-for 반복 구문(키, 인덱스) 변경 사항에 대한 기사를 공유하겠습니다. 좋은 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
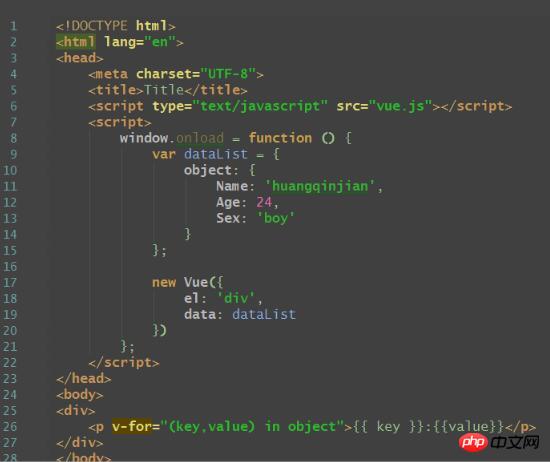
오늘 Vue2.0에 대한 코드를 작성할 때 $key 값이 성공적으로 렌더링되지 않는 것을 발견했습니다. 문제는 다음과 같습니다.

결과적으로 이 객체의 키 값은 표시되지 않음:

나중에 확인했지만 Vue2.0에서 v-for 반복 구문이 변경되었기 때문에 문서에서만 알 수 있습니다.
새로운 배열 구문value in arr
(value, index) in arr
new 객체 구문 
value in obj (value, key) in obj (value, key, index) in obj해결 후:
위 내용은 제가 모두를 위해 컴파일한 것입니다. 도움이 되었으면 좋겠습니다 앞으로도 모든 사람에게. 관련 기사:
AngularJS에 따라 현재 라우팅 페이지를 다시 로드하는 방법은 무엇입니까? 
 JavaScript를 통해 WeChat 무작위 전환 코드를 구현하는 방법(상세 튜토리얼)
JavaScript를 통해 WeChat 무작위 전환 코드를 구현하는 방법(상세 튜토리얼)
ES6를 사용하여 WeakMap을 통해 메모리 누수 문제 해결(상세 튜토리얼)
위 내용은 Vue2.0의 v-for 반복 구문 변경 사항에 대한 자세한 소개(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

