직렬화된 디렉토리 목록
- php中世界最好的语言원래의
- 2018-03-21 16:25:062298검색
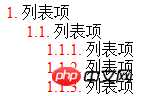
이번에는 일련번호가 포함된 디렉터리 목록을 가져오겠습니다. 일련번호가 포함된 디렉터리 목록을 구현할 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다. 문서 매뉴얼을 작성할 때 아래와 같이 목록 항목 앞의 일련 번호를 상위 일련 번호에 추가해야 하는 경우가 많습니다. ol> 목록, 모든 레벨은 단일 시퀀스 번호로 시작됩니다. 아래와 같이
(그림 2)
 그림 1의 효과를 얻으려면 일련번호 부분을 목록 콘텐츠의 일부로 직접 사용하고 해당 HTML을 삽입하는 방법이 있습니다. 일련번호를 일괄 삽입합니다.
그림 1의 효과를 얻으려면 일련번호 부분을 목록 콘텐츠의 일부로 직접 사용하고 해당 HTML을 삽입하는 방법이 있습니다. 일련번호를 일괄 삽입합니다.
생성된 HTML 결과는 다음과 유사합니다
<ol> <li>1. 列表项 <ol> <li>1.1. 列表项 <ol> <li>1.1.1 列表项</li> <li>1.1.2 列表项</li> <li>1.1.3 列表项</li> </ol> </li> </ol> </li> </ol>
html 코드에 일련번호를 직접 작성하거나 js를 도입하고 싶지 않다면
HTML 속성 과 CSS에서만 획기적인 발전을 이룰 수 있습니다.
과 CSS에서만 획기적인 발전을 이룰 수 있습니다.
안타깝게도
HTML 요소속성은 유사한 인터페이스를 제공하지 않습니다.
네티즌의 권유로 CSS 카운터라는 개념이 있다는 것을 알게 되었는데, 저는 매우 무지합니다.
해당 문서 검색 후 CSS 솔루션을 이용하실 수 있습니다.
<ol> <li>列表项 <ol> <li>列表项 <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> </li> </ol> </li> </ol>CSS 코드는 다음과 같습니다.
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}효과는 이 글 시작 부분의 그림 1입니다. 하지만 이 CSS는 정말 보기 흉합니다. 여러 수준의 디렉터리가 있으므로 CSS를 여러 레이어로 작성해야 합니다. 관련 문서를 계속 읽고 counter-reset, counter(), counters()를 명확히 한 후에 문제가 매우 간단하다는 것을 알았습니다. CSS 코드는 다음과 같습니다.
ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}이렇게 하면 중첩된 목록의 수준이 아무리 많아도 계단식 일련 번호가 올바르게 표시될 수 있으며 이 효과는 이 시작 부분의 그림 1과 같습니다. 기사. 주의해야 할 점: 이전에는 카운터 증가 및 기타 관련 CSS 기능이 고대 IE6/IE7을 지원하지 않지만 IE8 이상은 잘 지원됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
src, link, @import의 차이점은 무엇인가요?위 내용은 직렬화된 디렉토리 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 위치 속성을 사용하는 방법다음 기사:CSS 위치 속성을 사용하는 방법

