JS는 애니메이션 타이머 방법을 구현합니다.
- 小云云원래의
- 2018-03-26 09:13:372284검색
이 글에서는 주로 JS에서 애니메이션 타이머를 구현하는 방법을 공유합니다. 일반적으로 JS를 통해 변경된 모든 시각적 프레젠테이션을 애니메이션이라고 합니다. 예를 들어 버튼, 링크 및 기타 요소에 대한 대화형 피드백입니다. , 좁은 의미에서는 요소 속성을 변경하기 위해 타이머를 통해 js 함수를 지속적으로 호출하여 생성되는 시각적 애니메이션 효과입니다.
Timer
Timer는 JavaScript 애니메이션의 핵심 기술입니다.
setTimeout(), setInterval()은 과거에도 잘 알려져 있고 자주 사용되었습니다.
일반적으로 보조 및 아이싱을 수행하는 데 사용되었습니다. ;
조심스러운 사람들은 현상을 발견할 수 있습니다. 다른 탭에서 루프 애니메이션이 있는 페이지로 전환하면 지연이 발생하고 프레임 전환이 빨라집니다.
문제는 내부 작동 메커니즘에 있습니다.
setTimeout 이해하기
첫 번째 매개변수에 함수 형식을 사용하는 것이 좋습니다. 문자열 형식은 두 번 구문 분석되며 eval과 동일한 문제가 있습니다.
두 개 이상의 매개변수가 있을 수 있습니다. 예 1을 참조하세요. 이는 문제를 나타냅니다.
반환 값은 정수입니다.
clearTimeout(timer)은 타이머를 취소합니다.
setInterval,clearInterval은 위와 동일합니다.
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);예 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);실행 메커니즘 예:
setTimeout(function(){
console.log(1);
});
console.log(0);
이유: 대기열에 참여하여 실행을 차단합니다.
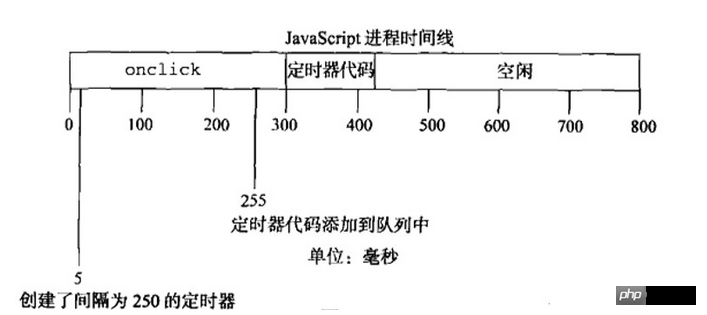
setTimeout 범례:
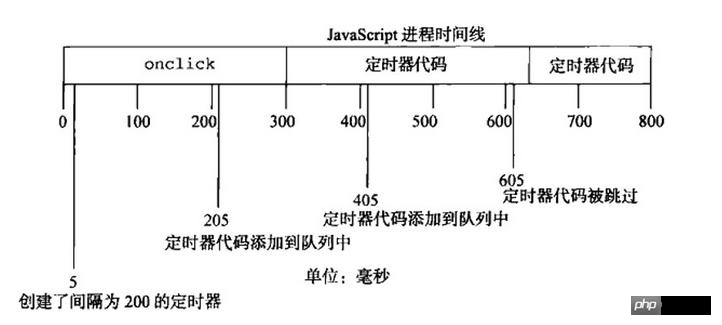
setInterval 범례:
 부모 및 자식 요소 이벤트 버블링, 부모 요소가 먼저 실행되어야 합니다. 예제 3을 참조하세요. 사용자 정의 콜백 함수, 일반적으로 브라우저의 기본 작업 전에 트리거됩니다. 예 4를 참조하세요.
부모 및 자식 요소 이벤트 버블링, 부모 요소가 먼저 실행되어야 합니다. 예제 3을 참조하세요. 사용자 정의 콜백 함수, 일반적으로 브라우저의 기본 작업 전에 트리거됩니다. 예 4를 참조하세요.
예 3:

<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>예 4:
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>requestAnimationFrame 이해
Usage는 setTimeout과 유사합니다.
메커니즘은 완전히 다릅니다.
raf는 간단하고 호환됩니다
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
JavaScript 타이머에 대한 자세한 설명

노드 타이머 세부 정보 분석
위 내용은 JS는 애니메이션 타이머 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

