AngularJS를 사용하여 프런트엔드 인터페이스에서 비밀번호 가져오기
- php中世界最好的语言원래의
- 2018-03-23 16:53:142065검색
이번에는 프런트엔드 인터페이스에서 비밀번호를 얻기 위해 AngularJS를 사용할 때 몇 가지 주의사항을 알려드리겠습니다.
이 문서의 예에서는 AngularJS가 실시간으로 비밀번호를 획득하고 표시하는 방법을 설명합니다. 참고하실 수 있도록 자세한 내용은 다음과 같습니다.
1. 디자인 소스 코드
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
2. 구현 결과

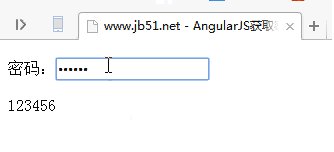
3. "123456" 입력 시. 입력 상자에 다음과 같이 "123456"도 표시됩니다. 바인딩 표시
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. ! 추천 도서:싱글톤 패키지 추가, 삭제, 수정 확인
위 내용은 AngularJS를 사용하여 프런트엔드 인터페이스에서 비밀번호 가져오기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

