Angular의 ViewProvider와 Provider의 차이점
- php中世界最好的语言원래의
- 2018-03-19 16:52:224330검색
이번에는 Angular에서 ViewProvider와 Provider의 차이점에 대해 알려드리겠습니다. Angular에서 ViewProvider와 Provider를 사용할 때 주의사항은 무엇인가요?
Angular에서 종속성 주입(DI)을 사용할 때 일반적으로 공급자를 사용합니다. 실제로 동일한 작업을 수행할 수 있는 또 다른 옵션인 viewProviders가 있습니다. providers。其实要做同样的事我们还有另外一个选择:viewProviders。
viewProviders允许我们定义只对组件的view可见的provider。下面我们用例子详细的说明这一点。
假设我们有一个简单的服务:
// myService.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyService{
testIfGetService(where){
console.log('Got My Service in ' + where);
}
}
这个服务很简单,只需要打印出在哪里调用了该服务。
然后有一个子组件,是用来投射到父组件里面的(等会将会看到):
// child.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-child',
template: `
<p>This is child!!!</p>
`
})
export class VPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('child');
}
}
这个组件注入了MyService服务,调用MyService的testIfGetService方法,并传入child表明这是在child组件调用的。
还有另外一个子组件,这个组件是用来放在父组件的模板(template)里面的:
// viewChild.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-viewchild',
template: `
<p>This is viewChild!!!</p>
`
})
export class ViewVPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('viewChild');
}
}
这里同样注入MyService服务,调用MyService服务的testIfGetService方法,并传入viewChild。
最后是父组件:
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<p>This is parent!!!</p>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
providers: [MyService]
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
}
在父组件,用providers注册MyService,然后调用MyService的testIfGetService传入parent。
然后就像这样使用父组件:
<vp-parent> <vp-child></vp-child> </vp-parent>
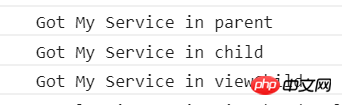
运行程序,控制台打印出了结果:
一切就像预期那样!!
然后,我们用viewProviders代替providers注册MyService,看看会发生什么:
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<p>This is parent!!!</p>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
viewProviders: [MyService] // <---
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
}
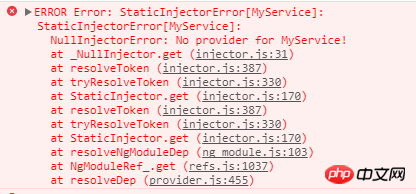
这样修改之后,运行程序,发现报错了:
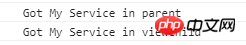
如果把contentChild注释掉,就像这样:
<vp-parent> <!-- <vp-child></vp-child> --> </vp-parent>
是不会报错的:
这就说明,在父组件用viewProviders注册的provider,对contentChildren是不可见的。而使用providers注册的provider,对viewChildren和contentChildren都可见!
补充说明:组件会逐级向上寻找provider,直到找到为止,否则就会抛出错误。就像这里:
<vp-parent> <vp-child></vp-child> </vp-parent>
vp-child往上找MyService的provider,结果在vp-parent找到了。但是在用viewProviders的时候,vp-child往上找,也就是到vp-parent,结果没找到,然后又去找vp-parent的父级,还是没找到(因为在这个例子里,我们只在vp-parent注册了MyService),然后又继续往上找……如此找到边界也没找到,所以抛出了一个错误。如果你不希望这样,可以使用@Host
viewProviders를 사용하면 구성 요소의 보기에만 표시되는 공급자를 정의할 수 있습니다. 아래에서는 이 점을 자세히 설명하기 위해 예를 사용합니다. 간단한 서비스가 있다고 가정해 보겠습니다.
constructor(
@Host() private service: MyService
){}
이 서비스는 매우 간단합니다. 서비스가 호출되는 위치를 인쇄하면 됩니다.
그리고 상위 구성 요소에 투영하는 데 사용되는 하위 구성 요소가 있습니다(나중에 볼 것임).rrreee
이 구성 요소는MyService 서비스를 주입하고 MyService를 호출합니다. >testIfGetService 메서드를 사용하고 child를 전달하면 이 메서드가 하위 구성 요소에서 호출된다는 의미입니다. 상위 구성 요소의 템플릿에 배치되는 데 사용되는 또 다른 하위 구성 요소가 있습니다. rrreeeMyService 서비스도 여기에 삽입되고 MyService는 서비스의 testIfGetService 메소드를 호출하고 viewChild를 전달합니다.
마지막으로 상위 구성 요소:
상위 구성 요소에서 MyService를 providers에 등록한 다음 MyService의 <code>testIfGetService를 호출합니다. >상위를 전달합니다. 그런 다음 다음과 같이 상위 구성 요소를 사용합니다. rrreee
프로그램을 실행하면 콘솔에 결과가 인쇄됩니다.
providers 대신 viewProviders를 사용하여 MyService를 등록하고 어떤 일이 일어나는지 확인합니다. 🎜rrreee🎜이 수정 후 프로그램을 실행하고 찾기 현재 오류: 🎜 🎜🎜이는 상위 구성 요소에서
🎜🎜이는 상위 구성 요소에서 viewProviders로 등록된 공급자가 contentChildren에 표시되지 않음을 의미합니다. providers를 사용하여 등록된 공급자는 viewChildren과 contentChildren 모두에 표시됩니다! 🎜추가 설명: 구성 요소는 공급자를 찾을 때까지 단계별로 검색합니다. 그렇지 않으면 오류가 발생합니다. 여기처럼: 🎜rrreee🎜vp-child는 MyService 제공자를 찾고 vp-parent에서 찾았습니다. 그런데 viewProviders를 사용하면 vp-child가 위쪽, 즉 vp-parent로 검색되는데 찾지 못하고 그 다음에는 vp-parent의 상위 항목을 다시 검색하지 못했습니다(이 예에서는 vp-parent에 MyService만 등록했기 때문). , 그리고 계속 위쪽으로 검색했는데... 경계선을 찾았지만 찾지 못해 오류가 발생했습니다. 이를 원하지 않으면 @Host를 사용하여 다음과 같이 제한할 수 있습니다. 🎜rrreee🎜이 기사는 @Host()에서 확장되지 않습니다. 관심이 있으면 Google에서 검색할 수 있습니다. 당신 자신. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜Vue.js 양식 입력 바인딩🎜🎜🎜🎜🎜React에는 어떤 클래스 정의 구성요소가 있나요🎜🎜🎜위 내용은 Angular의 ViewProvider와 Provider의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

