사용할 jQuery 버전을 선택하는 방법
- php中世界最好的语言원래의
- 2018-04-20 09:10:273726검색
이번에는 jQuery 버전 선택 방법과 jQuery 버전 선택 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
이 글에서는 jQuery 버전을 선택하는 방법을 주로 소개합니다. 1.x인가요? 아니면 3.x인가요? jquery를 사용하기 전에 어떤 버전의 jQuery를 선택해야 할까요? 현재 일반적으로 사용되는 버전과 jquery ie8의 호환 버전, 그리고 어떤 버전의 jquery가 안정적인지 이번 글을 통해 자세히 살펴보겠습니다.
머리말
모든 사람이 버전을 선택할 때 일반적으로 새로운 것이 더 좋다는 것이 원칙이지만 실제로는 그렇지 않습니다. jQuery 버전은 지속적으로 개선되고 발전하고 있습니다. 당시의 수준이자 가장 진보된 기술 개념입니다. jQuery 버전을 선택하는 방법은 생각해 볼 만한 질문입니다. 아래의 자세한 소개를 살펴보겠습니다.
현재 jQuery에는 세 가지 주요 버전이 있습니다:
1. 따라서 일반 프로젝트의 경우 버전 1.x를 사용하면 됩니다. 최종 버전: 1.12.4(2016년 5월 20일) 2.x: ie678과 호환되지 않아 사용하는 사람이 거의 없으며 공식에서는 BUG 기능만 수행합니다. 더 이상 추가되지 않습니다. 하위 버전의 브라우저와의 호환성을 고려하지 않는다면 2.x를 사용해도 됩니다. 최종 버전: 2.2.4(2016년 5월 20일)
3.x: ie678과 호환되지 않으며 최신 브라우저만 지원합니다. 특별한 요구 사항이 없는 한 버전 3.x는 일반적으로 사용되지 않습니다. 많은 이전 jQuery 플러그인은 이 버전을 지원하지 않습니다. 이 버전은 현재 공식적인 주요 업데이트 및 유지 관리 버전입니다.
1.X 메이저 버전에는 많은 하위 버전이 있으며, 각 버전의 기능에는 일정한 차이가 있습니다. 내가 온라인에서 보는 대부분의 튜토리얼은 버전 1.x입니다.
jquery 공식 매뉴얼: http://api.jquery.com/
ie678을 유지하는 것은 골치 아픈 일입니다. 일반적으로 CSS와 JS를 추가로 로드하여 별도로 처리합니다. 다행히도 이러한 브라우저를 사용하는 사람들의 수가 점차 줄어들고 있으며 컴퓨터 사용자는 점차 모바일 사용자로 대체되고 있습니다. 특별한 요구 사항이 없으면 일반적으로 ie678에 대한 지원을 포기하게 됩니다.
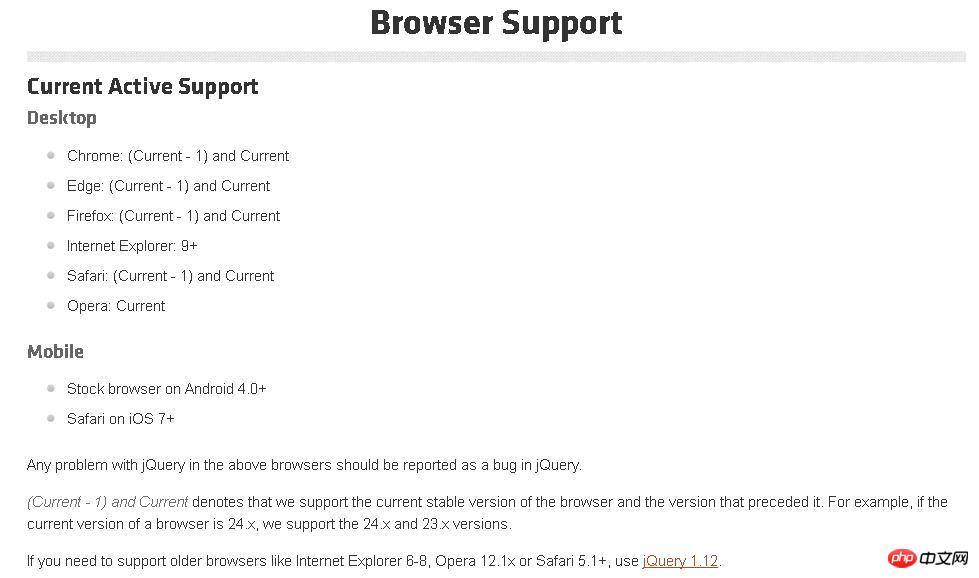
브라우저 지원에 대한 공식 지침 스크린샷:

jQuery 버전을 선택하는 방법은 무엇입니까?
