간단하고 명확한 JS 추상 구문 트리
- 小云云원래의
- 2018-01-29 13:49:072365검색
이 글에서는 간단하고 명확한 JS 추상 구문 트리를 주로 공유합니다. 먼저 추상 구문 트리가 무엇인지 소개하겠습니다.
Babel은 현재 거의 모든 프로젝트에 필수이지만, 그 작동 원리는 생성 과정에서 js를 파싱하는 것을 피할 수 없습니다. Babel에는 엔진 바빌론이 있으며, 프로젝트 acron은 초기에 포크되었습니다. 이 엔진이 무엇을 분석하는지 살펴보세요. Babel뿐만 아니라 Webpack도 JavaScript 파서를 사용하여 코드를 추상 구문 트리로 변환합니다. 이 트리를 조작하면 할당문, 선언문 및 연산문을 정확하게 찾을 수 있습니다
뭐죠? 추상 구문 트리
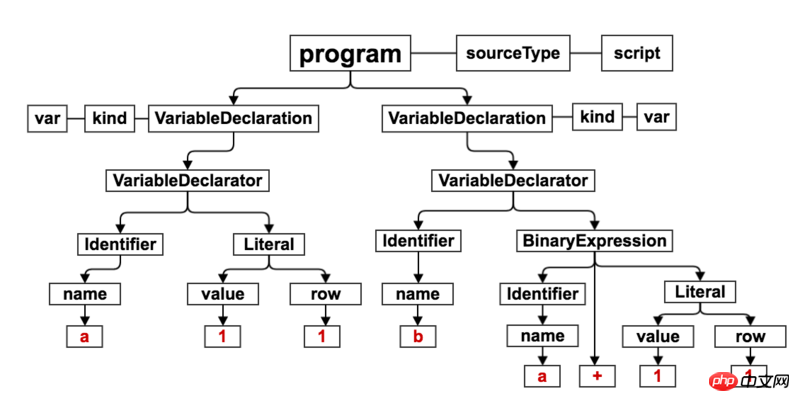
우리는 간단한 예를 볼 수 있습니다:
var a = 1; var b = a + 1;
우리는 이 웹사이트를 사용합니다. 이것은 사용하기 매우 쉬운 에스프리마 엔진 웹사이트입니다. 흐름도는 다음과 같이 그려집니다:

json 개체 형식은 다음과 같습니다.
{
"type": "Program",
"body": [
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "a"
},
"init": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
],
"kind": "var"
},
{
"type": "VariableDeclaration",
"declarations": [
{
"type": "VariableDeclarator",
"id": {
"type": "Identifier",
"name": "b"
},
"init": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Identifier",
"name": "a"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"kind": "var"
}
],
"sourceType": "script"
}
많은 엔진
chrome에는 v8이 있고, firefix에는 spidermonkey가 있습니다.
UglifyJS2- shift
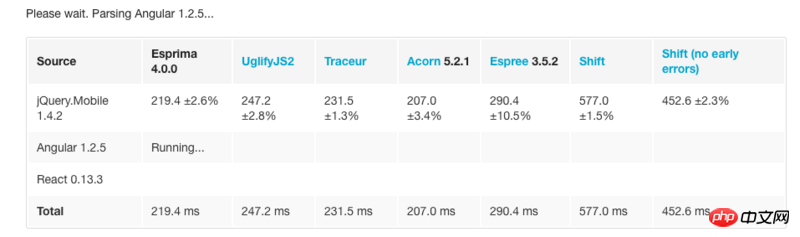
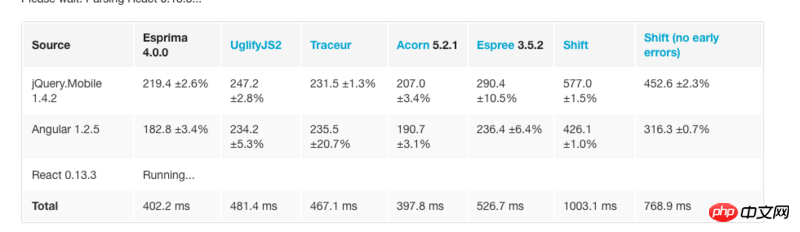
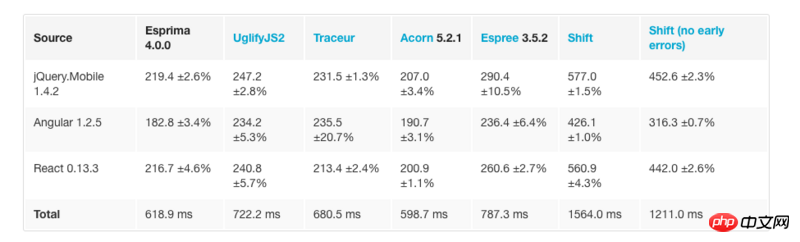
- 다음은 일부 엔진의 속도 비교 및 다양한 프레임워크를 사용하는 엔진의 로딩 속도입니다.
