CSS Gird 레이아웃에 대한 자세한 설명
- php中世界最好的语言원래의
- 2018-03-20 14:16:482147검색
이번에는 CSS Gird 레이아웃에 대한 자세한 설명을 가져오겠습니다. CSS Gird 레이아웃의 주의사항은 무엇인가요?
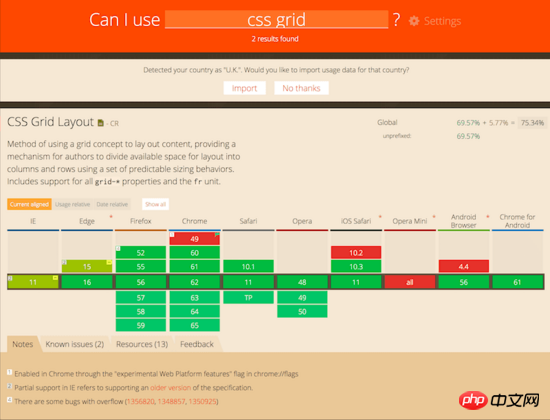
CSS 그리드 레이아웃은 웹 기반 사용자 인터페이스를 디자인하는 방식을 완전히 바꾸는 것을 목표로 하는 2차원 그리드 기반 레이아웃 시스템입니다. CSS는 웹 페이지 레이아웃에 사용되었지만 처음에는 테이블을 사용한 다음 float, <a href="http://www.php%EB%A5%BC%20%EC%82%AC%EC%9A%A9%ED%96%88%EC%8A%B5%EB%8B%88%EB%8B%A4.%20.cn/wiki/902.html" target="_blank">position<code>float , <a href="http://www.php.cn/wiki/902.html" target="_blank">position</a> 和 inline-block 。但是这些本质上是css的hack, 并且遗漏了很多重要的功能(例如垂直居中),后来flexbox出现了, 但是他的目的只是为了更简单的一维布局, 而不是复杂的二维布局。网格是第一个专门为解决布局问题而创建的CSS模块 在浏览器兼容性方面,可以看一下caniuse的数据

网格容器
在元素中应用 <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: grid 。这是所有网格布局的直接父元素, 在这个例子中 container 是网格容器
<p class="container"> <p class="item item-1"></p> <p class="item item-2"></p> <p class="item item-3"></p> </p>
网格项目
网格容器的小孩(例如直接子元素),这里的 item 元素是网格项目,但 sub-item 및 인라인 블록. 그러나 이것은 본질적으로 CSS 해킹이며 많은 중요한 기능(예: 수직 중심 배치)이 누락되었습니다. 나중에 Flexbox가 등장했지만 그 목적은 복잡한 2차원 레이아웃이 아닌 단순한 1차원 레이아웃만을 위한 것이었습니다. Grid는 레이아웃 문제를 해결하기 위해 특별히 만들어진 최초의 CSS 모듈입니다. 브라우저 호환성 측면에서 caniuse의 데이터

