ESlint를 사용하는 방법
- php中世界最好的语言원래의
- 2018-05-28 14:36:462928검색
이번에는 ESlint 사용법과 ESlint 사용 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
1. ESlint란 무엇인가요?
ESLint는 ECMAScript/JavaScript 구문 규칙 및 코드 스타일 검사 도구입니다. 그 목표는 코드 일관성을 보장하고 오류를 방지하는 것입니다.
[ESlint 중국어 공식 홈페이지]: http://eslint.cn/
2.ESlint 사양
다음 목록을 통해 ESlint 스타일에 대한 대략적인 아이디어를 얻을 수 있는데, 실제로는 다릅니다. 일반적인 개발 습관에서.
"no-bitwise": 0,//禁止使用按位运算符
"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名
"no-class-assign": 2,//禁止给类赋值
"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const声明的变量
"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正则表达式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能对var声明的变量使用delete操作符
"no-p-regex": 1,//不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args": 2,//函数参数不能重复
"no-duplicate-case": 2,//switch中的case标签不能重复
"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句
"no-empty": 2,//块语句中的内容不能为空
"no-empty-character-class": 2,//正则表达式中的[]内容不能为空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止对null使用==或!=运算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值
"no-extend-native": 2,//禁止扩展native对象
"no-extra-bind": 2,//禁止不必要的函数绑定
"no-extra-boolean-cast": 2,//禁止不必要的bool转换
"no-extra-parens": 2,//禁止非必要的括号
"no-extra-semi": 2,//禁止多余的冒号
"no-fallthrough": 1,//禁止switch穿透
"no-func-assign": 2,//禁止重复的函数声明
"no-implicit-coercion": 1,//禁止隐式转换
"no-implied-eval": 2,//禁止使用隐式eval
"no-inline-comments": 0,//禁止行内备注
"no-invalid-regexp": 2,//禁止无效的正则表达式
"no-label-var": 2,//label名不能与var声明的变量名相同
"no-labels": 2,//禁止标签声明
"no-lone-blocks": 2,//禁止不必要的嵌套块
"no-lonely-if": 2,//禁止else语句内只有if语句
"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\换行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行
"no-native-reassign": 2,//不能重写native对象
"no-negated-in-lhs": 2,//in 操作符的左边不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目运算
"no-new": 1,//禁止在使用new构造一个实例后不赋值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()
"no-octal": 2,//禁止使用八进制数字
"no-octal-escape": 2,//禁止使用八进制转义序列
"no-param-reassign": 2,//禁止给参数重新赋值
"no-path-concat": 0,//node中不能使用dirname或filename做路径拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用proto属性
"no-redeclare": 2,//禁止重复声明变量
"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错
"no-return-assign": 1,//return 语句中不能有赋值表达式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比较自身
"no-sequences": 0,//禁止使用逗号运算符
"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目运算符
"no-trailing-spaces": 1,//一行结束后面不要有空格
ESlint 규칙을 보다 포괄적으로 이해하려면 여기를 클릭하는 것이 좋습니다:
[ESlint 공식 규칙 목록]: http://eslint.cn/docs/rules/
3. ESlint 규칙에 따라 코드를 작성하시겠습니까?
변경 후 프로젝트를 시작할 때마다 ESlint는 코드를 감지한 다음 브라우저 콘솔에 이상한 오류를 보고합니다. 처음에는 콘솔에 나오는 오류 메시지를 토대로 다시 돌아가서 하나씩 수정해 보았으나 이 방법은 너무 비효율적이었습니다. 나중에 동료가 개발 도구(웹스톰 또는 아이디어)가 ESlint를 인식하고 코드 형식을 직접 지정할 수 있는 효율적인 방법을 알려주었습니다.
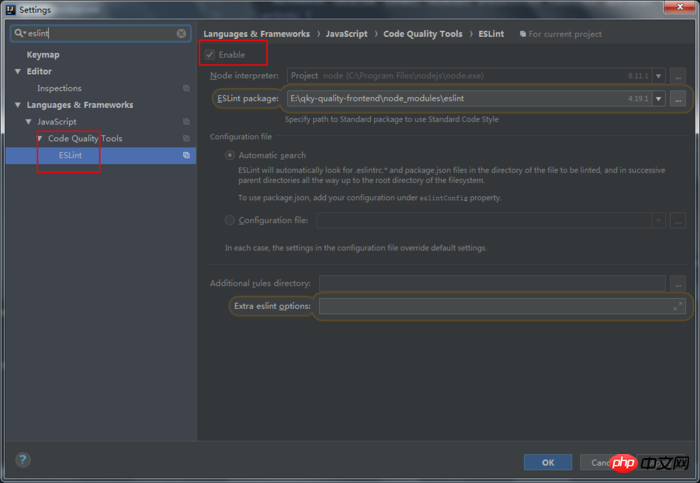
Setting ->Preferences & Frameworks -> ; JavaScript - > 코드 품질 도구 -> 그런 다음 활성화 라디오 버튼을 선택합니다.