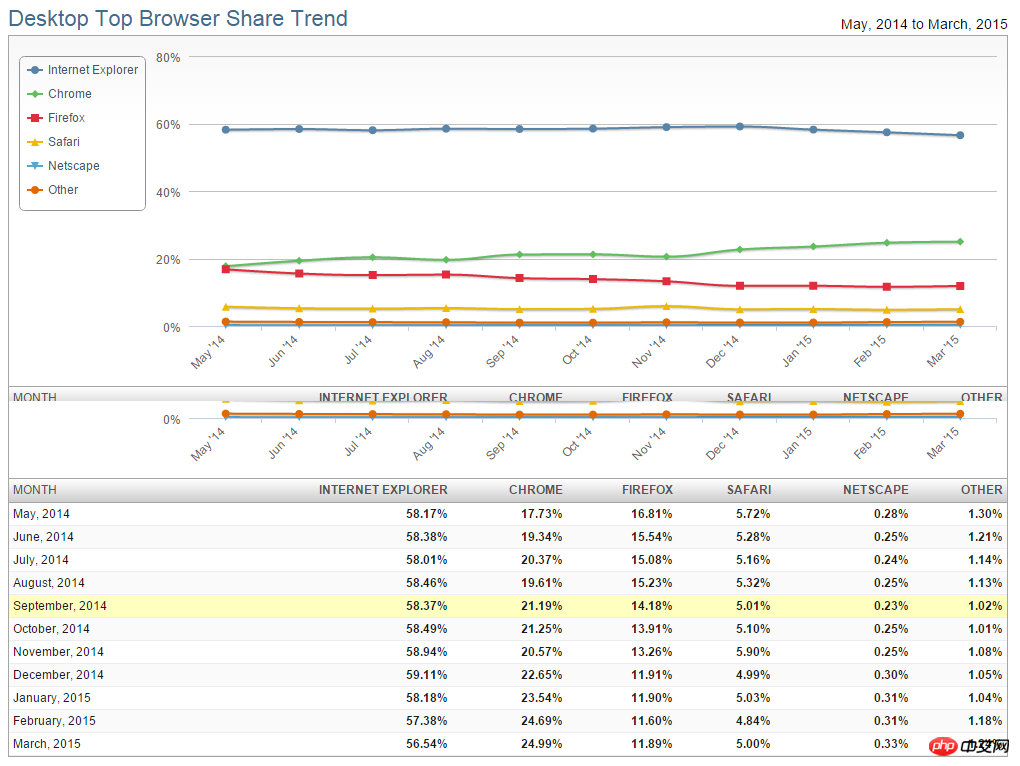
현황현재 국내 IE가 점유하고 있는 시장점유율은 아직 상대적으로 크며, 2.x로 직접 전환하는 것은 비현실적입니다. 다음은 Net Market Share의 데이터입니다.
