p5.js에서 이미지를 로드하는 방법
- php中世界最好的语言원래의
- 2018-05-10 10:26:584843검색
이번에는 p5.js로 이미지를 로드하는 방법과 p5.js에서 이미지를 로드할 때의 주의사항에 대해 설명하겠습니다. 아래는 실제 사례입니다.
1. preload() 함수 및 이미지 업로드
preload() 함수는 setup()과 유사하며 프로그램 시작 시 한 번만 실행되지만 setup() 이전에 수행됩니다. .
일반적으로 preload()에는 미디어 파일(사진, 사운드)을 로드하는 명령문을 넣습니다. 왜냐하면 preload()에는 로드될 때까지 프로그램이 시작되지 않는 기능이 있기 때문입니다. 프로그램이 실행 중입니다.
이미지를 로드하기 전에 먼저 이미지 파일을 업로드해야 합니다.
방법은 다음과 같습니다.
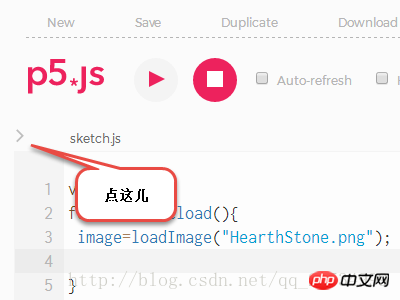
① Editor 왼쪽 상단에 있는 작은 삼각형을 클릭하여 파일 디렉터리를 확장합니다.

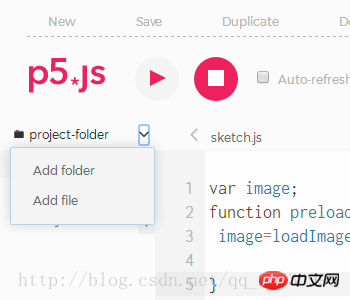
②파일 디렉터리 오른쪽 상단에 있는 작은 삼각형을 클릭하고 메뉴를 확장한 후 파일을 추가합니다.

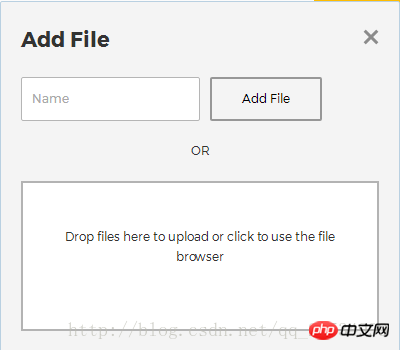
③이미지 파일을 박스에 직접 드래그하시면 자동으로 업로드되며, 업로드 후 닫으시면 됩니다. jpg, png 형식 모두 지원됩니다.

2. 이미지 로드
다음과 같이 코드를 추가합니다.
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}
두 가지 기능이 있습니다.
imageMode(): 이미지의 중심을 설정합니다. 일반적으로 사용되는 기능은 CENTER입니다. , CORNER, CENTER가 중앙, CORNER가 왼쪽 상단
image(): 그림을 그리고, image("이미지 주소",x,y)
Rendering:

3. 그리고 Stretching
p5.js는 염색, 스트레칭 등 몇 가지 편리한 기능도 제공합니다. 코드는 다음과 같습니다.
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}
tint(): 이미지를 염색하고 괄호 안에 색상을 입력합니다. 형식은 다음과 같습니다. fill()
image(): 네 번째 및 다섯 번째 매개변수는 이미지 길이와 너비입니다. 입력하지 않으면 원본 이미지 길이와 너비가 사용됩니다.
Rendering:

믿습니다. 이 기사의 사례를 읽은 후 방법을 익혔습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
프로젝트 빌드 시 로컬 IP에 접근할 수 없는 문제 처리 방법
vue-cli+webpack 프로젝트 생성 시 오류 보고
위 내용은 p5.js에서 이미지를 로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