디스플레이 : 그리드 . 이는 모든 그리드 레이아웃의 직접적인 상위 요소입니다. 이 경우
: 그리드 . 이는 모든 그리드 레이아웃의 직접적인 상위 요소입니다. 이 경우 container는 그리드 컨테이너
<p class="container"> <p class="item"></p> <p class="item"> <p class="sub-item"></p> </p> <p class="item"></p> </p>
grid item
의 하위 요소(즉, 직접 하위 요소)입니다. 여기서는 item 요소는 그리드 항목이지만 sub-item은 그리드 구조의 구분선을 형성하는
.container{
display: grid | inline-grid | subgrid
}
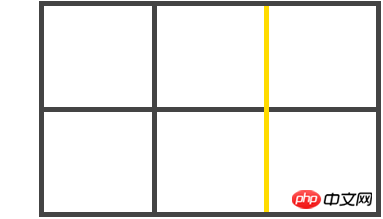
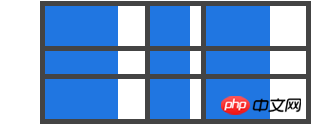
 그리드 선
그리드 선
이 아니며, 둘 중 하나일 수 있습니다. 수직(열)은 수평(행)일 수도 있습니다. 여기 노란색 선은 기둥 그리드선의 예입니다
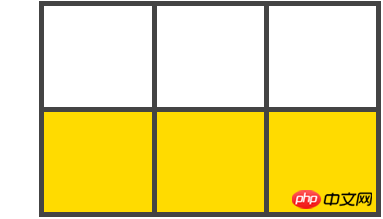
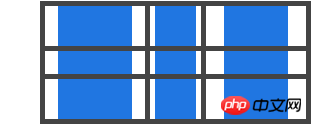
 grid track
grid track
인접한 두 그리드선 사이의 공간입니다. 이를 그리드의 열이나 행으로 생각할 수 있습니다. 2행과 3행 그리드선 사이의 그리드 트랙입니다
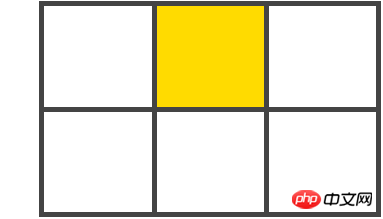
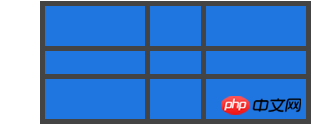
 grid cell
grid cell
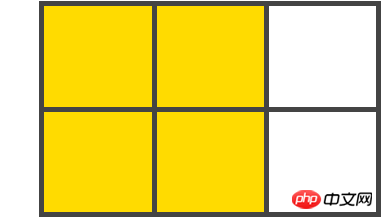
인접한 두 행과 인접한 열 그리드선 사이의 공간, 즉 그리드 안의 단위, 즉 그리드 단위 행 그리드 라인 1과 2 사이, 열 그리드 라인 2와 3 사이의 4개의 그리드
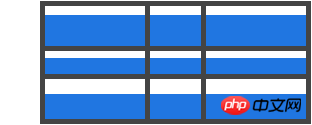
grid space
그리드 공간은 그리드 셀의 개수에 제한 없이 구성될 수 있습니다. . 행 그리드 라인 1과 3, 열 그리드 라인 1과 3 사이의 그리드 공간은 다음과 같습니다. 콘텐츠에 대한 새로운 그리드 형식 컨텍스트 값을 생성합니다.
gird: 블록 수준 그리드 생성
inline-grid: 인라인 그리드 생성
subgrid: 그리드인 경우 콘텐츠 자체가 그리드 항목입니다. (예: 중첩된 그리드) 이 속성을 사용하여 자신의 행/열 대신 부모의 행/열을 상속하고 싶다는 것을 나타낼 수 있습니다.
.container{
display: grid;
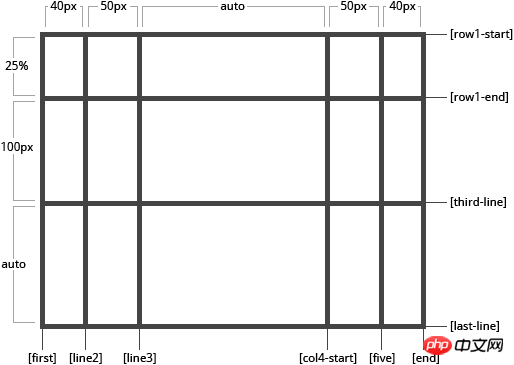
grid-template-columns: 40px 50px auto 50px;
grid-template-rows: 25% 100px auto;
}
grid-template-columns,grid-template-rows
공백으로 구분된 값 목록을 사용하여 그리드의 열과 행을 정의합니다. 이 값은 트랙 크기를 나타내며 그 사이의 공간은 그리드 라인 값을 나타냅니다.
: 그리드의 여유 공간의 길이, 백분율 또는 분수일 수 있습니다.
: 라인 이름(예: Flowing) 그리드 트랙 사이 그리드 선은 공백이 있으면 자동으로 숫자 이름이 지정됩니다.
.container{
grid-template-columns: [first] 40px [line2] 50px [line2] auto [line3] auto [col4-start] 50px [five] 5px;
grid-template-rows: [row1-start] 25% [row1-end] 100px [thrid-line] auto [last-line];
}