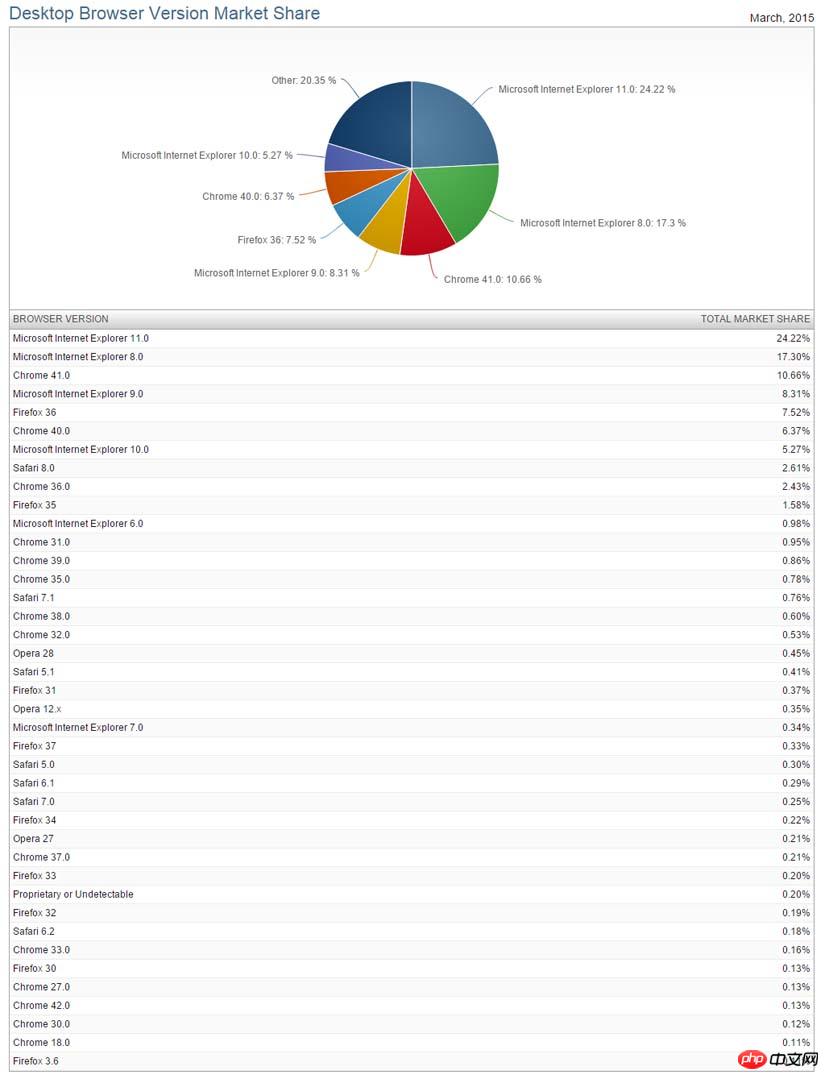
IE 브라우저의 사용이 감소했음에도 불구하고 여전히 점유율이 절반을 차지하고 있음을 알 수 있습니다. IE 브라우저의 각 버전을 살펴보면 IE 8.0이 다른 버전보다 더 큰 시장 점유율을 차지하고 있다.
브라우저별 시장점유율
브라우저 버전별 시장점유율
jQuery 2.x는 누구에게 적합한가요?jQuery 2.x는 기존 브라우저를 지원하지 않기 때문에 이 버전이 개발된 이유는 무엇입니까?
이 버전은 현재 일부 고급 JS 환경, 즉 최신 버전이 설치된 브라우저에서 주로 사용된다는 점에 유의하세요. 이러한 JS는 이전 IE와 거의 관련이 없으며 jQuery 1.x의 코드 대부분은 이전 브라우저와 호환되므로 운영 부담이 증가하고 운영 효율성에 영향을 미칩니다.
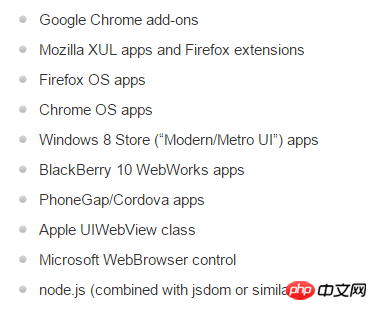
공식 권장 사용처는 다음과 같습니다.
 JS 권장 환경
JS 권장 환경
jQuery 다운로드 및 사용
다음은 다양한 버전의 jQuery를 다운로드할 수 있는 페이지입니다. http:// www.jb51.net/zt/jquerydown.htm다음은 페이지에서 직접 인용할 수 있는 일반적으로 사용되는 jquerystatic 리소스 라이브러리를 권장합니다. jquery 사용 시나 CDN: Baidu CDN: 참고: https 웹사이트인 경우 http를 https로 직접 바꾸거나 http를 제거할 수 있습니다. : . 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 도서: <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
위 내용은 사용할 jQuery 버전을 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

