집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 캐러셀 차트 기능 개발 예시
WeChat Mini 프로그램 캐러셀 차트 기능 개발 예시
- 小云云원래의
- 2018-05-25 13:56:325931검색
캐러셀 이미지는 애플리케이션에서 매우 일반적입니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 주로 WeChat 애플릿 캐러셀 이미지 기능의 개발 사례를 공유합니다.
회전식 슬라이드: 스와이프 슬라이더 보기 컨테이너.
1. 페이지 구조를 작성합니다.
pages/index/index.wxml
<!--index.wxml-->
<view>
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
CSS 설정 보기: 표시 : flex ; 그렇지 않으면 효과가 표시되지 않습니다
2.데이터 설정
설정하기 전에 속성을 이해하세요

swiper-item
컴포넌트에만 배치할 수 있으며 너비와 높이가 자동으로 100%로 설정됩니다. 05cfe7aa463d265a5e99ddb306274924
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [ {
link:'/pages/index/index',
url:'../uploads/a01.jpg'
},{
link:'/pages/logs/logs',
url:'../uploads/a02.jpg'
},{
link:'/pages/user/user',
url:'../uploads/a03.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
})
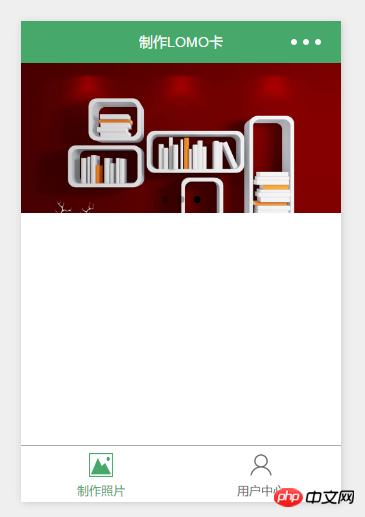
3에 데이터를 설정하세요. 효과

관련 추천:
React 캐러셀 구성요소 React-slider-light 자세한 설명
캐러셀을 구현하는 두 가지 js 방법위 내용은 WeChat Mini 프로그램 캐러셀 차트 기능 개발 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

