vue.js의 npm 설치 튜토리얼 그림
- 不言원래의
- 2018-04-10 15:00:201647검색
이 글은 주로 vue.js의 npm 설치 튜토리얼 다이어그램을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 하겠습니다.
먼저 nodejs와 npm의 관계를 명확히 하세요.
node.js는 실행 중인 것입니다. Google V8 엔진을 캡슐화한 javascript 환경입니다. 서버측 JavaScript 인터프리터입니다.
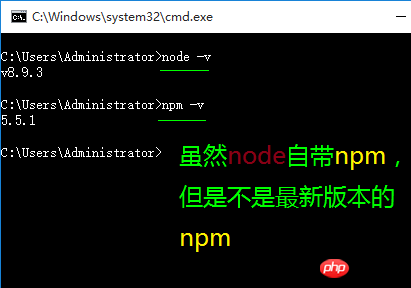
포함 관계, nodejs에는 npm이 포함됩니다. 예를 들어 nodejs를 설치하면 cmd를 열고 npm -v를 입력하면 npm이 설치되었음을 나타내는 npm 버전 번호가 표시됩니다.
마스터 요약 인용:
사실 npm은 nodejs의 패키지 관리자입니다. Node.js를 개발하다 보면 남이 작성한 자바스크립트 코드를 많이 사용하게 되는데, 다른 사람의 코드가 필요할 때마다 이름으로 검색해서 소스코드를 다운로드하고 압축을 풀어야 합니다. 그것을 사용하면 매우 번거로울 것입니다. 그래서 패키지 관리자 npm이 나타났습니다. 누구나 자신이 작성한 소스 코드를 npm 공식 웹사이트에 업로드합니다. 그 중 하나 이상을 사용하려면 소스 코드 위치에 관계없이 npm을 통해 직접 설치할 수 있습니다. 그리고 모듈 A를 사용하고 모듈 A가 모듈 B에 종속되고 모듈 B가 모듈 C와 D에 종속되는 경우 npm은 종속 관계를 기반으로 모든 종속 패키지를 다운로드하고 관리합니다. 이 모든 일을 우리가 직접 해야 한다면 얼마나 번거로울지 상상해 보십시오!
node -v node 버전을 확인하세요. 내장된 npm 패키지 관리자가 포함되어 종속 패키지를 설치할 수 있습니다.
npm install -g typescript
1. 사용하기 전에 먼저 세 가지가 어떤 용도로 사용되는지 이해해 봅시다.
npm: Nodejs용 패키지 관리자. webpack: 주요 목적은 리소스 병합 및 패키징과 같이 CommonJS 구문을 통해 브라우저에서 게시해야 하는 모든 정적 리소스를 준비하는 것입니다. vue-cli: 사용자가 생성한 Vue 프로젝트 템플릿입니다. (vue 프로젝트를 빠르게 시작하는 데 도움이 됩니다. 이는 npm 설치만으로 설치할 수 있는 기본 종속성 라이브러리를 포함하여 일련의 vue 구조를 제공한다는 의미입니다.) 시작:

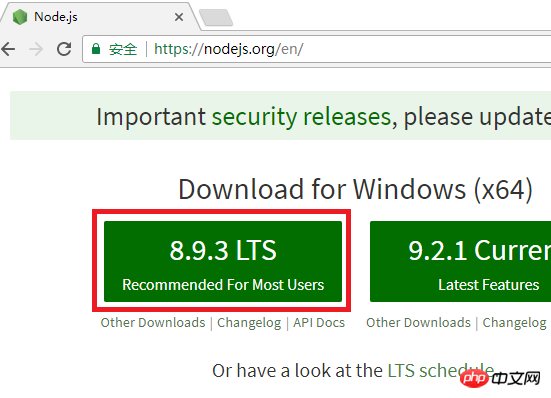
그림에 표시된 대로 8.9.3을 다운로드합니다. LTS(대부분의 사용자에게 권장)

