기본 iOS와 js 간의 상호 작용
- php中世界最好的语言원래의
- 2018-03-26 09:13:302729검색
이번에는 네이티브 iOS와 js의 상호작용에 대해 알려드리겠습니다. 네이티브 iOS와 js의 상호작용에 대한 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
첫 번째: 자동 로그인에 관한 내용입니다. 네이티브 앱에서 웹페이지에 로그인하면 일정시간 동안 비밀번호 입력 없이 웹페이지에 바로 로그인이 가능합니다. 이 기능을 구현하기 위해서는 서버가 사용자의 신원을 식별해야 하며, cookie 값을 사용하여 사용자의 신원을 식별합니다.
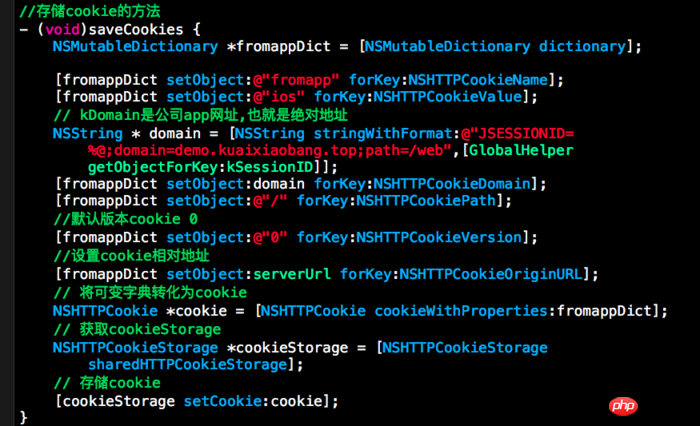
쿠키 값에 관해서라면 jssessionid를 언급할 필요가 있을 것 같습니다. 인터넷 쿼리 에서 이 jssessionid는 웹 페이지에 처음 로그인하면 얻을 수 있다는 것을 알았지만(현재 어떻게 얻을 수 있는지 확인하지 못했습니다), 우리의 부담을 줄이기 위해 우리 백엔드는 다음과 같이 썼습니다. jssessionid를 가져오는 인터페이스는 모바일 터미널로 반환되며 쿠키를 로컬에 저장할 때 유용합니다.
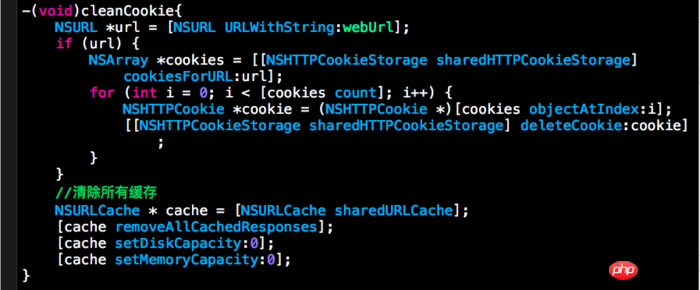
웹을 로드하기 전에 쿠키 값을 저장하세요. 쿠키 값을 저장하기 전에 마지막으로 저장된 쿠키를 지워야 합니다.


이 작업을 수행한 후 js와의 상호 작용에 대해 이야기해 보겠습니다. 첫 번째 js oc 메소드를 호출하는 방법, 여기서는 ios7
JavaScriptCore에서 시작되는 새로운 API에 대해 이야기합니다. 먼저 이 클래스를 소개하고 JSContext 객체를 초기화합니다.
 JSContext 개체를 초기화한 후 모델을 사용하여 호출할 메서드, 호출할 메서드 및
JSContext 개체를 초기화한 후 모델을 사용하여 호출할 메서드, 호출할 메서드 및

 먼저 JavaScriptObjectiveCDelegate를 설명하세요. 이는 우리가 일반적으로 NSObject에서 상속하는 프록시와 유사합니다. 우리가 일반적으로 사용하는 프록시와의 차이점은 JSExport에서 상속한다는 점이므로 위임
먼저 JavaScriptObjectiveCDelegate를 설명하세요. 이는 우리가 일반적으로 NSObject에서 상속하는 프록시와 유사합니다. 우리가 일반적으로 사용하는 프록시와의 차이점은 JSExport에서 상속한다는 점이므로 위임
또는 프록시 방법을 구현하세요. 모델 클래스의 .m에서 이러한 소위 프록시 메서드를 구현해야 하기 때문입니다. 예를 들어, 기본적으로 웹과 상호 작용하고 로컬 사진 앨범을 불러오려면:
여기서 goCamera는 귀하와 h5가 합의한  event
event
메소드입니다. 사용자가 웹 측에서 앨범 버튼을 클릭하면, goCamera 메소드를 호출할 수 있습니다. 그런 다음 iOS 기본 앱은 위임 또는 모니터링을 사용하여 앨범을 불러오는 작업을 수행할 수 있습니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
배열의 키 값 크기에 따라 정렬하는 방법Laravel은 다중 사용자 인증 시스템을 구현합니다.복잡한 생성(기울기, 정현파 간섭선, 붙여넣기, 회전 확인) 인증 코드위 내용은 기본 iOS와 js 간의 상호 작용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

