Ajax+node js multer는 파일 업로드 기능을 만듭니다.
- php中世界最好的语言원래의
- 2018-03-31 10:53:501482검색
이번에는 Ajax+node js multer를 사용한 파일 업로드 기능을 소개해 드리겠습니다. Ajax+node js multer를 사용하여 파일을 업로드할 때 주의 사항은 무엇인가요?
지침
노드 초보자로서 최근 등록, 로그인, 온라인 1인 및 다인 채팅, 이모티콘 전송, 각종 파일 업로드 및 다운로드, 친구 추가 및 삭제를 지원하는 채팅 소프트웨어를 개발하고 있습니다. , 채팅기록 저장, 알림음 전환, 배경화면 전환, 게임 등의 기능을 탑재하여 멀티 모듈을 활용하였고, 다양한 문서 검색과 데모 예시를 거쳐 드디어 대부분의 업로드를 지원하는 단일 파일 업로드 기능을 구현하는데 성공했습니다. 파일 형식으로 동시에 웹 페이지에 표시합니다
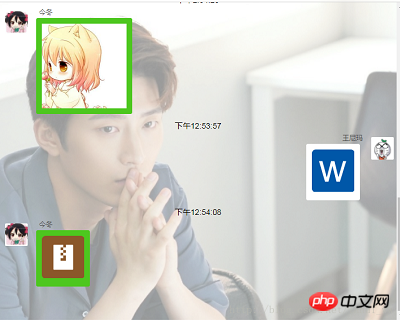
Effect
위챗이 바로 보이는 느낌 아닌가요? 네, 위챗 웹 버전을 기반으로 합니다.

전체적인 효과를 얻으려면 css와 html로 해야하고, 프론트엔드는 예비 학자인데, 블로그에 처음 올리는 코드라 조만간에 올릴 예정이라 많이 불안하네요. 관심있는 친구들은
코드는 바로 아래에 업로드할 예정이며, 구성
Installation
cmd 명령창을 통해 직접 multer 설치npm install multer -save
Server code
//引入http
const http=require("http");
//引入express
const express=require("express");
//引入multer
const multer=require("multer");
//创建服务器,绑定监听端口
var app=express();
var server=http.createServer(app);
server.listen(8081);
//建立public文件夹,将HTML文件放入其中,允许访问
app.use(express.static("public"));
//文件上传所需代码
//设置文件上传路径和文件命名
var storage = multer.diskStorage({
destination: function (req, file, cb){
//文件上传成功后会放入public下的upload文件夹
cb(null, './public/upload')
},
filename: function (req, file, cb){
//设置文件的名字为其原本的名字,也可以添加其他字符,来区别相同文件,例如file.originalname+new Date().getTime();利用时间来区分
cb(null, file.originalname)
}
});
var upload = multer({
storage: storage
});
//处理来自页面的ajax请求。single文件上传
app.post('/upload', upload.single('file'), function (req, res, next) {
//拼接文件上传后的网络路径,
var url = 'http://' + req.headers.host + '/upload/' + req.file.originalname;
//将其发回客户端
res.json({
code : 1,
data : url
});
res.end();
});
Client를 실행해보세요. code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--依托于jquery-->
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<p class="container">
<label>file</label>
<input type="file" name="file" id="file">
</p>
<script>
var file=$("#file")[0];
//这里使用的是onchange事件,所以当你选择完文件之后,就触发事件上传
file.onchange=function(){
//创建一个FormDate
var formData=new FormData();
//将文件信息追加到其中
formData.append('file',file.files[0]);
//利用split切割,拿到上传文件的格式
var src=file.files[0].name,
formart=src.split(".")[1];
//使用if判断上传文件格式是否符合
if(formart=="jpg"||formart=="png"||
formart=="docx"||formart=="txt"||
formart=="ppt"||formart=="xlsx"||
formart=="zip"||formart=="rar"||
formart=="doc"){
//只有满足以上格式时,才会触发ajax请求
$.ajax({
url: '/upload',
type: 'POST',
data: formData,
cache: false,
contentType: false,
processData: false,
success: function(data){
//上传成功之后,返回对象data
if(data.code>0){
var src=data.data;
//利用返回值src 网络路径,来实现上传文档的下载
if(formart=="docx"||formart=="txt"||formart=="doc"){
//结合css样式,实现显示图标
var className="docx";
//拼接html,生成到页面上去
var msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="ppt"){
//PPT 格式
className="ppt";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="xlsx"){
//xlsx 格式
className="xlsx";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="zip"||formart=="rar"){
//zip || rar 格式
className="zip";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else{
//所有的图片格式
msg=`<a href="javascript:;" rel="external nofollow" class="picCheck"><img src="${src}"></a>`;
}
// 这里将msg 追加到你要显示的区域
}
}
//不满足上传格式时
}else{
alert("文件格式不支持上传")
}
}
</script>
</body>
</html>
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 내용을 보려면 PHP 중국 웹사이트를 주목하세요. 기타 관련 기사! 추천 자료:
CORS를 사용하여 WebApi Ajax 도메인 간 요청을 구현하는 방법Ajax가 콤보 상자의 동적 로딩을 구현하는 방법(코드 포함)
위 내용은 Ajax+node js multer는 파일 업로드 기능을 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

