js 암시적 유형 변환을 사용하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-24 14:17:142063검색
이번에는 js 암시적 유형 변환 을 사용하는 단계와 js 암시적 유형 변환 사용 시 주의사항 에 대해 자세히 설명하겠습니다. 다음은 실제 사례입니다.
JS를 처음 배울 때 2 =='2'인데 1+2 == 1+'2'가 false인 상황에 직면하게 될 것이라고 믿습니다. 이때 혼란스러운 상태에 있어야 하며, js의 약한 타입의 유연성이 터무니없고, 암시적 타입 변환이 너무 허술하다는 점을 한탄해야 합니다. 실제 상황으로 볼 때, 의도적이든 비의도적이든 암시적 유형 변환이 포함되는 경우가 여전히 많습니다. 사용하고 싶으면 그 원리를 익히는 것이 중요하고 그 이유를 아는 것이 더 중요합니다.
js의 변수 유형
JavaScript은 약한 유형의 언어입니다. 즉, JavaScript 변수에는 미리 결정된 유형이 없습니다.
그리고 변수의 유형은 해당 값의 유형입니다. 즉, 변수의 현재 유형은 해당 값에 따라 결정됩니다. 과장하자면 한 순간의 문자열은 다음 순간의 배열이 될 수 있습니다. 또한 특정 작업을 수행할 때 변수는 유형 변환을 거칠 수 있습니다. 우리가 적극적으로 수행하는 것은 명시적 유형 변환이고, 다른 하나는 암시적 유형 변환입니다. 예를 들면 다음과 같습니다.
var a = '1'; typeof a;//string a =parseInt(a); //显示转换为number typeof a //number a == '1' //true
약한 유형의 특성은 우리에게 편리함을 가져다줄 뿐만 아니라 문제를 일으키기도 합니다. 장점을 찾고 단점을 피하기 위해 이 기능을 최대한 활용하기 위한 전제 조건은 유형 변환의 원리를 익히는 것입니다.
JS 类 데이터 유형 生 항상 이야기되는 두 가지 주요 데이터 유형:
원본 유형- 정의되지 않음, NULL, 문자열, 숫자, 부울
-
인용 유형 Object -
In 게다가 ES6이 있는데 새로 추가된 Symbol에 대해서는 먼저 논의하지 않겠습니다. 이 5가지 기본 유형에 대해서는 갑자기 질문을 받을 때 모두 생각나지 않을 수도 있습니다. 암기할 필요는 없으며 공통 변수와 해당 값만 생각하면 됩니다. ㅋㅋㅋ ll
|
对于不同的数据格式转换规则是不同的,我们需要分别对待。 转换规则既然是规范定义的规则,那就不要问为什么了,先大致看一下,争取记住。是在不行经常翻翻看看大佬的博客es5规范。转换有下面这么几类,我们分别看一下具体规范。(这部分转换规则,完全可以跳过去,看到下面的实例再回头看应该更容易接受一些)
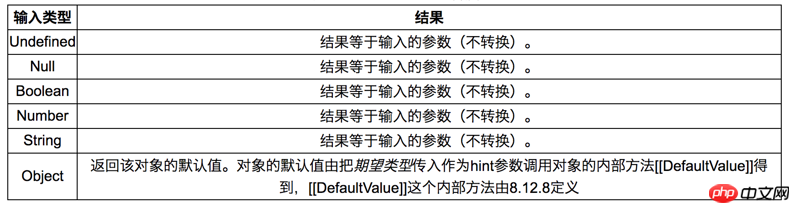
ToPrimitive(转换为原始值)ToPrimitive 运算符接受一个值,和一个可选的 期望类型 作参数。ToPrimitive 运算符把其值参数转换为非对象类型。如果对象有能力被转换为不止一种原语类型,可以使用可选的 期望类型 来暗示那个类型。根据下表完成转换
这段定义看起来有点枯燥。转换为原始值,其实就是针对引用数据的,其目的是转换为非对象类型。 /** * @obj 需要转换的对象 * @type 期望转换为的原始数据类型,可选 */ ToPrimitive(obj,type) type可以为number或者string,两者的执行顺序有一些差别
number:
其实就是调用方法先后,毕竟期望数据类型不同,如果是string当然优先调用toString。反之亦然。
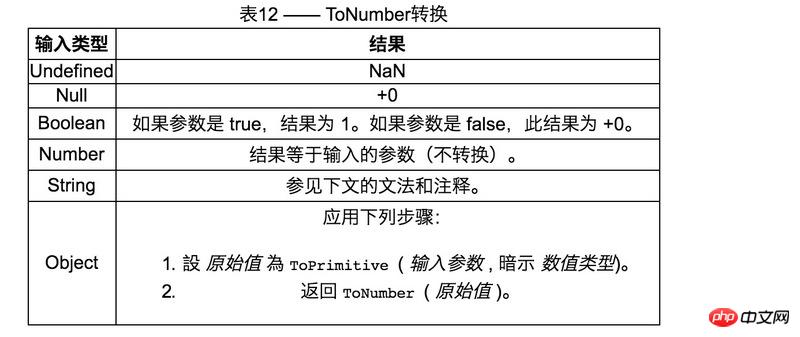
对于Date数据类型,我们更多期望获得的是其转为时间后的字符串,而非毫秒值,如果为number,则会取到对应的毫秒值,显然字符串使用更多。 概括而言,ToPrimitive转成何种原始类型,取决于type,type参数可选,若指定,则按照指定类型转换,若不指定,默认根据实用情况分两种情况,Date为string,其余对象为number。那么什么时候会指定type类型呢,那就要看下面两种转换方式了。 toNumber某些特定情况下需要用到ToNumber方法来转成number 对于string类型,情况比较多,只要掌握常见的就行了。和直接调用Number(str)的结果一致,这里就不多提了,主要是太多提不完。 toStringToString 运算符根据下表将其参数转换为字符串类型的值: 虽然是需要死记的东西,还是有些规律可循的。
valueOf当调用 valueOf 方法,采用如下步骤:
不同内置对象的valueOf实现:
对照代码更清晰一点 var str = new String('123')
//123
console.log(str.valueOf())
var num = new Number(123)
//123
console.log(num.valueOf())
var date = new Date()
//1526990889729
console.log(date.valueOf())
var bool = new Boolean('123')
//true
console.log(bool.valueOf())
var obj = new Object({valueOf:()=>{
return 1
}})
//依赖于内部实现
console.log(obj.valueOf())
运算隐式转换前面提了那么多抽象概念,就是为了这里来理解具体转换的。
说的自己都迷糊了快,一起结合代码来看一下 1+'2'+false
我们看一个复杂的 var obj1 = {
valueOf:function(){
return 1
}
}
var obj2 = {
toString:function(){
return 'a'
}
}
//2
console.log(1+obj1)
//1a
console.log('1'+ obj2)
//1a
console.log(obj1+obj2)
不管多复杂,按照上面的顺序来吧。
1+obj2
obj1+obj2
到这里相信大家对+这种运算的类型转换了解的差不多了。下面就看一下另一种隐式类型转换 == 抽象相等比较这种比较分为两大类,
相同的就不说了,隐式转换发生在不同类型之间。规律比较复杂,规范比较长,这里也不列举了,大家可以查看抽象相等算法。简单总结一句,相等比较就不想+运算那样string优先了,是以number优先级为最高。概括而言就是,都尽量转成number来进行处理,这样也可以理解,毕竟比较还是期望比较数值。那么规则大概如下:
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: |
|---|
위 내용은 js 암시적 유형 변환을 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!