두 번 클릭하여 설치

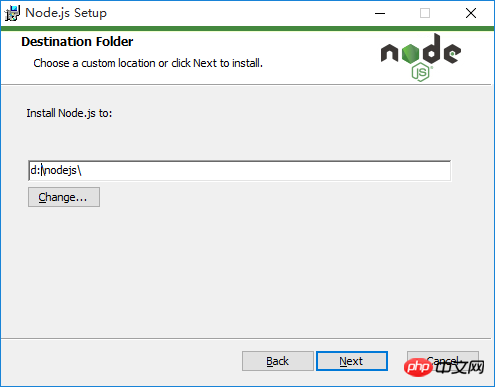
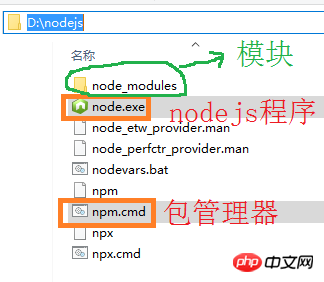
기본 경로를 사용할 수 있습니다. 이 예에서는 d:nodejs

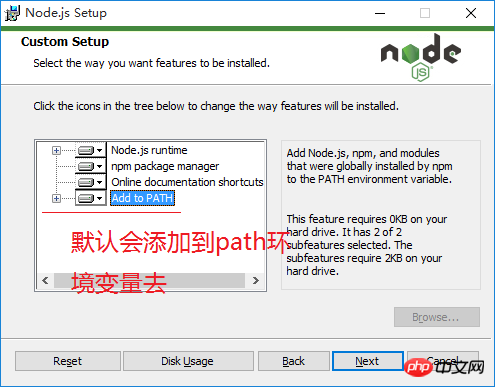
다음을 클릭하세요

마침을 클릭하여 완료하세요.


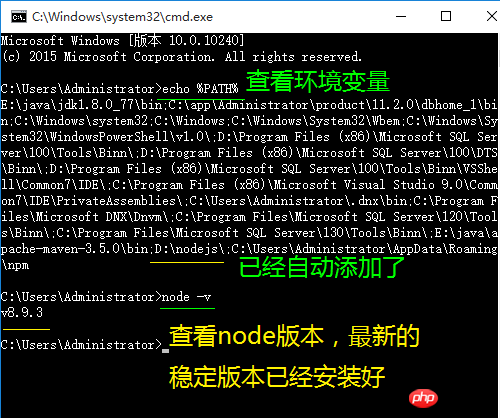
CMD를 열고 정상인지 확인하세요.



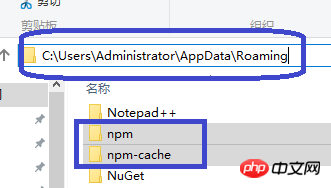
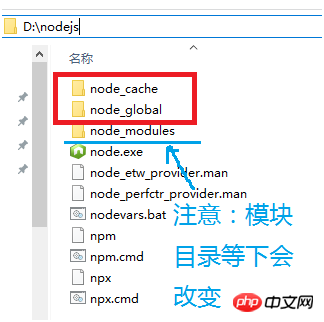
사용자에서 npm의 로컬 창고가 다시 실행되고 있는지 확인하세요. 사용되지 않았고 캐시 디렉터리가 생성되었기 때문에 시스템 디스크 c 드라이브의 디렉터리(표시되지 않음)를 npm-cache로 이동하려고 했습니다. 먼저 아래와 같이 두 디렉터리를 생성합니다.

그런 다음 다음 두 명령을 실행합니다. npm config set prefix "D:nodejsnode_global" npm config set 캐시 "D:nodejsnode_cache"

