Node.js는 C++ 언어로 작성되었습니다. Chrome V8 엔진을 기반으로 하는 JavaScript 실행 환경으로, JavaScript 언어를 사용하여 서버측 코드를 작성할 수 있습니다. node.js에 대한 자세한 설명이 필요하신 분들은 npm과 webpack 설정을 참고하시면 도움이 될 것 같습니다.
1. node를 사용하여 http 서버를 구현합니다
포트 8787의 서버가 아래에 생성됩니다. 로컬에서는 php와 마찬가지로 node.js도 기반으로 합니다. 코드로 서버를 빠르게 구축했습니다.
// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1 id="hello-world">hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);
Modularity
1. 모듈형 개발
1. CommonJS는 JS의 성능에 대한 사양을 설정하는 것입니다. js에는 모듈의 기능이 없기 때문에 js가 어디에서나 실행될 수 있기를 바랍니다. 선박에서 탐색 중입니다.
2. 나만의 모듈 만들기
node.js의 네임스페이스는 독립적입니다.
require
를 사용하여 다른 모듈의 메서드나 변수를 하나의 모듈에 도입하세요. fnData 모듈을 도입하세요.
require("./fnData" );
•가져오기 및 내보내기(변수 또는 함수 내보내기)
module.exports = {
myFn:test.myFn,
a:test.a
}
2. 내장 모듈
nodejs 내장 모듈은 Buffer, C/C++Addons, Child Processes, Cluster, Console, Cr
ypto입니다. , 디버거, DNS, 도메인, 오류, 이벤트, 파일 시스템,
Globals, HTTP, HTTPS, 모듈, Net, OS, 경로, 프로세스, P 유니코드, 쿼리 문자열, Readline, REPL, 스트림, 문자열 디코더, 타이머, TLS/ SSL, TTY, UDP/데이터그램, URL, 유틸리티, V8, VM, ZLIB를 설치할 필요가 없으며 외부 모듈을 설치해야 합니다.
3. node의 패키지 관리인 module
다음 npm에서 흔히 사용되는 터미널 명령어
1.
Node 모듈을 설치하세요
npm install moduleNames
패키지를 전역 환경에 설치
npm install
동시에 package.json 파일이 있으면 이 명령은 package.json
npm install
2의 프로젝트 경로에 정보를 씁니다. 노드 모듈의 폴더 npm view moduleNames
3. 현재 디렉터리
npm 목록
에 설치된 노드 패키지 보기 4. 도움말 명령 보기
npm help
5. moudleName 종속성
6. 패키지의 소스 파일 주소를 확인합니다. by npm
npm helpfolders
9. 패키지 내용을 변경한 후 사용됩니다. Rebuild
npm build moduleName
10. 이 명령은 오래된 패키지를 모두 나열하고 제때에 패키지를 업데이트할 수 있습니다.
npm outdated11. 노드 모듈 업데이트npm update moduleName 12. 노드 모듈 제거npm uninstall moudleName13 npm 패키지는 package.json을 포함하는 폴더입니다. 이 폴더의 구조. npm의 json 폴더에 접근하는 방법은 다음과 같습니다. $ npm help json 이 명령은 기본 열기 프로그램을 변경하면 웹페이지로 열리지 않을 수 있습니다. 14. npm 패키지를 게시할 때 특정 패키지 이름이 이미 존재하는지 확인해야 합니다.$ npm 검색 packageName15.npm init: 이름, 버전, 작성자 등 정보 등16.npm root: 현재 패키지의 설치 경로 보기npm root -g: 글로벌 패키지의 설치 경로 보기17.npm -v: 설치된 버전 보기 by npm4. WebpackConcept : J(JX포함), 커피, 스타일(Less/Sass 포함), 사진 등 다양한 리소스를 활용하고 처리할 수 있는 최신 로더 및 패키징 도구입니다. 모듈. 구성 단계1. 전역적으로 webpack 설치npm install webpack -g2. 이 구성 파일을 작성하려면 새 webpack.config.js를 생성하세요.module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}3. 다음 터미널 명령을 사용하여 초기화하세요. package.json 파일을 입력하세요. Enternpm init4.package.json 파일이 준비되었습니다. 이 프로젝트에 Webpack을 종속 패키지로 설치합니다
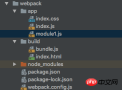
// 安装Webpack npm install --save-dev webpack그런 다음 폴더에 새 앱을 만들고 빌드합니다. 그 안에 앱 폴더를 넣어주세요. js, css, 기타 모듈 파일을 작성하시려면 webpack 패키징으로 생성된 js 파일과 index.html을 빌드에 넣어주세요. 이때 디렉토리 구조는 다음과 같습니다.
5 inex.html 파일에 자동으로 생성된 번들을 도입하세요.js
nbsp;html> <meta> <title>Title</title> <p></p> <!--webpack/gulp/grount--> <script></script>
module1.js에서 일부 변수와 메소드를 정의하고, imports
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}
index.js에서 require를 사용하여 메소드와 변수를 도입하세요. module.js
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
res.fn();
6. 터미널에서 webpack을 실행하세요
webpack
7. package-loack.json
에서 스크립트를 구성하세요. npm을 구성한 후 명령줄에서 간단한 npm start 명령을 사용하여 webpack 명령
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
} 이때 npm start를 입력하여 파일을 패키징합니다
관련 권장 사항:
vue-cli 최적화 웹팩 구성에 대한 자세한 예시 설명
React 및 Webpack 구축에 대한 자세한 설명 및 패키징 최적화 예시
위 내용은 node.js의 npm 및 webpack 구성 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)