하지만 행 이름을 명시적으로 지정할 수 있습니다. 행 이름에 대한 대괄호 구문을 참고하세요.
.contaienr{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end]
}

행/열에 주의하세요. 여러 이름을 가질 수 있습니다. 예를 들어 여기서 두 번째 열에는 두 개의 이름이 있습니다
.contaienr{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end]
}
如果您的定义包含重复的部分,您可以使用repeat()符号来简化
.container{
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}
相当于这个
.container{
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
}
设置单位为 fr 网格会允许您设置的网格轨道大小为网格容器的自由空间的一小部分,例如,这会将每个项目设置为容器宽度的三分之一
.container {
grid-template-columns: 1fr 1fr 1fr;
}
可用空间是在任何非弹性项目之后计算的,在这个例子中, fr 单元可用空间的总量不包括50px
.container{
grid-template-columns: 1fr 50px 1fr 1fr;
}
grid-template-areas
通过应用 grid-area 属性指定网格空间的名称来定义网格模板。 值:
: 指定的网格空间的名称
grid-area: 表示一个空的网格单元
none: 没有定义网格空间
.container{
grid-template-areas: "<grid-area-name> | . | none | ...";
}
例子
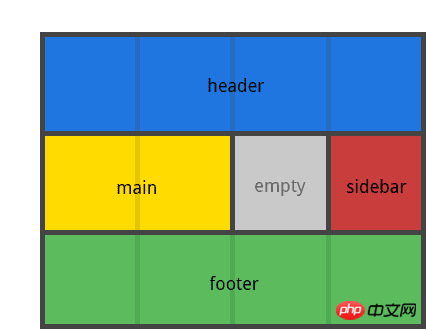
.container{
display: grid;
grid-template-columns: repeat(4, 50px);
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . slidebar"
"footer footer footer footer"
}
.item-a{
grid-area: header;
}
.item-b{
grid-area: main;
}
.item-c{
grid-area: slidebar;
}
.item-d{
grid-area: footer;
}

注意: 你不是用这个语法命名行只是空间, 当你使用这种语法时, 空间两端的行实际上是自动命名的,如果你的网格空间名字是foo,那么这个空间的起始行和起始列的名字就是foo-start,最后一列和最后一行就是foo-end;
grid-template
一个简短设置 grid-template-rows , grid-template-columns 和 grid-template-areas 在一起的声明
.container {
grid-template: none | subgrid | <grid-template-rows> <grid-area-name>/ <grid-template-columns>;
}
由于 grid-template 不会重置隐式网格属性( grid-auto-columns , grid-auto-rows , grid-auto-flow ),这可能是您在大多数情况下所要做的,所以建议使用 grid 属而不是 grid-template 。
grid-column-gap grid-row-gap
指定网格线的大小 值:
: 长度值
.container{
grid-column-gap: <line-size>;
grid-row-gap: <line-size>;
}
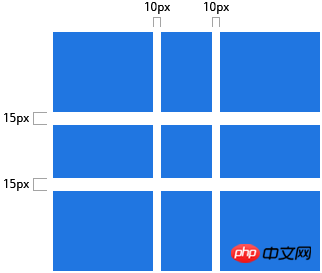
.container{
display: grid;
grid-template-columns: repeat(4, 50px);
grid-template-rows: repeat(4, 80px);
grid-column-gap: 10px;
grid-row-gap: 15px;
}

grid-gap
一种速记 grid-row-gap 和 grid-column-gap 值:
: 长度值
.container {
grid-gap: <grid-row-gap><grid-column-gap>
}
justify-items
沿着行轴对齐网格内的内容(而不是 align-items 沿着列轴对齐),适用于所有网格容器内的网格项目 值:
start: 将内容对齐到网格区域的左端
end: 将内容对齐到网格区域的右端
center: 将网格区域中心的内容对齐
stretch: 填充网格区域的整个宽度
.container{
justify-items: start | end | center | stretch
}
例子
.container{
justify-items: start;
}