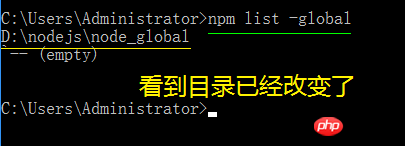
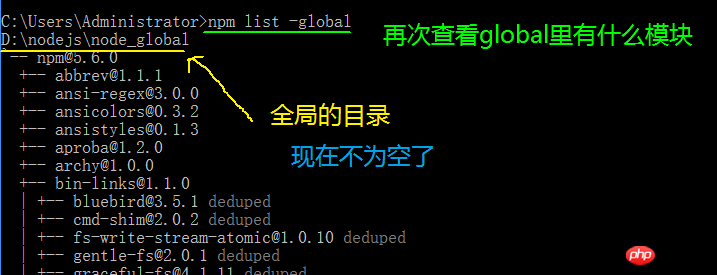
위와 같이 npm의 로컬 웨어하우스를 다시 살펴보겠습니다. npm list -global
 명령을 입력하세요.
명령을 입력하세요.
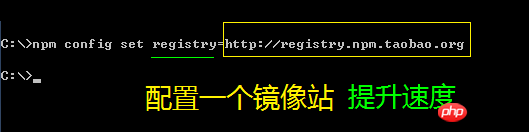
npm config setregistry=http://registry.npm.taobao.org 명령을 입력하세요. 미러 스테이션 구성
 Enter
Enter
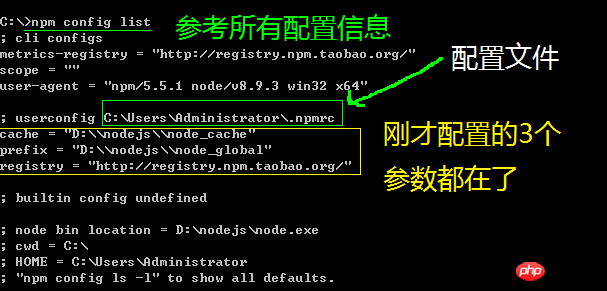
npm 구성 목록을 명령하여 모든 구성 정보를 표시합니다. C:UsersAdministrator.npmrc

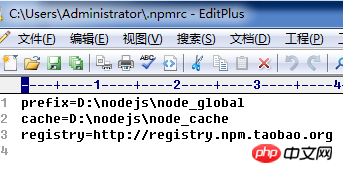
텍스트 편집기를 사용하여 편집하면 바로 구성 정보를 볼 수 있습니다


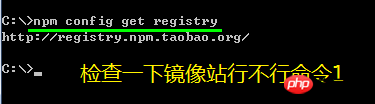
미러 확인 명령어 1 npm config get Registry

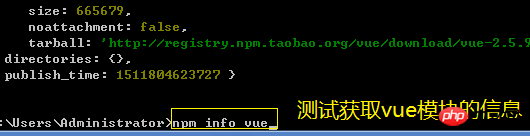
미러 스테이션이 작동하는지 확인 명령어 2 Npm info vue vue 정보를 얻을 수 있는지 확인


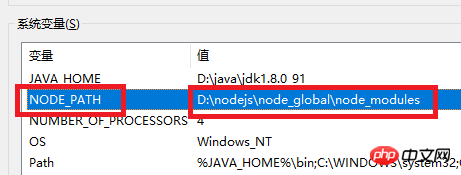
이때, 기본 모듈 D :nodejsnode_modules 디렉터리가 D:nodejsnode_globalnode_modules 디렉터리로 변경됩니다. npm install 등의 명령을 직접 실행하면 오류가 보고됩니다. 한 가지 작업을 수행해야 합니다: 1. 환경 변수 NODE_PATH를 추가합니다. 내용은 다음과 같습니다: D:nodejsnode_globalnode_modules

