JavaScript 범위 사용
- php中世界最好的语言원래의
- 2018-03-19 16:54:341548검색
이번에는 JavaScriptscope 사용법을 알려드리겠습니다. JavaScriptscope 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
스코프란 무엇인가요?
범위는 변수를 사용할 수 있는 위치를 지정합니다.
함수 수준 범위
1. 함수 외부에서 선언된 변수는 전역 변수이며 함수 내에서 직접 전역 변수에 액세스할 수 있습니다.
var global_var = 10; //全局变量function a(){
alert(global_var); //全局变量在函数内可访问}a(); //10
2 JavaScript변수의 범위는 함수 수준입니다. 함수만 생성할 수 있습니다. 블록 수준이 아닌 새 범위:
function a(){ //函数
if(true){ //块
var x = 1;
}
if(false){
var y = 2;
}
alert(x); //1
alert(y); //undefined}a();
변수 x가 블록 문(if)에서 선언되고 할당되지만 해당 범위는 함수 a이므로 함수 a의 어디에서나 액세스할 수 있습니다.
흥미로운 점은 y 변수의 선언과 할당이 false 블록 문에 있음에도 불구하고 오류를 보고하는 대신 여전히 정의되지 않은 내용을 인쇄한다는 것입니다. 왜냐하면 JavaScript는 모든 변수 선언을 함수의 시작 부분으로 진행하기 때문입니다. 변수 프로모션:
function a(){
alert(x);
var x = 1;
alert(x);}a(); //undefined 1//以上代码经过JavaScript变量提升后实际上是这个样子的:function a(){
var x;
alert(x);
x = 1;
alert(x);}
필수 함수 내에서 변수를 선언할 때는 var를 사용해야 합니다. 그렇지 않으면 전역 변수가 선언됩니다.
function test(){
a = 1;}test();alert(a); //1
3. 중첩 함수는 주변 함수의 변수에 액세스할 수 있습니다
function a(){
var x = 1;
function b(){
alert(x);
var y = 2;
function c(){
alert(x);
alert(y);
}
c();
}
b();}a(); // 1 1 2
주의해야 합니다. 같은 이름의 변수가 있으면 중첩된 함수의 변수에 액세스합니다
function a(){
var x = 1;
function b(){
var x = 2;
alert(x);
}
b();
alert(x);}a(); //2 1
블록 수준 범위를 달성하는 방법
위의 예를 통해 JavaScript 변수 범위는 함수 수준이라는 것을 이해하지만 때로는 임시 변수 사용 어떻게 해야 합니까?
IIFE를 통해 달성(함수 표현식 즉시 실행):
function a(){
if(true){
(function(){ //IIFE开始
var x = 1;
alert(x); //1
}()); //IIFE结束
//alert(x); //这儿访问不到
}
//alert(x); //这儿访问不到}a();
이것의 장점은 가변적인 오염을 일으키지 않으며, 사용 후에는 사라지게 된다는 점입니다. 오늘 밤 이후에 너.
스코프 체인
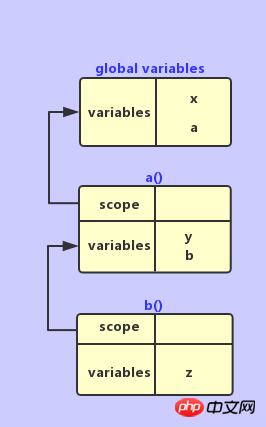
JavaScript 인터프리터는 함수에 들어갈 때마다 근처에 어떤 지역 변수가 있는지 살펴보고 이를 함수의 variables 개체에 저장하고 scope 속성을 만들어 외부 변수를 가리킵니다. object
1. var x=1;2. function a() {3. var y = 2;4. function b() {5. var z = 3;6. alert(x+y+z);7. }8. b();9. }10. a();
위 코드와 결합하여 JavaScript 엔진이 범위를 처리하는 방법을 살펴보겠습니다.
-
JavaScript는 모든 전역 개체(변수 x 및 함수 a)를 전역 변수 object
전역 변수: x, a()에 넣습니다.
-
a가 함수라는 것을 발견했습니다. 외부 변수(전역)를 가리키고 동시에 변수를 저장하려면 범위 속성이 필요합니다
a.scope -> 전역 변수
a.variables: y , b ()
-
4번째 줄로 가서 b는 함수이고, (a)
b.scope -> .variables: z
변수를 찾을 때 먼저 변수 객체가 있는지 확인해보세요. 없으면 범위에 따라 상위 레벨에서 변수를 찾고, 찾을 때까지 레이어별로 위쪽으로 검색합니다. .
 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
정규 표현식을 사용하여 문자열에서 숫자를 추출하는 방법React에는 어떤 클래스 정의 구성요소가 있나요?위 내용은 JavaScript 범위 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

