쿠폰 가장자리에 구멍을 뚫는 CSS 코드
- 小云云원래의
- 2018-02-09 10:34:422799검색
이 엣지 펀칭 효과는 프로젝트에서 사용되었습니다. 이 글은 순수 CSS를 사용하여 작성된 엣지 펀칭 효과를 주로 공유합니다. 필요한 친구들이 참고할 수 있기를 바랍니다. .
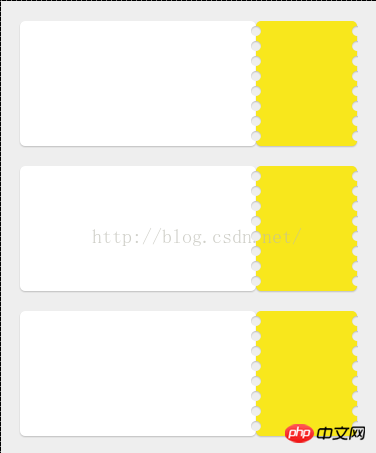
효과는 대략 다음과 같습니다

단계별 구현 아이디어:
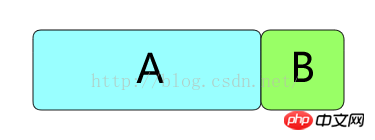
1 먼저 모서리가 둥근 두 개의 상자 A와 B를 그립니다. (A와 B는 각각 투영 효과를 추가해야 하지만 그렇지 않습니다.

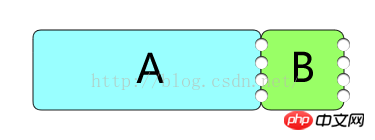
2. B의 왼쪽과 오른쪽 틈에 원을 그립니다. (실제로는 모서리가 50% 둥근 정사각형입니다.) 원의 채우기 색상은 배경과 동일합니다. color (여기서 배경색은 흰색이므로 둥글다)

3. 실제 펀칭 효과를 내기 위해 둥근 구멍에 내부 그림자를 추가합니다.
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;

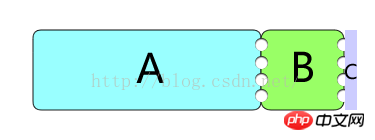
4 이때 B의 오른쪽 행은 내부 그림자로 인해 둥근 구멍에 오른쪽 절반이 더 있는 것처럼 보입니다. 여기서 여분의 부분을 처리해야 합니다
그런 다음 블록을 사용합니다. 배경과 동일한 색상(여기서는 흰색)으로 오른쪽 구멍의 여분 절반을 차단합니다. 예(즉, C 영역입니다. 여기서는 명확하게 보기 위해 다른 색상을 사용합니다. 배경과 동일한 색상으로 조정한 후 배경은 초기 렌더링입니다.)

참고: A와 B의 너비는 구멍의 수와 위치로 인해 조정될 수 있습니다(예: 각각 외부 레이어의 백분율). A와 B의 높이는 하드 코딩되어야 합니다
구체적인 구현 코드는 다음과 같습니다.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Stamp Demo</title>
<style>
html,body,p,p,i,span,ul,li{
margin:0;
padding:0;
}
body{
background-color:#eee;
}
ul{
list-style:none;
}
.stamp_list{
margin:20px auto;
width:90%;
}
.stamp{
height: 125px;
margin-bottom: 20px;
position: relative;
box-sizing:border-box;
border-radius:5px;
}
.stamp_inner{
height: 125px;
display:inline-block;
vertical-align:top;
box-sizing:border-box;
position:relative;
border-radius:5px;
box-shadow:0 1px 1px rgba(0, 0, 0, 0.2);
}
.stamp_left{
width: 70%;
background: #ffffff;
}
.stamp_left .box{
position:absolute;
right:0;
bottom:0;
width:78px;
height:81px;
}
.stamp_right{
width:30%;
background: #F8E71C;
}
.circle_list{
position:absolute;
top:5px;
}
.circle_list1{
left:-5px;
}
.circle_list2{
right:-5px;
}
.circle_list2:after{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: -5px;
z-index: 1;
background-color: #eee;
}
.circle_list>li{
background-color:#eee;
width:10px;
height:10px;
border-radius:50%;
margin-bottom:5px;
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;
}
</style>
</head>
<body>
<ul class="stamp_list">
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
</ul>
</body>
</html>
특정 코드 구현의 실제 효과:

관련 권장 사항:
위 내용은 쿠폰 가장자리에 구멍을 뚫는 CSS 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

