laravel5.3 vue는 즐겨찾기 기능을 구현합니다.
- 小云云원래의
- 2018-01-24 10:42:572127검색
이 글의 저자는 즐겨찾기 기능을 구현하기 위해 laravel5.3 vue를 소개합니다. 이 글은 예제 코드를 통해 아주 자세하게 소개되어 있으니 참고하시면 도움이 될 것 같습니다.
다음은 본 글을 통해 즐겨찾기 기능을 구현하기 위한 laravel5.3 vue에 대한 소개입니다. 구체적인 코드는 다음과 같습니다.
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}
1.0.2 gulpfile.js 수정
원래 require('laravel-elixir 변경) -vue'); require('laravel-elixir-vue-2');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});
1.0.3 리소스/assets/js/app.js
수정 el: 'body'를 el: '#app'
const app = new Vue({
el: '#app'
});
1.1 npm 모듈 설치
(이전에 수행하지 않은 경우)
npm install

1.2 모델 생성 및 마이그레이션
사용자 모델이 필요합니다(laravel에 포함됨) ), 포스트 모델, 즐겨찾기 모델 및 각각의 마이그레이션 파일입니다. 이전에 Post 모델을 생성한 적이 있으므로 Favorite 모델만 생성하면 됩니다.
php artisan make:model App\Models\Favorite -m

이렇게 하면 즐겨찾기
모델 및 마이그레이션 파일이 생성됩니다.
1.3 게시물 마이그레이션 테이블 및 즐겨찾기의 up 방법 수정
게시물 테이블의 id 필드 뒤에 user_id 필드 추가
php artisan make:migration add_userId_to_posts_table --table=posts
Modify Database/migrations/2018_01_18_145843_add_userId_to_posts_table.php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
} The 즐겨찾기 테이블에는 두 개의 열이 있습니다.
user_id는 수집된 글의 사용자 ID입니다.
post_id 수집된 게시물의 ID입니다.
그런 다음 테이블 마이그레이션을 수행합니다
php artisan migration
1.4 사용자 인증
이미 이전에 생성했기 때문에 여기서 다시 생성할 필요가 없습니다.
사용자 인증 모듈을 생성하지 않은 경우 php artisan make:auth
2를 실행해야 합니다. 즐겨찾기 기능을 완료하세요
경로 수정/web.php
2.1 라우터 만들기
Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');
2.2 기사와 사이 사용자 다대다 관계
한 사용자가 많은 기사를 즐겨찾기로 표시할 수 있고, 하나의 기사를 많은 사용자가 즐겨찾기로 표시할 수 있으므로 사용자와 가장 즐겨찾기한 기사의 관계는 다대다 관계가 됩니다. . 이 관계를 정의하려면 User 모델을 열고 favorites() app/User.php
를 추가하세요. 게시물 모델의 네임스페이스는 AppModelsPost이므로 헤더에 use AppModelsPost를 도입해야 합니다.
public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}
두 번째 매개변수 데이터 관점 테이블의 이름(즐겨찾는 이름)입니다. 세 번째 파라미터는 관계(User)를 정의할 모델의 외래키 이름(user_id)이고, 네 번째 파라미터는 추가할 모델(Post)의 외래키 이름(post_id)입니다. withTimeStamps()를 ownToMany()에 연결한다는 점에 유의하세요. 이렇게 하면 행이 삽입되거나 업데이트될 때 피벗 테이블의 타임스탬프(create_at 및 update_at) 열이 영향을 받습니다.
2.3 기사 컨트롤러 만들기
이전에 만들었기 때문에 여기서 만들 필요는 없습니다.
이전에 생성하지 않은 경우 php artisan make:controller ArticleController
2.4 기사 컨트롤러에 favoritePost 및 unFavoritePost 두 가지 메소드를 추가하세요.
IlluminateSupportFacadesAuth 사용을 소개하는 헤더에 주의하세요;
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}
2.5 axios 모듈 통합
•axios 설치
npm install axios --save
•axios 모듈 소개 resources/assets/js/bootstrap.js 마지막에 추가
import axios from 'axios'; window.axios = axios;
2.6 즐겨찾는 컴포넌트 생성
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>
2.7 컴포넌트 소개 into the view
뷰 컴포넌트를 사용하기 전에 먼저 글꼴 파일(resource/views/layouts/app.blade.php)을 소개하고 헤더에 글꼴 파일을 소개하고
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
app.blade에 내 즐겨찾기 링크를 추가합니다. php
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>
컴포넌트를 사용하세요
// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>
endif
그런 다음 favorite()를 만들어야 합니다. app/Models/Post.php를 열고 favorited() 메서드를 추가하세요
헤더에서 네임스페이스를 참조하려면 AppModelsFavorite를 사용하세요. IlluminateSupportFacadesAuth를 사용하세요.
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}
2.8 구성 요소 사용
Favorite.vue 구성 요소 resources/assets/js/app.js
Vue.component('favorite', require('./components/Favorite.vue'));
Compile
npm run dev

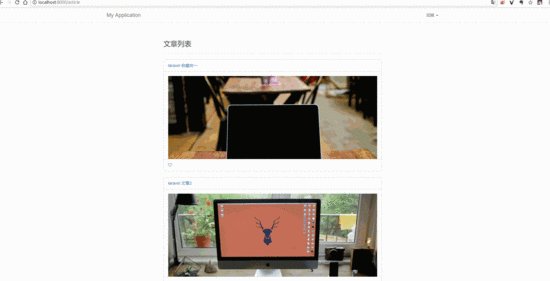
Rendering

3. 즐겨찾기
3.1 사용자 컨트롤러 만들기
php artisan make:controller UsersController
Modify
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}
뷰 파일 추가
// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsection
그런 다음 루트 디렉터리에 경로를 다시 추가하세요. Firefox는 Firefox 및 IE_javascript 팁과 호환되는 즐겨찾기 기능 코드 추가

favorites_javascript 기술 추가를 위한 코드의 기본 JS 구현
위 내용은 laravel5.3 vue는 즐겨찾기 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

