JS 객체 사용
- php中世界最好的语言원래의
- 2018-05-24 14:14:481451검색
이번에는 JS 객체 사용에 대해 알려드리겠습니다. JS 객체 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
1. 객체 정의
객체:
- 是复合类型,由简单数据类型和复合数据类型组成的。
- 由一对{ }包起来的,
- 0对或者多对 键名和键值 组成的对,
- 每对键值对 之间用","隔开,最后一个不要加","
2. 객체 생성
방법 1: constructor
new Object();
방법 2: 객체 리터럴을 사용하여 객체 생성
{ };
3. 객체에 대한 속성 추가 또는 수정
방법 1: "를 통해."
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.a=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.a=2;
console.log(t);//{a: 1}
</script>
방법 2: "[ ]”
<script>
//通过构造函数创建对象
var obj= new Object();
//为对象添加属性
obj.["a"]=2;
console.log(obj);//{a: 1}
//通过对象字面量创建对象
var t={};
//为对象添加属性
t.["a"]=2;
console.log(t);//{a: 1}
</script>
방법 3: it에 직접 작성
<script>
var obj= {
name: "k",
age: 12,
gender: "male"
}
console.log(obj);//{name: "k", age: 12, gender: "male"}
</script>
4. 속성 값 가져오기
객체 값 가져오기
- 方式一:对象.键名(属性名); - 方式二:对象["键名"];
5 in 및 for in 사용
in:
属性名 in 对象名 检测 在 对象中 是否 含有此属性名。사용
예:
<script>
var obj={
name:"L";
age:22;
};
console.log(age in obj);//true
console.log(gender in obj);//false
</script>
for in 사용법:
객체 내의 모든 속성을 탐색 . 이는 루프와 동일하게 느껴집니다.
<script>
var obj={
name:"k",
age:21,
gender:"women"
};
// i是指对象的属性名,会遍历对象的属性值。
for (var i in obj){
console.log("第"+i+"项的属性值为:"+obj[i]);
}
var attr=[1,2,3,4];
for (var i in attr){
console.log("第"+i+"项值为:"+attr[i]);
}
</script>
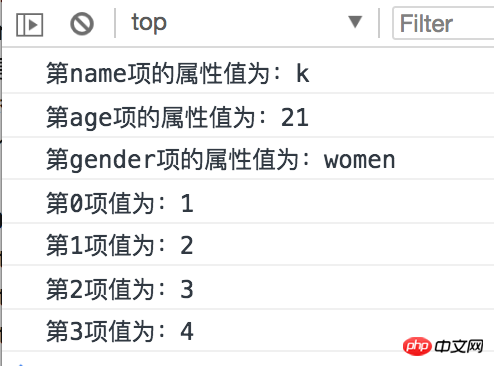
결과 스크린샷은 다음과 같습니다. 
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 자료:
React 구현에서 선택한 li를 강조 표시하는 단계에 대한 자세한 설명
위 내용은 JS 객체 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

