상위 구성 요소와 하위 구성 요소 간의 이벤트 방출 및 수신에 대한 Vue2.0
- 小云云원래의
- 2018-02-05 14:11:161451검색
이 글은 Vue2.0 상위 컴포넌트와 하위 컴포넌트 간의 이벤트 발생 및 수신에 대한 예제 코드를 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
vue2.0의 이벤트 방출 및 수신과 관련하여 $dispatch和$broadcast는 vue2.0에서 더 이상 사용되지 않으며 구성 요소가 상관없이 서로 통신하는 이벤트 센터를 사용하여 더 편리하고 빠른 방법으로 대체되었다는 것을 모두가 알고 있습니다. 구성요소가 있는 곳 각 레이어는 빈 Vue를 인스턴스화하여 구현할 수 있습니다. 이전 사례:
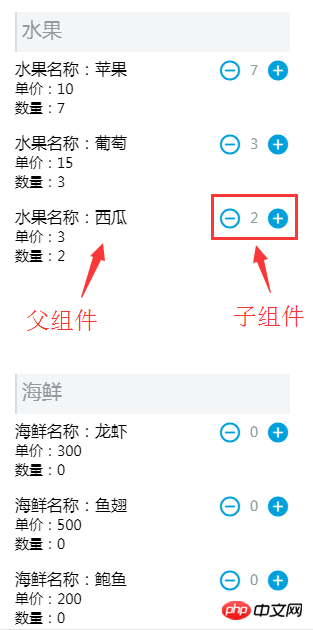
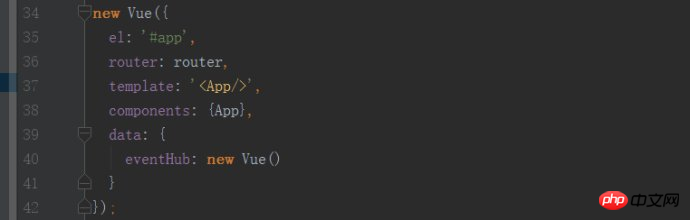
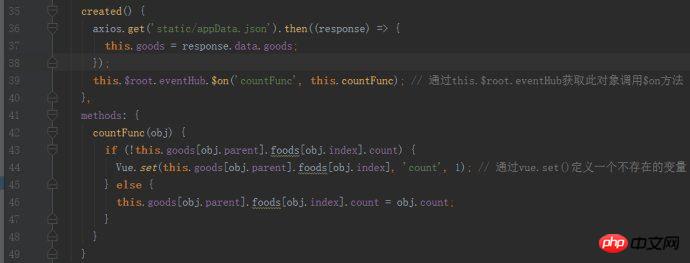
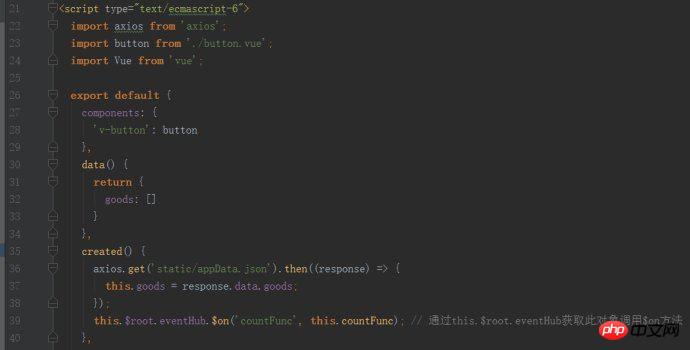
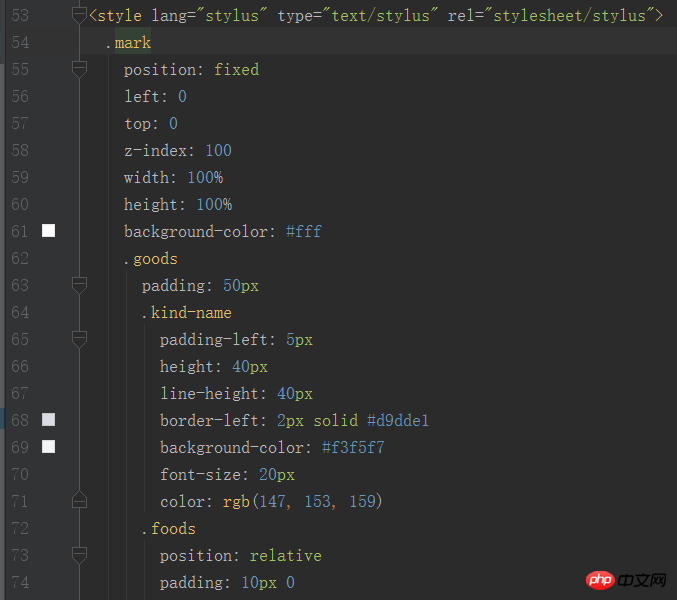
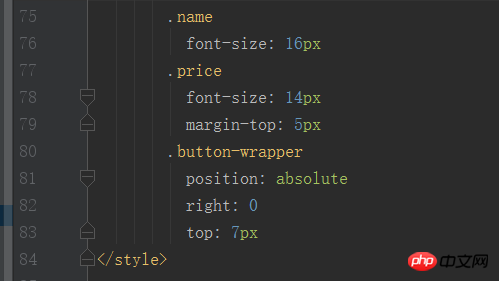
 自己 제가 직접 작성한 작은 사례입니다. 하위 구성 요소의 빼기 버튼을 클릭하여 상위 구성 요소의 수를 제어하는 기능입니다. 자식 컴포넌트의 플러스, 마이너스 버튼을 클릭하면 이벤트가 전달되고, 부모 컴포넌트가 이벤트를 받는 것이 원칙입니다. html과 css 코드에 대해서는 누구나 문제가 없을 것이라고 생각합니다. js 부분에 대해 직접 이야기해 보겠습니다. 