bootstarp+table 사용법 분석
- php中世界最好的语言원래의
- 2018-05-24 13:45:032141검색
이번에는 bootstarp+table 사용법에 대한 분석을 가져오겠습니다. bootstarp+table 사용 시 주의사항은 무엇인가요?
우리는 프로젝트 개발에 네이티브 PHP + html5 앞뒤 분리 기술을 사용했습니다. PHP 인터페이스 디자인은 Restful과 같습니다. Restful을 모르신다면 Baidu에 문의하세요. 반환되는 모든 데이터는 json입니다.
페이징의 경우 프런트엔드 페이지에서는 호환성 문제로 bootstarp를 사용하기 때문에 데이터 페이징을 위해 bootstarp 테이블 플러그인을 계속 시도하고 있습니다.
bootstarp에는 작성 및 응용 프로그램이 이전 UI와 유사합니다. easyui 같은 프레임워크도 있지만 easyui는 정말 사용하기 쉽고, easyui의 비동기 트리도 정말 강력하다고 생각합니다. 물론 회사의 프런트엔드가 부족해서 파트타임으로 페이지를 작성합니다. PHP, 아시죠?
다음은 bootstarp 구성을 소개합니다. js 구성

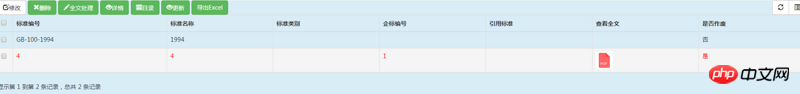
위 페이징은 백그라운드 페이징입니다. 백그라운드 페이징에서 반환되는 데이터 형식은 {total:'your total', columns:'your입니다. data'} 프론트엔드 페이징은 {rows:rows}만 반환하면 됩니다
마지막으로 json 형식을 첨부합니다
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}]
}
여기서는 HTML에서 직접 테이블을 생성하는 방법은 소개하지 않겠습니다. 자세한 내용은 설명서나 Baidu를 확인하세요
bootstarp 테이블을 사용할 때 페이지의 데이터 일부를 업데이트하거나 데이터 일부를 삭제하는 작업이 포함되는 경우가 있습니다. 삭제되고 업데이트되는 것은 지정된 행입니다
필요합니다. 아래 인덱스 테이블을 가져옵니다
예를 들어 다음 updateRow는 지정된 행을 업데이트합니다
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});
인덱스(하위 첨자)를 가져오려면 이 방법을 사용하는 것이 좋습니다
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i <p style="text-align: left;"><strong>프런트 엔드 페이징 아티팩트는 사용할 가치가 있습니다! </strong></p><p style="text-align: left;">이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! </p><p style="text-align: left;">추천 자료: </p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-398044.html" target="_blank">PromiseA+</a></p><p style="text-align: left;"><a href="http://www.php.cn/js-tutorial-398039.html" target="_blank">Pixeler 프로젝트 개발에서 EasyCanvas 드로잉 라이브러리 사용에 대한 실제 요약</a></p>위 내용은 bootstarp+table 사용법 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