.container{
justify-items: end;
}

.container{
justify-items: center;
}

.container{
justify-items: stretch;
}

此行为也可以通过 justify-self 在个别网格项目上设置
align-items
沿列轴对齐网格的内容(而不是 justify-items 沿着行轴对齐)。该值适用于容器内的所有网格项目 值:
start: 将内容对齐到网格空间的顶部
end: 将内容对齐到网格空间的底部
center: 将内容对齐到网格空间的中心
stretch: 填充网格空间的整个高度
.container {
align-items: start | end | center | stretch;
}
例子
.container {
align-items: start;
}

.container {
align-items: end;
}

.container {
align-items: center;
}

.container {
align-items: stretch;
}

此行为也可以通过 align-self
属性在个别网格项目上设置
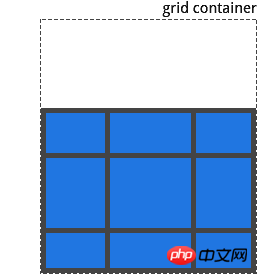
justify-content
有时,网格的总大小可能小于其网格容器的大小, 如果您的所有网格项目都是用非灵活单位进行大小调整,就可能发生这种情况。这时候可以设置网格容器内的网格的对齐方式,此属性沿着行轴对齐网络 值:
start: 将网格对齐到网格容器的左端
end: 将网格对齐到网格容器的右端
center: 将网格对齐到网格容器的中心
stretch: 调整网格的大小以允许网格填充网格容器的整个宽度
space-around: 在每个网格项目之间分配一个均匀的空间,在两个端分配一半的空间
space-between: 在每个网格项目之间分配一个均匀的空间,在两个端没有分配空间
space-evenly:在每个网格项目之间分配一个均匀的空间,包括两个远端 例子
.container{
justify-content: start;
}

.container{
justify-content: end;
}

.container{
justify-content: center;
}

.container{
justify-content: stretch
}

.container{
justify-content: space-around;
}

.container{
justify-content: space-between;
}

.container{
justify-content: space-evenly;
}

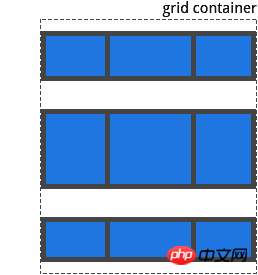
align-content
此属性和 justify-content 一样,只不过是沿着列轴对齐网格 值:
start: 将网格对齐到网格容器的顶部
end: 将网格对齐到网格容器的底部
cneter: 将网格对齐到网格容器的中心
stretch: 调整网格项目的大小, 以允许网格项目填充网格容器的整个高度
space-around: 在每个网格项目之间分配均匀的空间,在两端分配一半的空间
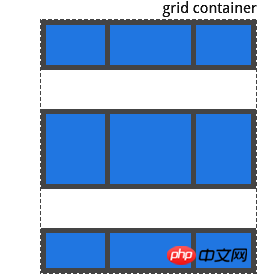
sapce-between: 在每个网格项目之间分配一个均匀的空间,在两端没有空间
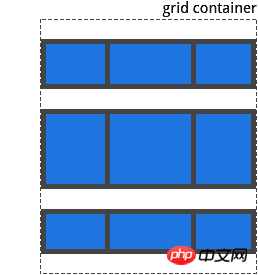
space-evenly: 在每个项目之间分配一个均匀的空间, 包括两端 例子:
.container{
align-content: start;
}

