HTML5 IphoneX 적응 방법 공유
- 小云云원래의
- 2018-05-18 14:02:113594검색
IphoneX 적응의 핵심은 "앞머리", 하단 작업 영역 및 큰 둥근 모서리에 페이지를 적응시키는 방법입니다. 다른 휴대폰과 비교했을 때 IphoneX의 차이점은 장치가 하나의 화면을 가지고 있지만 실제로는 여러 모듈로 나누어져 있다는 것입니다. 이 기사에서는 주로 HTML5 IphoneX 적응 방법에 대한 정보를 소개합니다. 모든 사람과 공유하고 참고용으로 제공하세요. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
일반 웹페이지를 다음으로 이동합니다.
해결책
1. 본문에 배경색을 추가합니다
배경색을 추가하는 이유는 무엇인가요? 무슨 소용이 있나요? 머리와 바닥에 흰색 반점이 있을 것이라고 방금 언급했습니다. 실제로 흰색이라고 말하는 것은 정확하지 않습니다. 왜냐하면 이 색상은 실제로 몸체의 배경색에서 나오기 때문입니다. 또한, 컨텐츠를 위로 끌어당기면 웹페이지 하단의 컨텐츠와 색상이 표시되는데, 이는 실제로는 본문의 배경색입니다. 따라서 이 두 가지 효과를 수정하려면 본체의 배경색을 설정하면 됩니다.
2. viewport-fit = Cover로 e8e496c15ba93d81f6ea4fe5f55a2244 태그를 추가하세요.
이 단계는 매우 중요합니다. 먼저 결과를 살펴보세요.
코드 복사
코드는 다음과 같습니다.
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0, width=device-width, viewport-fit=cover" />
왜 매우 중요하다고 할까요? iphoneX의 가장 큰 문제점은 안전 영역 이외의 다른 곳에서는 웹 콘텐츠를 표시할 수 없다는 점이며, 이 문제를 해결하기 위해 맞춤 제작되었습니다. 위의 내용을 설정하면 웹 페이지에서 헤드와 하단을 열어 콘텐츠를 표시할 수 있습니다.
그런데 사용하고 나면 해당 영역은 열려 있으나 "뱅"으로 인해 콘텐츠(보통 탐색 모음)가 부분적으로 차단되어 원래 설정된 100% 높이가 전체를 차지하지 않는 것을 알 수 있습니다. 높이 공간, 어떻게 해야 할까요?
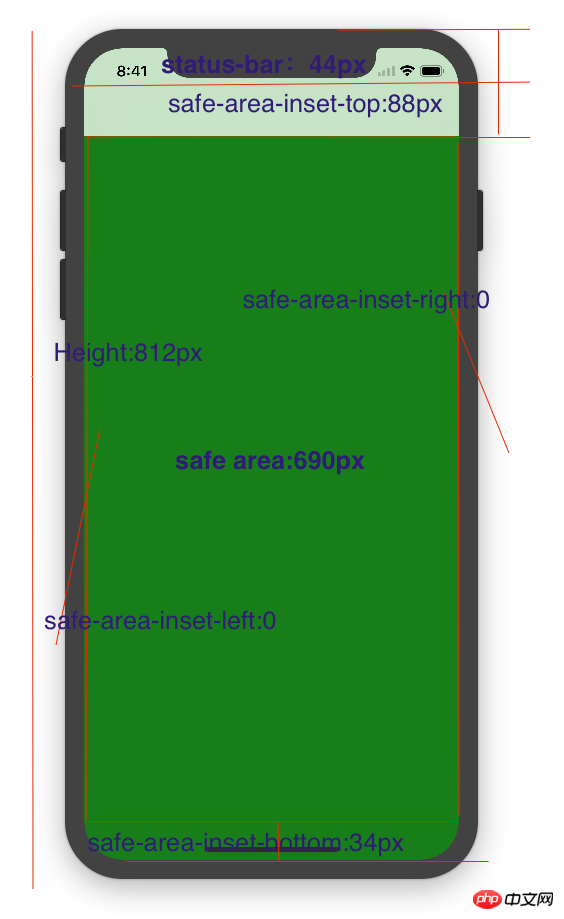
아래와 같이 실제로 머리 높이와 바닥 높이에 일치하는 값이 있습니다.

그래서 다음과 같은 해결책이 있습니다.
1. 그리고 safe-area-inset-top의 높이를 44px로 설정하세요.
height: calc(navHeight + 44px);를 작성하고 탐색 모음에서 복사본 위치를 재설정하세요.
2. IOS 11의 브라우저 크롬 커널은 위 그림에 표시된 값인 다음 콘텐츠를 제공합니다.
safe-area-inset-top
safe-area-inset- 오른쪽
safe-area-inset-left
safe-area-inset-bottom
사용 방법은? 매우 간단합니다.
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}
상수를 본 적도 없고, iPhoneX용으로 특별히 설계된 값이기도 합니다. e8e496c15ba93d81f6ea4fe5f55a2244 viewport-fit=cover를 사용한 경우에만 값이 적용될 수 있습니다. 물론 안드로이드폰에서는 인식이 되지 않습니다.
3. IphoneX에만 효과적입니다
우리가 적용한 내용은 IphoneX에만 적용되며 다른 휴대폰에는 영향을 미치지 않으므로 다음과 같이 반응형 레이아웃, 즉 미디어 쿼리를 사용해야 합니다.
// 注意这里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
height: 100vh;
}
}
위 방법을 사용해도 괜찮다는 정보가 있는데 사용해도 아무런 효과가 없어서 조건을 완화하고 다음과 같이 수정했습니다.
@media only screen and (width: 375px) and (min-height: 690px){
body {
height: 100vh;
}
}
차이점은 너비가 375px이고 높이는 690px보다 큽니다. 물론 현재는 X 장치만이 이 조건을 충족합니다.
4. 웹페이지 높이 변경
우선 이 부분은 제가 직접 접해서 설명드리고 싶습니다.
뷰포트핏 설정을 해보면 원래 설정되어 있는 것을 알 수 있습니다. 100% 높이는 예상과 다릅니다. 예, 화면 공간의 일부만 차지합니다. 실제로 다음과 같이 수정하면 됩니다.
@media only screen and (width: 375px) and (min-height: 690px) {
body {
height: 100vh;
}
}
vh는 뷰포트를 확인하는 것입니다. 뷰포트 높이 1vh = 뷰포트 높이의 1%(절대 단위) 100vh를 설정하면 전체 화면 높이를 차지합니다
5. 탐색 표시줄은 천장에 설치되고 작업 표시줄은 천장에 설치됩니다.
내비게이션 막대도 슬라이드되면 효과가 좋지 않습니다. 네비게이션 바 천장 효과를 구현해 보겠습니다. 구현 방법은 모두가 알고 있으므로 자세히 설명하지 않겠습니다.
@media only screen and (width: 375px) and (min-height: 690px){
p {
position: fixed;
display: block;
z-index: 300;
}
.bg {
height: calc(3.5rem + 44px);
}
p {
margin-top: 44px;
}
}
작업 표시줄도 마찬가지입니다.
Postscript
이 글은 IphoneX의 적응 문제를 처리하는 방법에 대한 구체적인 단계를 간단히 설명합니다. 원리에 대해 더 알고 싶다면 댓글 영역에서 소통할 수 있습니다.
관련 권장 사항:
HTML5 페이지 rem 레이아웃 적응 방법에 대한 자세한 설명
H5 활동 페이지 모바일 터미널 REM 레이아웃 적응 방법에 대한 자세한 설명
위 내용은 HTML5 IphoneX 적응 방법 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