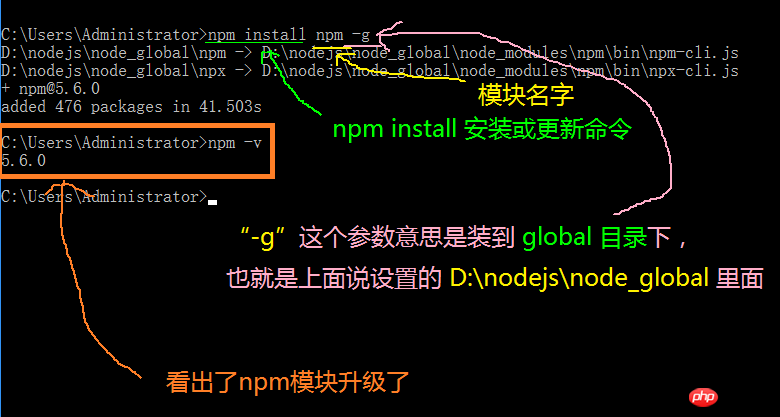
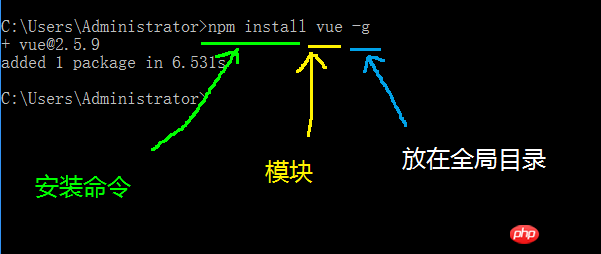
(위 환경 변수를 적용하려면 이 작업을 위해 CMD를 다시 열어야 합니다.) 1. 테스트 NPM 설치 vue.js 명령: npm install vue -g 여기서 -g는 전역 전역 디렉터리


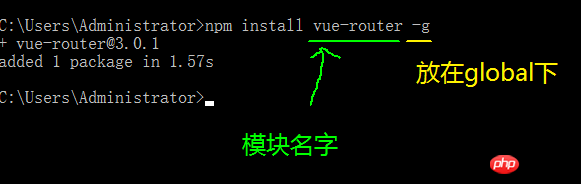
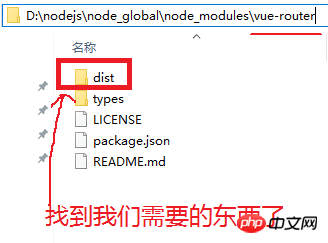
에 설치하는 것을 의미합니다. 2. NPM 설치 테스트 vue-router 명령: npm install vue- router -g



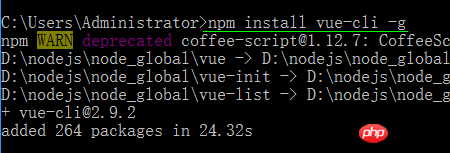
npm install vue-cli -g를 실행하여 vue 스캐폴딩


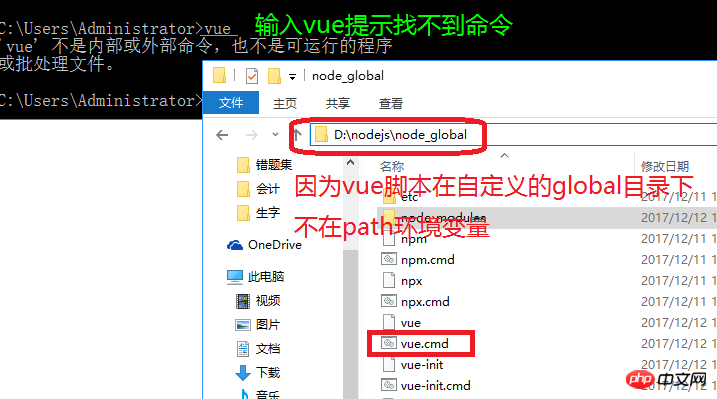
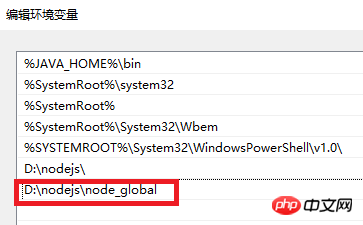
환경 편집 경로 편집
 을 설치하세요.
을 설치하세요.
D:nodejsnode_global win1 추가 path 환경 변수에 0 이하 버전의 경우 PATH를 가로로 표시하고, 끝에 추가할 때 세미콜론(;)을 포함하지 않도록 주의하세요

