VUE 백그라운드 관리 인터페이스 케이스 공유
- 小云云원래의
- 2018-05-29 10:38:445549검색
이 글에서는 주로 VUE 백엔드 관리 인터페이스 사례를 공유합니다. 주요 기능은 다음과 같습니다.
로그인 및 로그아웃 기능
국제화된 중국어 및 영어 인터페이스 전환
동적 메뉴 목록
동적 페이지 추가 및 뺄셈을 통한 구성요소 전환 표시
경로 전환 메뉴 기능
vue는 웹 프런트엔드 프레임워크 구성을 구현합니다. 여기를 클릭하세요. 기본적으로 독립적인 구성 요소를 추가하면 완전한 배경 관리 시스템을 빠르게 개발할 수 있습니다
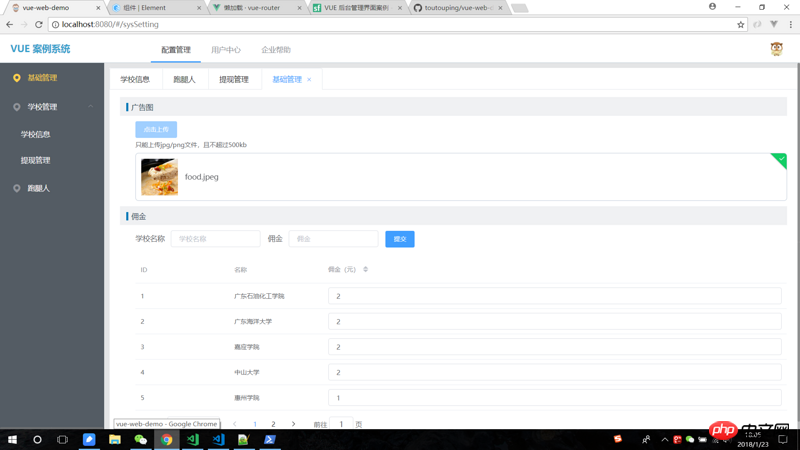
Effect display

Technology stack
vue.js 사용자 인터페이스 구축을 위한 MVVM 프레임워크, 핵심 아이디어는 다음과 같습니다. , 구성 요소 시스템.
vue-cli는 디렉터리 구조, 로컬 디버깅, 코드 배포, 핫 로딩 및 단위 테스트를 제공하는 Vue용 스캐폴딩 도구입니다.
vue-router는 vue.js를 사용하여 단일 페이지 애플리케이션을 쉽게 구축할 수 있게 해주는 공식 라우터입니다.
vue-resource는 데이터를 요청하고 서버와 통신합니다.
vuex는 vue.js 애플리케이션용으로 특별히 개발된 상태 관리 모델입니다. 간단히 말해 Vuex는 데이터를 관리합니다.
Element는 개발자, 디자이너 및 제품 관리자를 위해 준비된 Vue 2.0 기반 데스크톱 구성 요소 라이브러리입니다.
Vue-progressbar 진행률 표시줄 구성 요소입니다.
vue-i18n 국제자원관리 컴포넌트.
빌드 설정
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
프로젝트 조직 구조
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
관련 권장 사항:
React Family Bucket을 사용하여 백엔드 관리 시스템을 구축하는 자세한 예
[백엔드 템플릿] 5개의 고급 및 고급 웹사이트 백엔드 수집 관리 시스템 템플릿
오늘의 추천: 심플하고 우아한 웹사이트 백엔드 관리 시스템 템플릿 10가지
위 내용은 VUE 백그라운드 관리 인터페이스 케이스 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

