CSS가 파도 움직임을 구현합니다.
- php中世界最好的语言원래의
- 2018-03-20 14:18:252100검색
이번에는 CSS로 물결 움직임을 구현하는 방법을 알려드리겠습니다. CSS로 물결 움직임을 구현할 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
일부 페이지에서는 물결 효과를 자주 볼 수 있습니다. 장식적인 효과만 있지만 동시에 진행률 표시줄 역할도 할 수 있습니다. 웨이브 형태 하지만 일반 진행률 표시줄보다 더 아름답고 흥미롭습니다.
파도의 효과를 구현하고 싶다면 작가가 가장 먼저 생각하는 방법은 캔버스를 통해 파도를 그린 후 프레임 애니메이션을 사용하여 파도가 움직이게 하는 것입니다. 이런 방식으로 달성되는 파도 효과는 최고여야 하며 파도 마루의 높이 제어, 파도 수 변경, 이전 파도의 높이를 기반으로 다음 파도의 높이 계산 등과 같은 많은 세부 사항을 얻을 수 있습니다. .
그러나 종종 요구 사항은 그다지 복잡하지 않습니다. 제품 관리자와 디자이너가 원하는 것은 단지 아름답게 보이는 물결 효과입니다. 캔버스를 사용하여 작업을 수행하면 정말 과도하고 시간 소모적이며 노동 집약적입니다. 따라서 이 경우 CSS를 사용하여 이 작은 요구 사항을 완료할 수 있습니다.
파도효과 분석

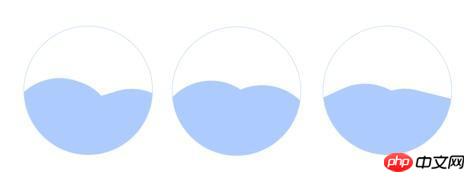
위는 작가가 완성한 파동효과 중 하나입니다. 2개의 파동정이 있는데, 이 2개의 파동정이 움직이면 오른쪽으로 밀어내는 효과가 있습니다. 파동의 정점에 도달하려면 어떻게 해야 할까요? 파도 볏에는 곡률이 있고 border-raduis
속성은 CSS에서 곡률 효과를 얻을 수 있으며 오른쪽으로 밀어내는 효과는 개별적으로 보면 실제로 회전으로 이해될 수 있습니다. 애니메이션을 통해 이를 달성할 수 있습니다. // html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}페이지의 위 코드에서 .wave의 표시 효과는 원입니다. 아직 애니메이션이 추가되지는 않았지만 회전하더라도 시각적으로 움직이지 않을 것이라는 점은 이미 예측할 수 있습니다. 이 문제를 해결하는 방법은 무엇입니까? 실제로는 매우 간단합니다. 각 모서리의 호를 다르게 만들기만 하면 됩니다. 동시에 너비와 높이를 다르게 하면 그리기 효과가 더 좋아질 수 있습니다.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}
그런 다음 불규칙한 모양에 애니메이션을 적용해 보세요.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
CSS 애니메이션 사용에 대해서는 이전 기사를 참조하세요.
캐러셀 효과를 구현하는 순수 CSS
이제 웨이브 구현이 완료되었습니다. 두 번째 파동의 구현 단계는 첫 번째 파동과 동일하지만 너비 높이 경계-반경 애니메이션의 속성을 수정하여 두 파동의 이동 리듬을 빠르고, 느리게, 높고 낮게 다르게 만들 수 있습니다. 파도는 효과가 더 현실적입니다.
소스 코드를 보고 싶은 친구는 아래 링크를 클릭할 수 있습니다.
github의 데모
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 다른 관련 항목에 주목하십시오. PHP 중국어 웹사이트의 기사!
추천 도서:
다시 그리기 및 재배열 캔버스를 사용하여 회전하는 태극권 애니메이션을 만드는 방법위 내용은 CSS가 파도 움직임을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

