자바스크립트에서 반전된 문자열을 구현하는 방법
- 小云云원래의
- 2018-03-15 16:40:592898검색
이 글은 주로 자바스크립트에서 문자열을 반전시키는 방법을 공유합니다. 도움이 되길 바랍니다.
문자열을 반전시키는 Javascript 방법
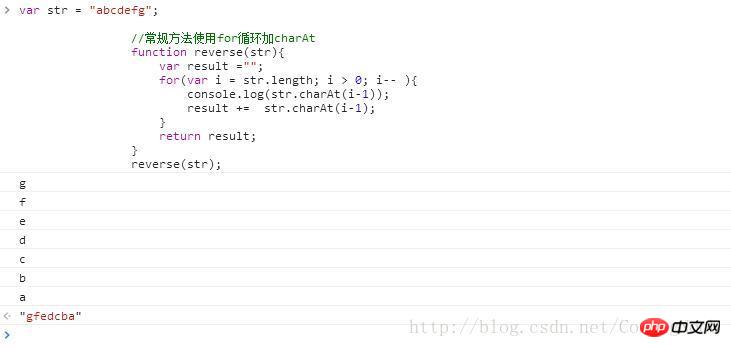
방법 1:
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}출력 결과:

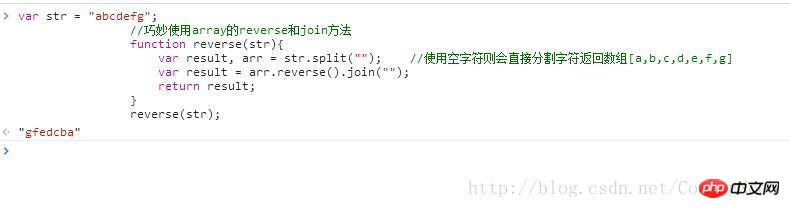
방법 2: 배열의 역방향 및 조인 방법을 교묘하게 사용
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}출력 결과:

때로는 프로젝트 중에 더 나은 방법을 만날 수 있으며 이를 기록해 두는 것이 좋습니다. 예를 들어 js 기본 domList가 배열 방법을 사용하려는 경우 과도한 사용을 피하기 위해 이렇게 할 수도 있습니다. for 루프
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});
관련 권장 사항:
위 내용은 자바스크립트에서 반전된 문자열을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

