최대 너비 및 최소 너비 사용에 대한 팁
- php中世界最好的语言원래의
- 2018-03-20 09:39:267305검색
이번에는 max-width 및 min-width 사용 팁과 max-width 및 min-width 사용 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다. 바라보다.
max-width: 문자 그대로의 의미에서 알 수 있듯이 요소 자체의 최대 너비를 지정합니다. 요소 자체의 너비는 최대 너비 값보다 작거나 같아야 합니다.
min-width: 문자 그대로의 의미에서 알 수 있듯이 요소 자체의 최소 너비를 지정하며, 요소 자체의 너비는 최소 너비 값보다 크거나 같아야 합니다.
1.max-width
일반적으로 우리는 요소의 너비가 제한되는 것을 원하지 않으며 요소의 실제 너비가 자체 콘텐츠에 맞게 조정되기를 원합니다. 너비가 너무 커지는 것을 원하지 않습니다. 전체 레이아웃을 파괴하면서 요소의 최대 너비를 제한하기 위해 max-width가 적용됩니다. 0과 max-width 사이입니다.
샘플 코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<style>
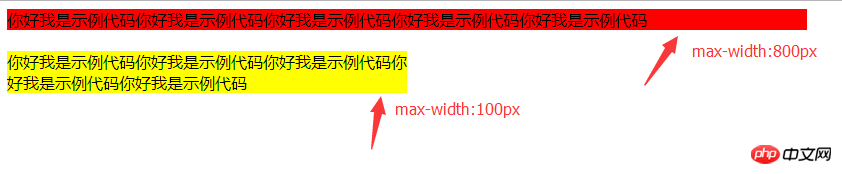
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}
</style> </head> <body> <p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body> <html>
효과는 다음과 같습니다.

위 그림을 보면 max-width 값이 더 클 때를 알 수 있습니다. 콘텐츠의 실제 너비보다 요소의 너비는 최대 너비 값과 같습니다. content의 실제 너비가 max-width 값보다 크면 요소의 너비는 최대 너비 값.
2.min-width
일반적으로 요소 너비가 너무 작아서 손상되는 것을 방지하기 위해 요소의 최소 너비를 지정하기 위해 min-width를 사용합니다.
샘플 코드는 다음과 같습니다.
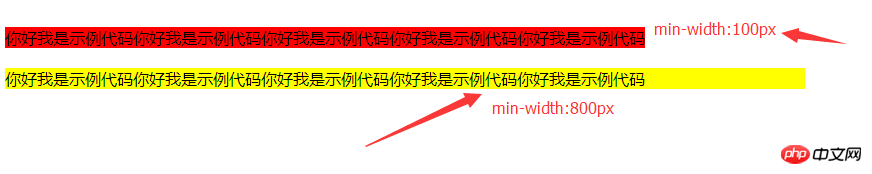
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
</body> <html>
효과는 다음과 같습니다.

위 그림에서 우리는 min-width가 콘텐츠의 실제 너비보다 작으면 요소의 너비는 min-width와 같습니다. content의 실제 너비가 max-width 값보다 작은 경우 , 요소의 너비는 min-width와 같습니다.
설명: max-height 및 min-height도 동일한 원리를 기반으로 합니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Vue 및 Typescript 구축 프로젝트
JavaScript 범위 사용
위 내용은 최대 너비 및 최소 너비 사용에 대한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

