JS는 드롭다운 메뉴를 클릭하여 선택한 콘텐츠를 입력 입력 상자에 동기화합니다.
- 小云云원래의
- 2018-01-24 09:18:392699검색
이 글은 드롭다운 메뉴를 클릭하여 선택한 콘텐츠를 입력 상자에 동기화하기 위해 JS를 사용하는 예를 주로 공유합니다. 이는 좋은 참조 값을 가지며 모든 사람에게 도움이 되기를 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
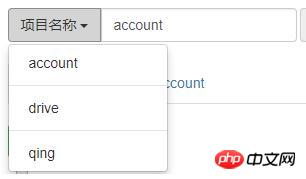
최근 블로거가 테스트 플랫폼을 작성하면서 플라스크를 배우다가 아래 그림과 같은 일반적인 시나리오를 접하게 되었습니다

입력 상자 그룹이 있는데, 드롭다운 메뉴에 3가지 옵션이 있고, 입력 상자가 있고 코드는 부트스트랩으로 작성되었으며 모든 사람을 위해 코드도 게시되었습니다
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>제 목적은 이 드롭다운 메뉴에서 옵션을 클릭하면 자동으로 값을 얻을 수 있다는 것입니다. 이를 통해 사용자는 이전 버전에서 입력이 하나뿐이었을 때 수동으로 입력해야 하는 수고를 덜 수 있습니다. 동기화는 어떻게 하나요? 물론, 모니터링하려면 js를 사용해야 하는데, 비교적 간단합니다.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});이 코드의 의미는 ul의 클릭 이벤트를 모니터링하는 것입니다. 객체는 아래의 li 요소입니다. li를 클릭하면 li의 텍스트를 가져와서 입력 입력 상자의 값에 할당합니다. 달성된 효과는 아래와 같습니다.

관련 권장사항:
jQuery는 클릭하여 표시하는 콘텐츠 드롭다운 효과를 구현합니다.
현재 입력 콘텐츠의 바이트 수와 문자 수에 대한 동적 통계 예시
에 대한 자세한 설명 양식 제출 오류 후 입력 내용을 반환하고 유지하는 방법
자세한 설명 예 여러 선택 태그 옵션의 텍스트 내용을 가져오는 JQuery
자세한 설명 예 버튼을 클릭한 후 위의 입력 내용을 표시하는 Angular 구현
위 내용은 JS는 드롭다운 메뉴를 클릭하여 선택한 콘텐츠를 입력 입력 상자에 동기화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