저는 개인적으로 캡슐화가 완벽할수록 파싱 시간이 길어진다고 생각합니다. 엔진 중에서는 바벨 엔진의 전신이 이 프로젝트의 포크이기도 합니다.
AST의 세 축- esprima를 통해 AST 생성
- estraverse를 통해 AST를 탐색 및 업데이트
escodegen을 통해 AST를 소스 코드로 다시 생성
1. 먼저 테스트 프로젝트 디렉터리를 만듭니다 2. 테스트 프로젝트 아래에 esprima, estraverse 및 escodegen의 npm 모듈을 설치합니다.
2. 테스트 프로젝트 아래에 esprima, estraverse 및 escodegen의 npm 모듈을 설치합니다.
npm i esprima estraverse escodegen --save3. 디렉터리 아래에 새 test.js 파일을 만들고 다음 코드를 로드합니다.
const esprima = require('esprima');
let code = 'const a = 1';
const ast = esprima.parseScript(code);
console.log(ast);
출력 결과가 표시됩니다. 
Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'const' } ],
sourceType: 'script' }4 그런 다음 테스트 파일에 다음 코드를 로드합니다. const estraverse = require('estraverse');
estraverse.traverse(ast, {
enter: function (node) {
node.kind = "var";
}
});
console.log(ast);
출력 결과:
Script {
type: 'Program',
body:
[ VariableDeclaration {
type: 'VariableDeclaration',
declarations: [Array],
kind: 'var' } ],
sourceType: 'script' }
5 마지막으로 테스트 파일에 다음 코드를 추가합니다.
const escodegen = require("escodegen");
const transformCode = escodegen.generate(ast)
console.log(transformCode);
- The 출력 결과 :
-
var a = 1;
이 세 축을 통해 우리는 - 바벨 0.0의 느낌추천 웹사이트
acron 소스 코드
속도 비교AST Explorer
esprima 시각화
요약추상 트리는 프런트엔드에서 많이 사용됩니다. 웹팩이든 바벨이든 현재 널리 사용되는 도구는 3단계 과정을 거치게 됩니다. 소개 잠시 후에 추상 트리 구문에 대한 기사를 게시할 예정입니다. 관심이 있으시면 esprima의 소스 코드를 살펴보실 수도 있습니다. 왜 esprima는 더 많은 정보를 가지고 있습니까? 비교적 가볍습니다. 관심이 있으시면 제 [github]()에 관심을 갖고 작성자에 대한 지원으로 별표를 클릭해 주세요. 감사합니다. 관련 권장사항:
코딩 효율성을 높이기 위해 js 문법의 10가지 일반적인 방법을 요약합니다.
- javascript 프로그래밍 필수_JS 문법 사전_기본 지식
-
AngularJS 문법에 대한 자세한 설명_AngularJSconst a = 1转化成了var a = 1
위 내용은 간단하고 명확한 JS 추상 구문 트리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

