Vue는 백그라운드에서 전달된 html 필드가 있는 문자열을 HTML로 변환합니다.
- 亚连원래의
- 2018-05-28 14:34:382449검색
이 글에서는 Vue가 백그라운드에서 전달된 html 필드가 있는 문자열을 HTML로 변환하는 방법을 주로 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
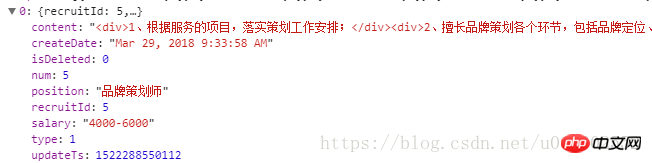
라벨이 있는 문자열은 백그라운드에서 전달됩니다. , 그러나 vue

에서 해야 할 일 이 데모에서는 item.content에 포함된 문자열이 HTML 코드로 변환됩니다.
참고: v-html을 사용하는 태그의 콘텐츠는 item.content로 대체됩니다.
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>
위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Webpack vue 프로젝트 개발 환경 LAN 접속 방법
react-native 패키징 플러그인 스위퍼 사용 방법
위 내용은 Vue는 백그라운드에서 전달된 html 필드가 있는 문자열을 HTML로 변환합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JS를 사용하여 520 코드를 구현하는 방법다음 기사:JS를 사용하여 520 코드를 구현하는 방법

