v-show에 표현식을 추가하는 단계에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-05-03 13:54:422423검색
이번에는 v-show에 expressions를 추가하는 단계에 대해 자세히 설명하겠습니다. v-show에 표현식을 추가할 때 주의사항은 무엇인가요?
1. 수요 시나리오
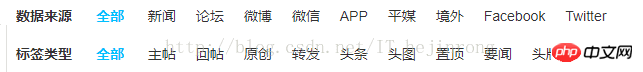
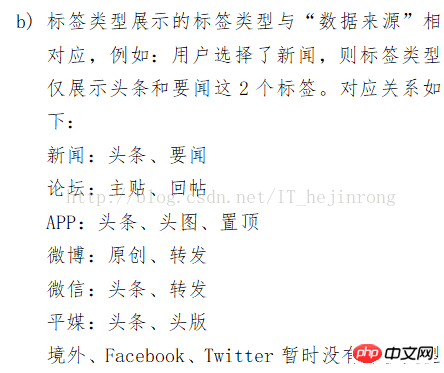
1. 먼저 내 요구 사항에 대해 이야기하겠습니다. 아래 그림과 같이 데이터 소스와 레이블 유형의 두 가지 행이 있습니다. 위의 데이터 소스를 클릭하면 아래 라벨 유형이 자동으로 전환됩니다.
요구사항은 다음과 같습니다. 
3 처음에는 모든 상황을 적어두고 싶었습니다. 나중에 해당 페이지에서 잠시 공식 문서를 확인해 본 결과, 데이터 소스 모음은 다음과 같이 작성할 수 있는데, id는 각 유형의 식별자, name은 이름, mark는 특정 데이터 소스를 클릭했을 때를 의미합니다. 에서는 현재 클릭한 데이터 소스에 따라 라벨 유형이 판단되어 전환됩니다.
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],
4. 그러면 태그형 컬렉션 데이터 구조는 다음과 같으며, 마크 필드에는 현재 태그에 어떤 데이터 소스가 포함되어 있는지 저장됩니다. 
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. 각 데이터 소스 이름에 클릭이벤트
를 추가하고, 클릭의 데이터 소스 식별을 저장하는 데 사용되는변수
infoTypeMark를 데이터에 저장합니다. 데이터 소스.<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>
6. 핵심은 다음 코드 줄입니다. v-show에 표현식을 추가하면 클릭한 뉴스를 주로 빨간색 블록을 기준으로 표시해야 합니다. 코드는 다음과 같습니다. <p class="layout-content-main"> <label class="left-10">태그 유형
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트기타
관련 기사를 주목하세요! 추천 도서:iview 사용자 정의 검증 키워드 입력 상자 구현 방법
위 내용은 v-show에 표현식을 추가하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

