WeChat 애플릿에서 사용자 정의 다중 선택 이벤트를 구현하는 방법
- php中世界最好的语言원래의
- 2018-05-28 15:56:533888검색
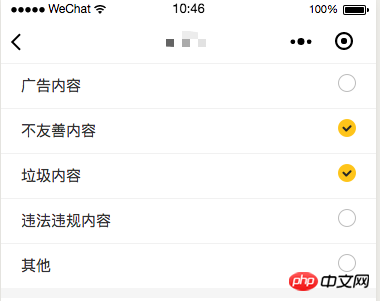
이번에는 WeChat 애플릿에서 맞춤형 다중 선택 이벤트를 구현하는 방법을 보여드리겠습니다. WeChat 애플릿에서 맞춤형 다중 선택 이벤트를 구현할 때 주의해야 할 사항은 무엇인가요? , 함께 살펴 보겠습니다. z아래 그림의 효과(사용자 정의 다중 선택 라디오 선택)를 달성하려면 대부분의 회사 프로젝트의 다중 선택 상자가 자체적으로 설계되므로 기본 태그나 구성 요소를 사용하는 것이 불가능합니다. 이벤트를 직접 바인딩한 다음 선택한 사진과 선택하지 않은 사진 사이를 전환합니다. vue와 같은 애플릿은 DOM을 작동할 수 없으므로 삼항 판단을 내리려면 배열 첨자와 사용자 정의
속성 코드로 직접 이동하세요.
코드로 직접 이동하세요.
wxml:
<view class="sel-box">
/**用wx:for来进行列表渲染**/
<view wx:for="{{repContent}}" class="multi-selection">
<text>{{item.message}}</text>
/**利用数组的下标index来进行判断是哪个的事件**/
<image src="{{selectIndex[index].sureid? hasSelect : noSelect}}" class="multi-img" data-selectIndex="{{index}}" bindtap="selectRep" />
</view>
</view>
js:
Page({
/**
* 页面的初始数据
*/
data: {
noSelect: 'https://xxxxx/ic_report_nor@2x.png',
hasSelect: 'https://xxxxx/ic_check_ele@2x.png',
repContent: [{ message: '广告内容' }, { message: '不友善内容' }, { message: '垃圾内容' }, { message: '违法违规内容' }, { message: '其他' }],
selectIndex: [
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
{ sureid: false },
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
selectRep:function(e){
let index = e.currentTarget.dataset.selectindex; //当前点击元素的自定义数据,这个很关键
let selectIndex = this.data.selectIndex; //取到data里的selectIndex
selectIndex[index].sureid = !selectIndex[index].sureid; //点击就赋相反的值
this.setData({
selectIndex: selectIndex //将已改变属性的json数组更新
})
}
})
currentTarget:: 이벤트가 바인딩된 현재 구성 요소입니다.
dataset: 데이터는 컴포넌트에서 정의할 수 있으며, 이러한 데이터는 이벤트를 통해 SERVICE로 전달됩니다. 작성 방법: data-부터 시작하여 여러 단어를 하이픈-으로 연결하고, 대문자를 포함할 수 없습니다(대문자는 자동으로 소문자로 변환됩니다). 예를 들어 data-element-type에서는 하이픈이 카멜 케이스로 변환됩니다. event.currentTarget.dataset 요소 유형.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
webpack+react 개발 환경 구축 방법Node.js Buffer 사용에 대한 자세한 설명위 내용은 WeChat 애플릿에서 사용자 정의 다중 선택 이벤트를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

