자바스크립트 프로토타입과 프로토타입 체인에 대한 자세한 설명
- 小云云원래의
- 2018-03-20 09:46:161470검색
우리가 만드는 모든 함수에는 프로토타입 속성이 있습니다. 이 속성은 프로토타입 객체를 가리키는 포인터이며, 이 프로토타입 객체의 속성과 메서드는 모든 인스턴스에서 공유될 수 있습니다. 이 글은 주로 JavaScript 프로토타입과 프로토타입 체인의 관련 지식 포인트와 사용법 공유에 대한 자세한 분석을 제공합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
alert(person1.sayName == person2.sayName); //true1. 프로토타입 객체 이해하기
새로운 함수가 생성될 때마다 특정 규칙 집합에 따라 함수에 대한 프로토타입 속성이 생성됩니다. 이 속성은 함수의 프로토타입 객체를 가리킵니다.
기본적으로 모든 프로토타입 객체는 프로토타입 속성이 있는 함수에 대한 포인터를 포함하는 생성자 속성을 자동으로 얻습니다.
새 인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스에는 생성자의 프로토타입 개체를 가리키는 포인터(내부 속성)가 포함됩니다. ECMA-262 버전 5에서는 이 포인터를 [[Prototype]]이라고 부릅니다.
스크립트에서 [[Prototype]]에 액세스하는 표준 방법은 없지만 Firefox, Safari 및 Chrome은 다른 구현에서 모든 객체에 __proto__ 속성을 지원하지만 이 속성은 스크립트에 전혀 표시되지 않습니다.
그러나 명확히 해야 할 정말 중요한 점은 이 연결이 인스턴스와 생성자 사이가 아니라 인스턴스와 생성자의 프로토타입 객체 사이에 존재한다는 것입니다.
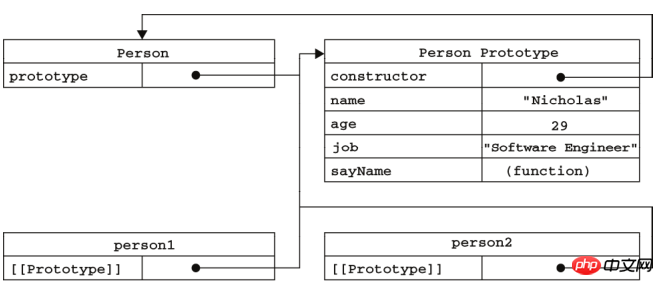
인스턴스를 생성하기 위해 Person 생성자와 Person.prototype을 사용하는 이전 코드를 예로 들면, 그림 6-1은 각 객체 간의 관계를 보여줍니다.

여기서 Person.prototype은 프로토타입 객체를 가리키고 Person.prototype.constructor는 Person을 다시 가리킵니다.
person1과 person2 모두 Person.prototype을 가리키는 내부 속성을 포함합니다. 즉, 생성자와 직접적인 관계가 없습니다.
person1.sayName() 으로 전화할 수 있습니다. 이는 개체 속성을 찾는 프로세스를 통해 수행됩니다. (인스턴스를 먼저 검색하고, 찾을 수 없으면 프로토타입을 계속 검색합니다.)
用isPrototypeOf()方法判断实例与原型对象之间的关系
alert(Person.prototype.isPrototypeOf(person1)); //true
alert(Person.prototype.isPrototypeOf(person2)); //true
用Object.getPrototypeOf() 方法返回实例的原型对象
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
使用 hasOwnProperty() 方法可以检测一个属性是存在于实例中,还是存在于原型中。
alert(person1.hasOwnProperty("name")); //false 来着原型
person1.name = "Greg";
alert(person1.name); //"Greg"——来自实例
alert(person1.hasOwnProperty("name")); //true 2. 더 간단한 프로토타입 구문
이전 예에서는 다음을 수행해야 합니다. Person.prototype 속성과 메서드를 추가할 때마다 다시 입력하세요. 불필요한 입력을 줄이고 프로토타입의 기능을 시각적으로 더 잘 캡슐화하기 위해 모든 속성과 메서드를 포함하는 개체 리터럴로 전체 프로토타입 개체를 재정의하는 것이 더 일반적입니다.
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};위 코드에서는 Person.prototype을 객체 리터럴로 생성된 새 객체와 동일하게 설정했습니다. 한 가지 예외를 제외하면 최종 결과는 동일합니다. 생성자 속성은 더 이상 Person 을 가리키지 않습니다.
앞서 소개한 것처럼 함수가 생성될 때마다 해당 프로토타입 객체가 동시에 생성되며 이 객체도 자동으로 생성자 속성을 얻습니다.
var friend = new Person(); alert(friend instanceof Object); //true alert(friend instanceof Person); //true alert(friend.constructor == Person); //false alert(friend.constructor == Object); //true
여기서 object 및 Person을 테스트하기 위해 objectofree 연산자를 사용하면 여전히 true를 반환하지만 생성자 속성은 Object와 같고 Person과는 같지 않습니다.
생성자의 값이 정말 중요한 경우 아래와 같이 구체적으로 적절한 값으로 다시 설정할 수 있습니다.
function Person(){
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};3. 네이티브 객체의 프로토타입
모든 네이티브 참조 유형(Object, Array, String 등)에는 생성자의 프로토타입에 정의된 메서드가 있습니다.
예를 들어 sort() 메서드는 Array.prototype에서 찾을 수 있고 substring() 메서드는 String.prototype에서 찾을 수 있습니다. 가능하더라도 네이티브 객체의 프로토타입을 수정하는 것은 권장되지 않습니다.
4. 프로토타입 객체의 문제
프로토타입 패턴의 가장 큰 문제는 공유 특성에서 발생합니다. 그 중 하나를 수정하면 다른 하나에도 영향을 미칩니다.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Court,Van"
alert(person2.friends); //"Shelby,Court,Van"
alert(person1.friends === person2.friends); //true5. 프로토타입 체인
기본 아이디어는 프로토타입을 사용하여 한 참조 유형이 다른 참조 유형의 속성과 메서드를 상속하도록 하는 것입니다. 그런 다음 레이어별로 인스턴스와 프로토타입의 체인이 형성됩니다. 이것이 소위 프로토타입 체인의 기본 개념입니다.
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了 SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
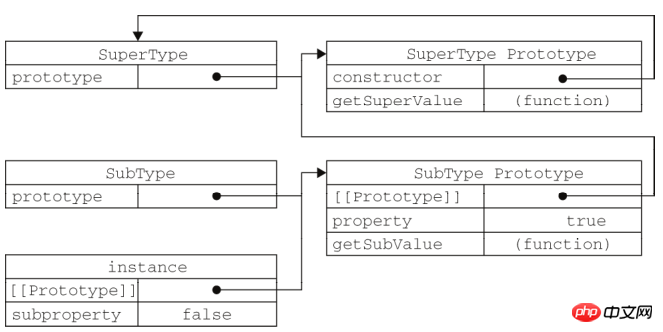
alert(instance.getSuperValue()); //true사진 설명:

property는 SubType.prototype에 있습니다. 이는 속성이 인스턴스 속성이고 getSuperValue()가 프로토타입 메서드이기 때문입니다. SubType.prototype은 이제 SuperType의 인스턴스이므로 해당 속성은 해당 인스턴스에 있습니다.
관련:
위 내용은 자바스크립트 프로토타입과 프로토타입 체인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