.container{
align-content: end
}

.container{
align-content: center;
}

.container{
align-content: stretch;
}

.container{
align-content: space-around;
}

.container{
align-content: space-between;
}

.container{
align-content: space-evenly;
}

grid-auto-columns grid-auto-rows
指定任何自动生成的网格轨道的大小,当你明确声明超出定义的网格空间的行或列(通过grid-template-rows / grid-template-columns)时间,会创建隐式网格轨道 值:
: 可以长度, 百分比, 或分数(使用 fr 单位) 如何创建隐式网格轨道, 例子:
.contaienr{
display: grid;
grid-template-columns: repeat(2, 60px);
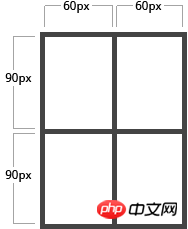
grid-template-rows: repeat(2, 90px);
}
这样会创建一个2 X 2的网格

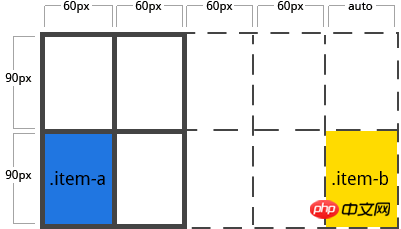
但现在如果你使用 grid-column 和 grid-row 定位你的网格项目是这样的
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}

我们告诉 item-b 从第5行开始, 到第6行结束, 但是我们没有定义第5行或第6行, 因为我们引用了不存在的行,所以创建了宽度为0的隐式轨道来填补空白,我们可以使用 grid-auto-columns 和 grid-auto-rows 来指定这些隐式轨道的宽度
.container{
grid-auto-columns: 60px;
}

grid-auto-flow
如果您没有明确放置在网格上的网格项目,则自动分配算法会自动分配这些项目。该属性控制自动分配算法的原理 值:
column: 告诉自动分配算法依次填充每行,根据需要添加新行
row: 告诉自动分配算法一次填充每列,根据需要添加新列
dense: 告诉自动分配算法,如果之后出现较小的项目,则尝试在网格中尽早填充空间
dense 可能导致您的项目出现乱序 例子:
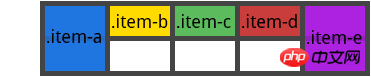
<section class="container"> <p class="item-a">item-a</p> <p class="item-b">item-b</p> <p class="item-c">item-c</p> <p class="item-d">item-d</p> <p class="item-e">item-e</p> </section>
你定义了一个五行两列的网格,并设置 grid-auto-flow 为 row
.container{
display: grid;
grid-template-columns: repeat(5, 60px);
grid-template-rows: repeat(2, 30px);
grid-auto-flow: row;
}
将项目分配在网格容器上,只能为其中的两个项目分配空间
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}

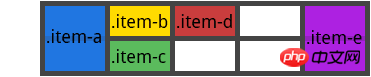
如果将 grid-auto-flow 设置为 column

grid
简写为所有设置下列属性的单一声明: grid-template-rows , grid-template-columns , grid-template-areas , grid-auto-rows , grid-auto-columns 和 grid-flow 。
网格项目的属性
grid-column-start, grid-column-end, grid-row-start,grid-row-end
通过引用特定的网格线来确定网格内项目的位置。 值:
: 可以是一个数字来引用一个编号的网格线,或者一个名称来引用一个命名的网格线
span : 项目将跨越提供的网格轨道数量
span : 项目将跨越, 直到与它提供的名称命中
auto: 自动分配
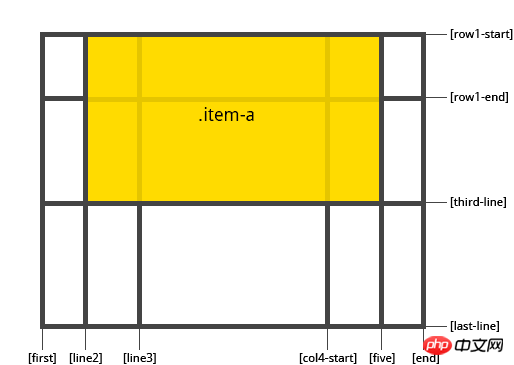
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}