ESlint 구성
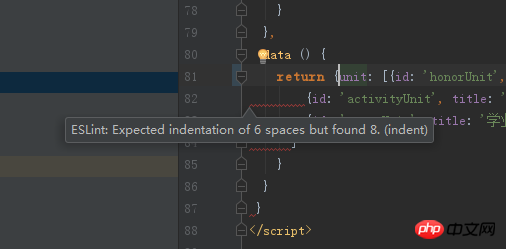
확인해 보면 아이디어와 웹스톰에서 ESlint 규칙을 준수하지 않는 사항을 빨간색 밑줄로 알려줍니다. 이를 통해 프로젝트 실행 후 콘솔을 통해 구문 오류를 찾을 때까지 기다리지 않고 개발 프로세스 중에 ESlint 규칙에 따라 코드를 수정할 수 있습니다.

ESlint 규칙 프롬프트
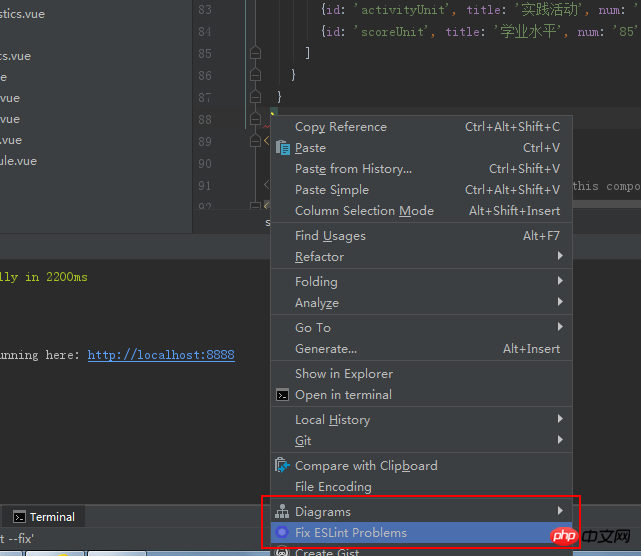
또한 아이디어와 웹스톰은 한 번의 클릭으로 서식을 지정할 수 있어 코드가 ESlint 규칙에 따라 자동으로 조정될 수 있습니다. 구문 오류가 있는 파일을 마우스 오른쪽 버튼으로 클릭하고 ESint 수정을 클릭합니다.

원클릭 형식
4 ESlint 구문 감지를 끄는 방법은 무엇입니까?
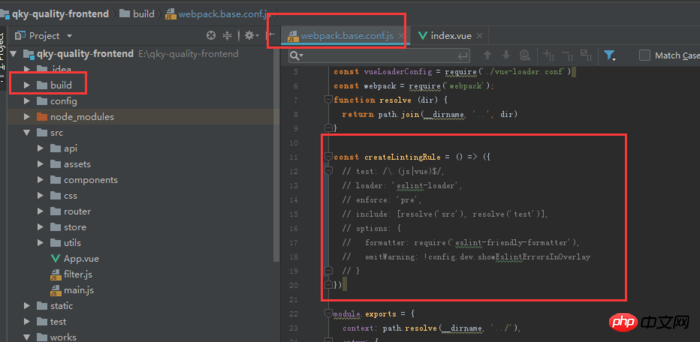
이것은 매우 간단합니다. 빌드 --> webpack.base.conf.js를 만든 다음 그림에서 가리키는 코드를 주석 처리하면 끝입니다.

ESlint 구문 감지 끄기
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: 'pre',
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter'),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
JS는 가장 간단한 검색, 정렬 및 중복 제거 알고리즘을 구현합니다.
위 내용은 ESlint를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

