이번에는 Ajax로 크로스 도메인 요청을 구현하는 단계에 대해 자세히 설명하겠습니다. Ajax에서 크로스 도메인 요청을 구현할 때 주의사항은 무엇인가요?
아래에서 시연할 두 개의 로컬 사이트를 구축해 보겠습니다.
첫 번째 단계는 Apache 서버를 로컬로 구축하는 것입니다.
두 번째 단계는 서버가 구성된 후 두 개의 가상 도메인 이름을 로컬로 구성하는 것입니다. C 드라이브에 폴더를 만들고 이름을 "HTML5"로 지정합니다.
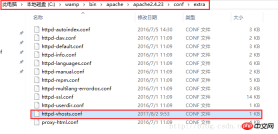
네 번째 단계는 Apache
가상 호스트의 구성 파일을 찾은 다음 구성 파일

6번째 단계는 그림과 같이 Apache 가상 호스트의 구성 파일을 수정하는 것입니다.


nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
xhr.send();
}
}
</script>
<input>
먼저 동일한 도메인의 요청을 살펴보세요
우리는 HTML5에 있습니다/ a 아래에 PHP 파일을 만들고 'hello'를 반환합니다.
http://www .a.com/7.ajax.html 버튼을 클릭하면 데이터가 요청됩니다.
Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명



예: 그림에 표시된 대로 크로스- 이 도메인 이름의 도메인 요청은 교차 도메인 정책의 영향을 받지 않습니다


nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
kkpager Ajax 페이징 쿼리 기능 구현에 대한 자세한 설명(코드 포함)
Ajax가 콤보 상자의 동적 로딩을 구현하는 방법(코드 포함)
위 내용은 Ajax로 도메인 간 요청을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