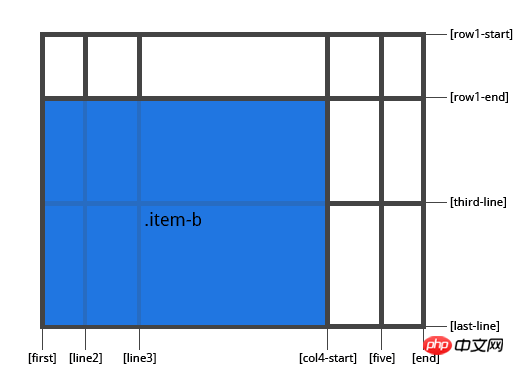
.item-b {
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}

如果没有 grid-column-end / grid-row-end 声明, 该项目将默认跨越一个项目,项目可以相互重叠,您可以使用 <a href="http://www.php.cn/wiki/903.html" target="_blank">z-index</a> 来控制堆叠顺序
grid-column, grid-row
简写为 grid-column-start + grid-column-end 和 grid-row-start + grid-row-end 值:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}

grid-area
为项目提供一个名称,以便可以通过使用 grid-template-areas 属性创建的模板来引用他。或者属性可以用作 grid-row-start + grid-column-start + grid-row-end + grid-column-end 值:
: 你选择的名称
/ / / :可以是数字或命名行
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}
例子: 作为项目分配名称的一种方法
.item-d{
grid-area: header;
}
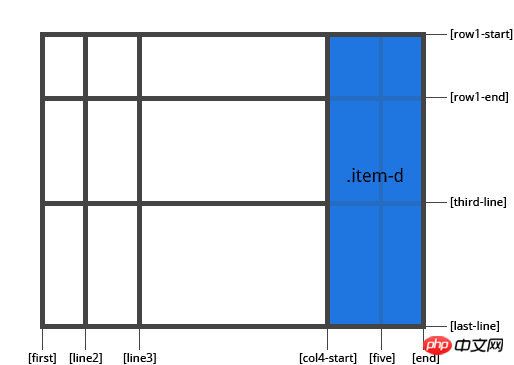
作为 grid-row-start + grid-column-start + grid-row-end + grid-column-end 的简写:
.item-d {
grid-area: 1 / col4-start / last-line / 6
}

justify-self
沿着行轴对齐网格的内容,此属性适用与单个网格项目的内容 值:
start: 将内容对齐到网格空间的左端
end: 将内容对齐到网格空间的右端
center: 将网格空间中心的内容对齐
stretch: 填充网格空间的整个宽度
.item {
justify-self: start | end | center | stretch;
}
例子:
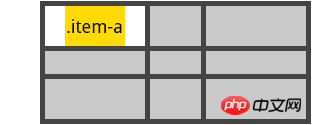
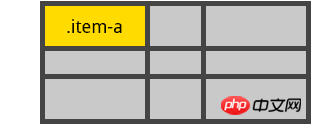
.item-a {
justify-self: start;
}

.item-a {
justify-self: end;
}

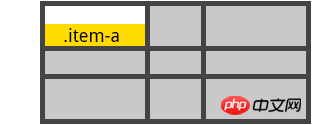
.item-a {
justify-self: center;
}

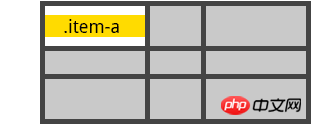
.item-a {
justify-self: stretch;
}

align-self
沿列轴对齐网格内的内容,此值适用与单个网格项目内的内容 值
start: 将内容对齐到网格空间的顶部
end: 将内容对齐到网格空间的底部
center: 将网格空间中心的内容对齐
stretch: 填充网格空间的整个高度
.item {
align-self: start | end | center | stretch;
}
例子:
.item-a {
align-self: start;
}

.item-a {
align-self: end;
}

.item-a {
align-self: center;
}

.item-a {
align-self: stretch;
}

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS Gird 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