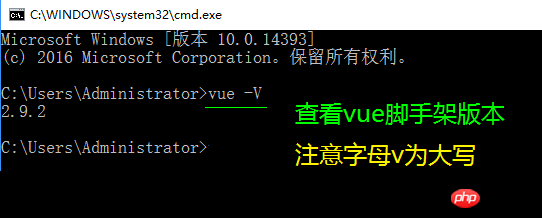
CMD를 다시 열고 vue가 제대로 작동하는지 테스트하세요

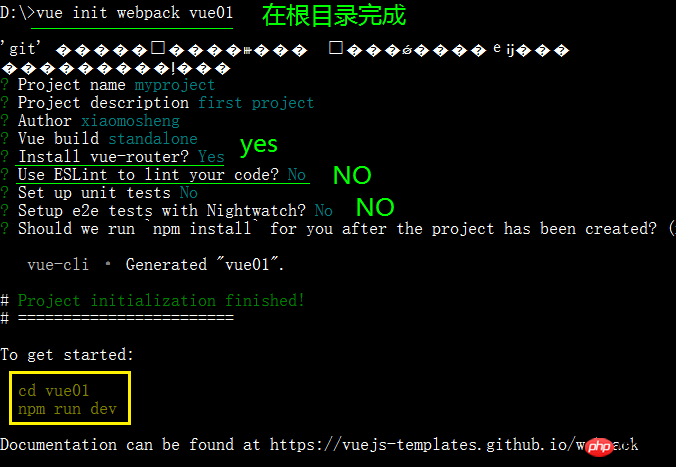
참고 vue-cli 도구에는 webpack 및 webpack -simple을 포함한 내장 템플릿이 있으며 전자는 더 복잡하고 전문적인 프로젝트이며 구성이 모두 루트 디렉터리의 webpack.config.js에 배치되지 않습니다.

초기화, 종속성 설치

npm install을 실행하여 종속성 설치

npm run dev

성공 인터페이스, http://localhost:8080 주소를 열라는 메시지 표시

자동으로 브라우저 열기 http://localhost:8080/#/

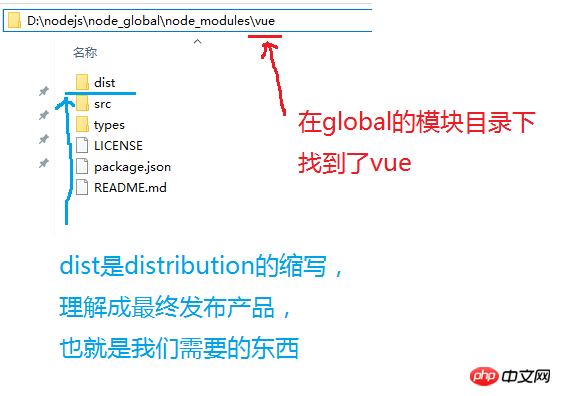
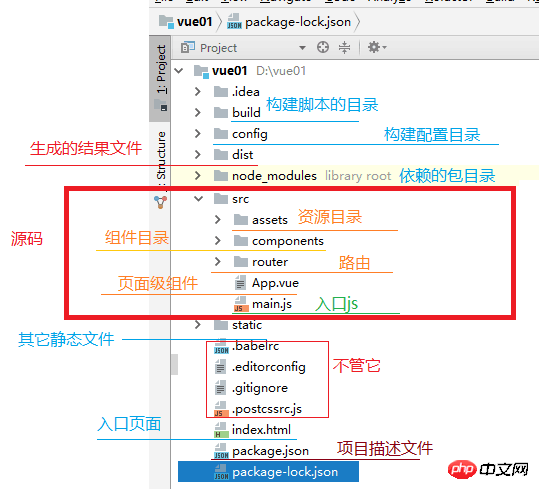
npm 실행 빌드는 정적 파일을 생성하고 dist 폴더에서 새로 생성된 index.html 파일을 엽니다. nmp 아래에 새로 생성된 vue01의 디렉터리 설명:

관련 권장 사항:
느린 네트워크 시간 초과로 인해 Electron의 npm 설치가 실패하는 문제를 해결하세요.
위 내용은 vue.js의 npm 설치 튜토리얼 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

