CSS3의 표시 속성 레이아웃에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-21 16:33:003825검색
이번에는 CSS3의 디스플레이 속성 레이아웃에 대한 자세한 설명을 가져오겠습니다. CSS3의 디스플레이 속성 레이아웃에 대한 주의 사항은 다음과 같습니다.
최근에 WeChat 애플릿을 배우고 있는데, 홈 페이지의 레이아웃을 디자인할 때 새로운 레이아웃 방법인 display:flex
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}
를 발견했습니다. 컴파일 후의 효과는 매우 분명하고 인터페이스의 레이아웃도 매우 합리적입니다. 매우 명확해 보입니다. 그렇다면 이 속성은 무엇에 사용됩니까?
Flex는 "유연한 레이아웃"을 의미하는 유연한 상자(Flexible Box)의 약자로 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다. Flex 레이아웃으로 설정한 후에는 하위 요소의 float,clear 및 vertical-align 속성이 유효하지 않습니다.
컨테이너나 인라인 요소에 적용할 수 있습니다. (위 설명은 WeChat 개발자 도구 설명과 결합됩니다.) 2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 새로운 솔루션-Flex 레이아웃을 제안했습니다. 현재 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다.
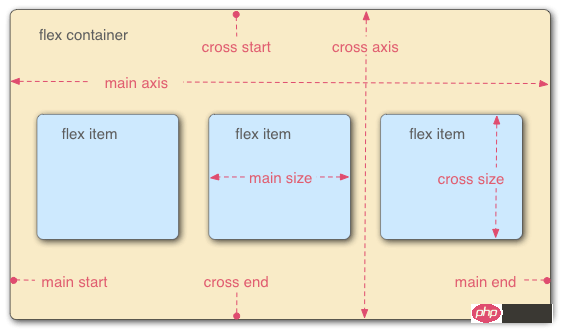
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너) 또는 줄여서 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다. 컨테이너에는 기본적으로 가로 기본 축과 세로 교차 축이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다. 항목은 기본적으로 기본 축을 따라 정렬됩니다. 단일 프로젝트가 차지하는 주축 공간을 메인 사이즈, 단일 항목이 차지하는 교차축 공간을 크로스 사이즈라고 합니다.

다음 6가지 속성이 컨테이너에 설정됩니다.
flex-direction 컨테이너에 있는 항목의 배열 방향(기본 가로 배열)
flex-wrap 컨테이너에 있는 항목의 포장 방법 컨테이너
flex- flow 위 두 속성의 약자
justify-content 주축에 항목이 정렬되는 방식
align-items 항목이 교차축에 정렬되는 방식
align- 내용 여러 축 방향의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 효과가 없습니다.
flex-direction
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
속성의 선택적 값 범위는 수평 주축을 따라 왼쪽에서 오른쪽으로 배열된 행(기본값), 오른쪽에서 왼쪽으로 배열된 행-역방향입니다. 가로 주축, 세로 주축을 따라 오른쪽 상단부터 다음까지, 열 반대 방향의 열입니다.
flex-wrap
.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
속성의 선택적 값 범위는 nowrap(기본값), Wrapping(첫 번째 줄은 위에 있음), Wrap-reverse(알고 계시죠~)
flex-flow입니다.
.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
writing 속성에서 위 두 메소드의 값을 ||
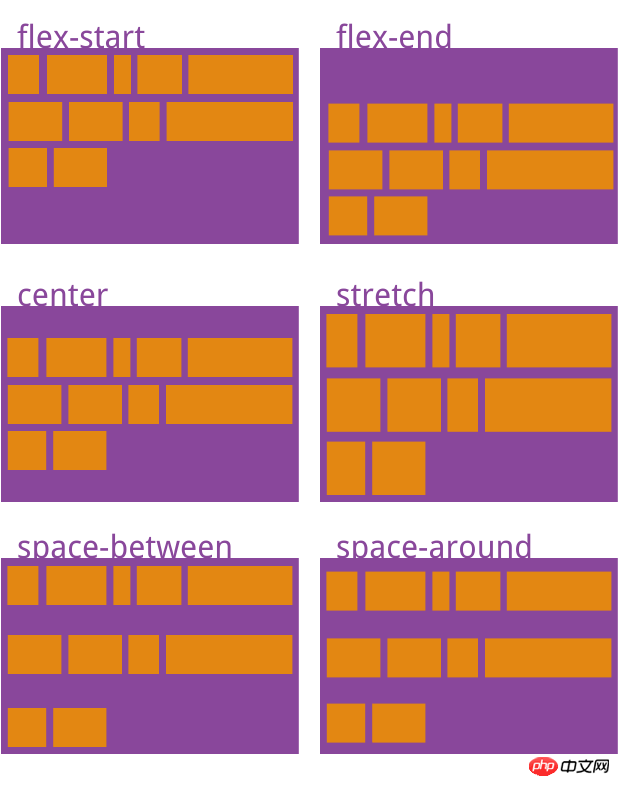
justify-content
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }
로 연결하면 됩니다. flex-direction 속성에 따라 설정됨)
flex-start : 주축을 기준으로 왼쪽 또는 위쪽에서 배열
flex-end : 주축을 기준으로 오른쪽 또는 아래쪽에서 배열
center: 주축의 중앙에 배열 axis
space-between: 주축에서 위쪽과 왼쪽 끝 또는 위쪽과 아래쪽 끝부터 배열
space-around: 각 항목의 양쪽 간격이 동일합니다. 따라서 항목 사이의 공간은 항목과 테두리 사이의 공간의 두 배입니다.
align-items
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
사진을 보면 더 명확하게 설명됩니다

align-content
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }

위에서는 컨테이너의 속성을 소개했습니다. 컨테이너 속성:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}
flex-grow
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}
flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS3의 표시 속성 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

