집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 글로벌 구성 개발 예
WeChat 애플릿 글로벌 구성 개발 예
- 小云云원래의
- 2018-03-17 14:22:572811검색
이 글은 주로 WeChat 애플릿의 글로벌 구성 개발 사례를 여러분과 공유합니다. 모두에게 도움이 되기를 바랍니다.
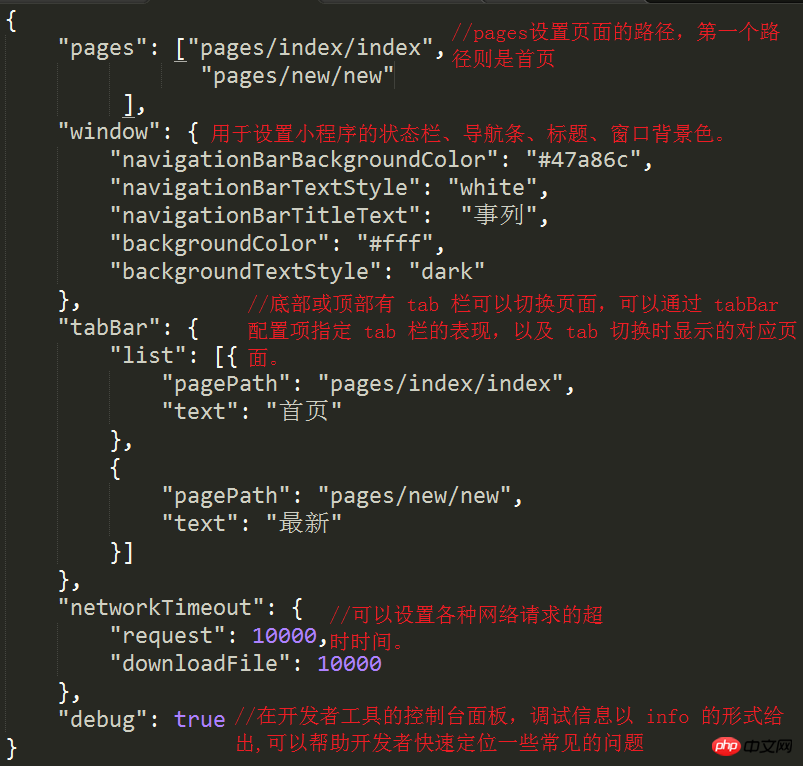
一.app.json
app.json 파일을 사용하여 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일의 경로를 결정하고, 창 성능을 결정하고, 네트워크 시간 초과를 설정하고, 많이 설정하다
탭 등

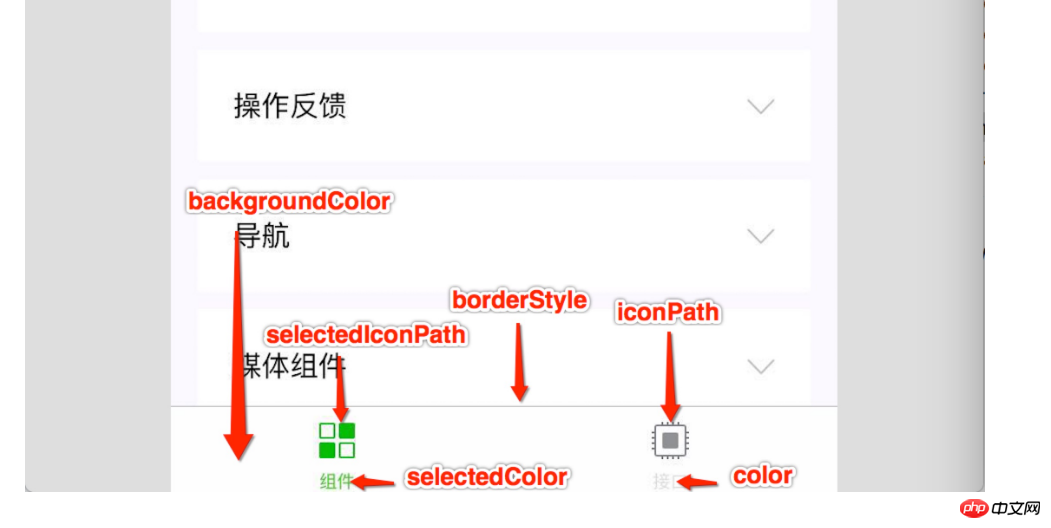
.json에서는 댓글을 작성할 수 없으며 그렇지 않으면 오류가 발생합니다. 애플릿이 다중 탭 애플리케이션인 경우(클라이언트 창의 하단이나 상단에 페이지 전환을 위한 탭 표시줄이 있음) tabBar 구성 항목을 통해 지정할 수 있습니다. 탭 표시줄의 성능과 탭 전환 시 표시되는 해당 페이지입니다.
tabBar는 배열이며, 는 최소 2개, 최대 5개만 구성할 수 있습니다. tab, 탭은 배열 순서대로 정렬됩니다



아이콘은 페이지와 동일한 수준에 배치할 수 있습니다. 파일 이름 지정을 사용자 정의할 수 있습니다.
app.json의 기타 속성: 자세한 설명은 매뉴얼을 확인하실 수 있습니다. 관련 권장 사항:
vue에서 전역적으로 키보드 이벤트를 구성하는 방법
위 내용은 WeChat 애플릿 글로벌 구성 개발 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