먼저 프로젝트를 초기화할 때 데이터에 eventHub라는 빈 개체를 추가합니다. 기능은 모든 구성 요소가 이벤트 발생 및 수신 방법을 호출할 수 있도록 하는 것입니다. 코드는 다음과 같습니다:
自己 제가 직접 작성한 작은 사례입니다. 하위 구성 요소의 빼기 버튼을 클릭하여 상위 구성 요소의 수를 제어하는 기능입니다. 자식 컴포넌트의 플러스, 마이너스 버튼을 클릭하면 이벤트가 전달되고, 부모 컴포넌트가 이벤트를 받는 것이 원칙입니다. html과 css 코드에 대해서는 누구나 문제가 없을 것이라고 생각합니다. js 부분에 대해 직접 이야기해 보겠습니다. 먼저 프로젝트를 초기화할 때 데이터에 eventHub라는 빈 개체를 추가합니다. 기능은 모든 구성 요소가 이벤트 발생 및 수신 방법을 호출할 수 있도록 하는 것입니다. 코드는 다음과 같습니다:
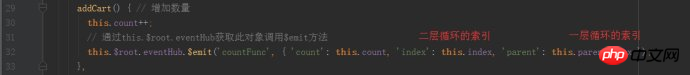
더하기 버튼을 클릭하면 상위 구성 요소에 이벤트 전달: 
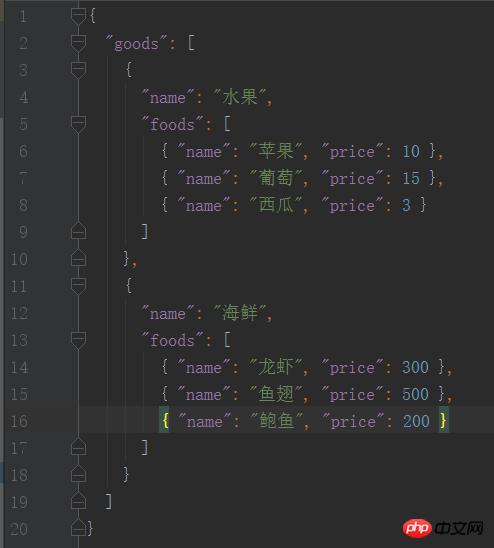
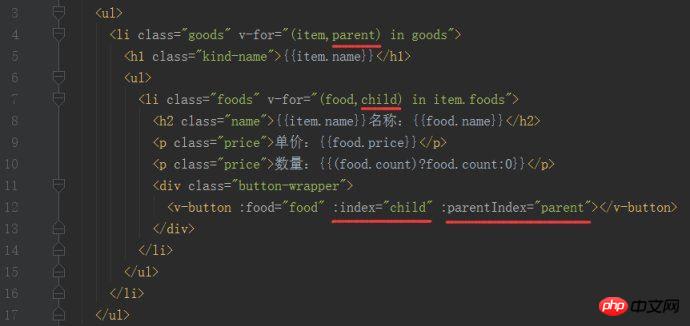
제가 작성한 json 데이터는 2계층이므로: 
그래서 두- 레이어 루프는 페이지에 데이터를 표시합니다. 특정 음식의 수량을 정확하게 표시하려면 첫 번째 카테고리와 해당 카테고리에 속한 음식의 인덱스 값을 알아야 합니다. 여기서 먼저 두 인덱스를 html의 하위 구성 요소에 전달합니다. , 이벤트를 배포할 때 수량을 결합하여 개체로 함께 패키징하고 상위 구성 요소로 내보냅니다. 
