jQuery는 텍스트가 1줄, 2줄 또는 지정된 줄 수를 초과할 때 자동으로 줄임표를 추가하는 메서드를 구현합니다.
- 亚连원래의
- 2018-05-28 15:56:392036검색
이 글에서는 텍스트가 1줄, 2줄 또는 지정된 줄 수를 초과할 때 자동으로 줄임표를 추가하는 jQuery의 방법을 주로 소개합니다. 여기에는 페이지 요소 속성의 동적 작동과 관련된 jQuery의 구현 기술이 포함됩니다. 이 기사
텍스트가 1줄, 2줄 또는 지정된 줄 수를 초과할 때 자동으로 타원을 추가하는 jQuery의 방법을 설명합니다. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery自动添加省略号</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$(".figcaption").each(function (i) {
var pH = $(this).height();
var $p = $("p", $(this)).eq(0);
while ($p.outerHeight() > pH) {
$p.text($p.text().replace(/(\s)*([a-zA-Z0-9]+|\W)(\.\.\.)?$/, "..."));
};
});
});
</script>
<style>
*{
padding: 0px;
margin: 0px;
}
.figcaption{
width: 300px;
height: 50px;
/*根据父元素的高度来添加省略号
*可以任意设置显示的行数
*/
border: 1px solid red;
}
</style>
</head>
<body>
<p class="figcaption">
<p>
You probably can't do it (currently?) without a fixed-width font like Courier. With
a fixed-width font every letter occupies the same horizontal space, so you could
probably count the letters and multiply the result with the current font size in
ems or exs. Then you would just have to test how many letters fit on one line, and
then break it up.</p>
</p>
</body>
<script>
</script>
</html>
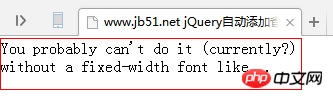
작동 효과:

위는 모두를 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Ajax의 브라우저와 서버 상호 작용에 대한 자세한 설명
위 내용은 jQuery는 텍스트가 1줄, 2줄 또는 지정된 줄 수를 초과할 때 자동으로 줄임표를 추가하는 메서드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

