iview 사용자 정의 검증 키워드 입력 상자 구현 방법
- php中世界最好的语言원래의
- 2018-05-03 11:59:092279검색
이번에는 iview의 사용자 정의 검증 키워드 입력 상자 구현 방법을 가져오겠습니다. iview의 사용자 정의 검증 키워드 입력 상자 구현을 위한 주의사항은 무엇인가요?
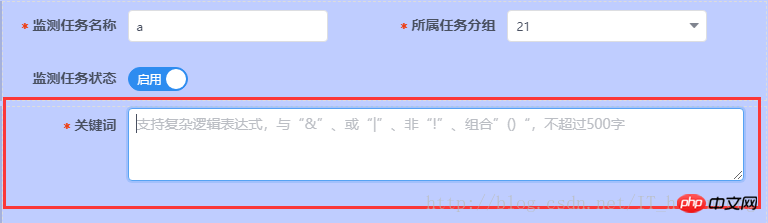
1. 검증 요구 사항
구성된 키워드 입력 상자에 해당하는 검증 요구 사항은 다음과 같습니다.
1. 총 단어 수는 7000을 초과할 수 없습니다.
2. 구성된 키워드 특수 기호를 제거합니다. 키를 가져옵니다. 구문 수는 300개를 초과할 수 없습니다(예: aaa&(bbb|ccc)|(!ddd|eee)). 특수 기호를 제거하면 5개의 그룹이 있습니다.
3. 단일 길이 키워드는 20개를 초과할 수 없습니다(예: aaaaa&(bbb |ccc)). aaaaa의 길이가 20을 초과하면 메시지가 표시됩니다.)

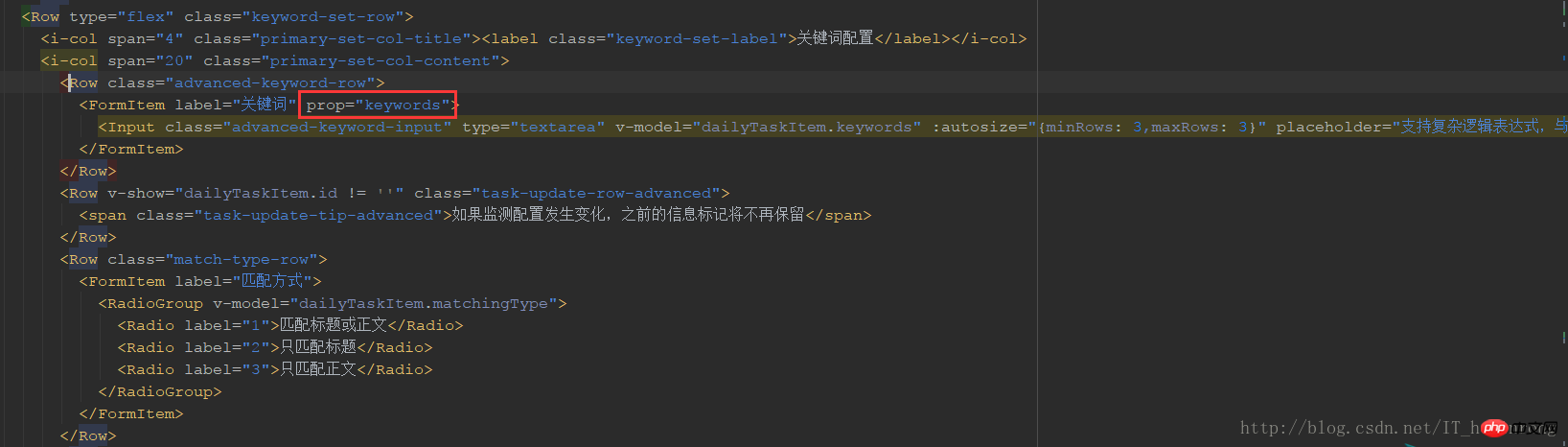
2. 솔루션
FormItem에 prop 속성을 추가하세요. 확인 필드로 사용할 키워드 입력에 해당합니다. FormItem은 양식에 포함되어 있습니다.

iview는 null 및 전체 길이이므로 여기에 나머지 2개만 작성합니다. 코드는 다음과 같습니다.
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},
맞춤 확인 규칙 방법:
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. PHP 중국어 웹사이트의 다른 관련 기사도 주목해 보세요!
배열이 아닌 객체를 배열로 변환하는 단계에 대한 자세한 설명(코드 포함)
v-show가 작동하지 않습니다. v-show가 적용되지 않는 경우 어떻게 해야 할까요Vue는 전 세계적으로 bass.scss 구현 단계를 소개합니다위 내용은 iview 사용자 정의 검증 키워드 입력 상자 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:v-show가 적용되지 않는 경우 대처 방법다음 기사:v-show가 적용되지 않는 경우 대처 방법