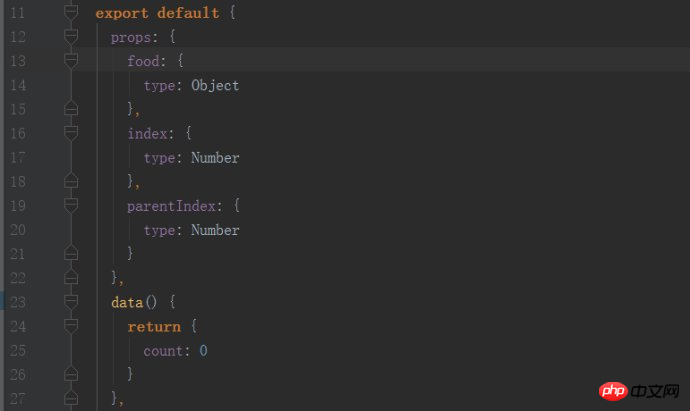
하위 구성 요소는 props에서 하위 구성 요소와 상위 구성 요소를 선언해야 하며 상위 구성 요소는 방출된 countFunc를 수신합니다. 
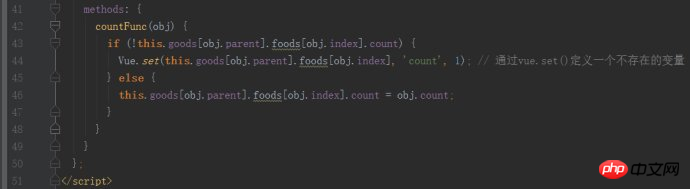
이때 하위 구성 요소가 전달한 countFunc의 obj가 처리됩니다. .console.log()를 실행하면 상위 구성 요소가 Object {count: 1, index: 0, parent: 0} 객체를 수신한 것을 확인할 수 있습니다. 즉, Apple 더하기 버튼을 클릭하면 개수가 1입니다. 수량이 1이고, 상위 인덱스가 0이면 첫 번째 카테고리임을 나타내고, 인덱스가 0이면 첫 번째 카테고리 아래에 Apple임을 나타냅니다. 지금까지는 상위 컴포넌트와 하위 컴포넌트 간의 이벤트 발생 및 수신이 구현되었습니다. 



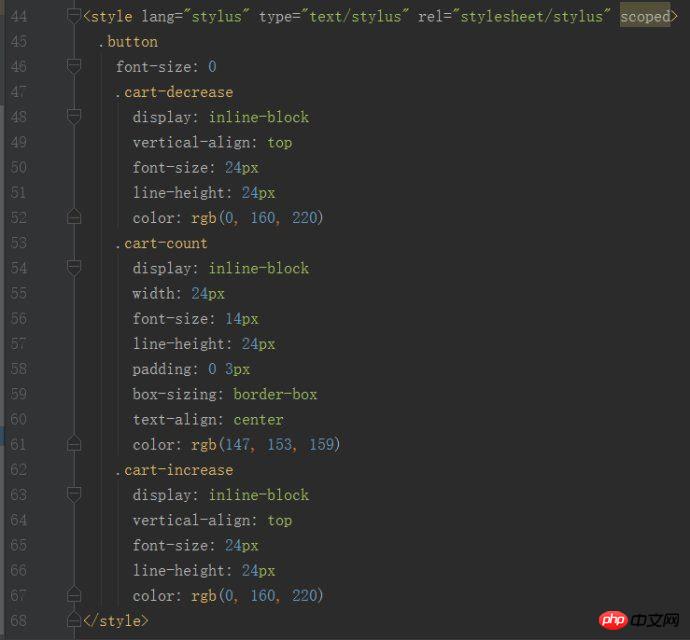
2 하위 구성 요소: 


관련 권장 사항:
Node.js_node.js의 이벤트 이미터 패턴을 사용한 이벤트 바인딩에 대한 자세한 설명
위 내용은 상위 구성 요소와 하위 구성 요소 간의 이벤트 방출 및 수신에 대한 Vue2.0의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

