자바스크립트를 사용하여 마우스 오른쪽 버튼 클릭 메뉴 효과를 구현하는 방법
- 小云云원래의
- 2018-03-15 16:46:211545검색
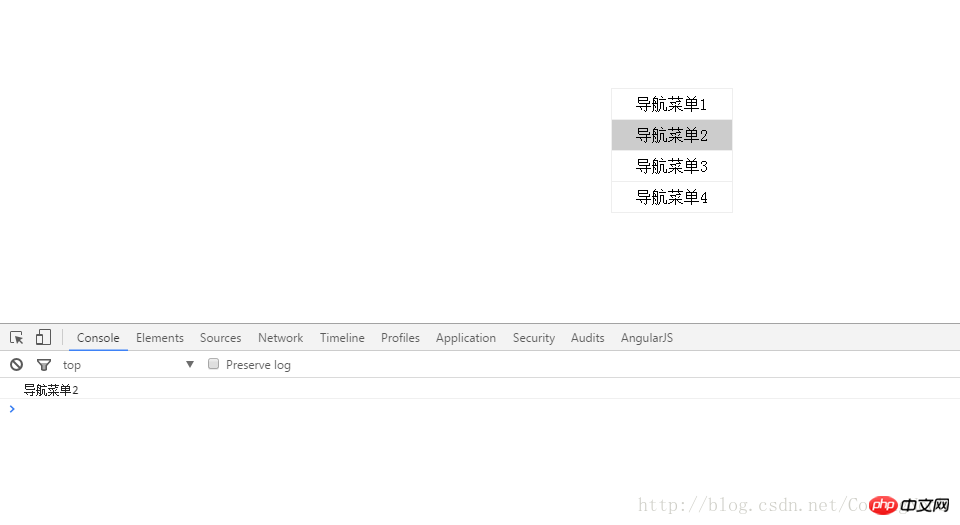
최근 js 고급 프로그래밍을 보다가 갑자기 contextmenu 속성을 봤습니다. 이전에 프로젝트를 진행하면서 마우스 오른쪽 버튼이 뜨는 것을 방지하기 위해 사용했던 것입니다. (ps: 다른 사람이 복사하는 것을 금지합니다.) 오늘 갑자기 생각이 나서 이 속성을 사용해 다음과 같은 마우스 오른쪽 버튼 클릭 메뉴 효과를 구현해 보았습니다.


<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/page/index.css">
<title>javascript实现右键菜单效果</title>
<style>
*{padding:0;margin:0;}
.menu{display:none;position:fixed;width:125px;}
.menu ul li{ height:30px; width:120px; margin-top:-1px ; line-height:30px; border:1px solid #eee;
text-align:center; list-style:none; }
.menu ul li:hover{ background:#ccc; cursor:default; user-select: none; }
</style></head><body>
<p class="menu">
<ul>
<li>导航菜单1</li>
<li>导航菜单2</li>
<li>导航菜单3</li>
<li>导航菜单4</li>
</ul>
</p></body></html><script>
function $(selector){
return document.querySelectorAll(selector);
} var li = $(".menu ul li"); var menu = $(".menu")[0]; //右键菜单单击
document.oncontextmenu = function(event){
var ev = event || window.event; var mX = event.clientX; var mY = event.clientY;
menu.style.display = "block";
menu.style.left = mX + "px";
menu.style.top = mY + "px"; return false; //取消window自带的菜单弹出来
} //点击页面菜单消失
document.onclick = function(){
menu.style.display = "none";
} //阻止点击li冒泡
for(var i = 0, len = li.length; i < len; i++ ){
li.item(i).onclick = function(event){
var ev = event || window.event;
console.log(this.innerText); if(ev.stopPropagation()){
ev.stopPropagation();
}else{
ev.cancelBubble = false;
}
}
}</script>ATERDATED 권장 사항 : 간단한 예제 JS를 사용하여 공유하는 간단한 예제 사용자 정의 마우스 오른쪽 버튼 클릭 메뉴 구현 메뉴 기능 마우스 오른쪽 버튼 클릭 오른쪽 버튼 클릭 메뉴 및 JavaScript 기반 드래그 앤 드롭 기능
위 내용은 자바스크립트를 사용하여 마우스 오른쪽 버튼 클릭 메뉴 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

