JS는 드래그 앤 드롭을 구현하여 객체의 크기를 변경합니다.
- 小云云원래의
- 2018-01-24 09:10:191770검색
드래그 앤 드롭으로 객체 크기 변경 이 글에서는 자바스크립트 이벤트 응답 및 페이지 요소 속성의 동적 연산과 관련된 구현 기술을 포함하여 JS를 사용하여 드래그 앤 드롭 기반으로 객체의 크기를 변경하는 방법을 주로 소개합니다. 필요한 사람은 모두 참고할 수 있기를 바랍니다.
이 문서의 예에서는 드래그를 기반으로 객체의 크기를 변경하는 JS 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
드래그하여 개체 크기 변경 기능: 노란색 작은 p를 드래그하여 녹색 큰 p의 너비와 높이를 변경합니다.

The 주요 구현은 다음 세 단계로 구성됩니다.
1. id
2를 통해 2개의 p 크기를 가져옵니다. 작은 p3에 onmousemove
및 onmouseup 이벤트를 추가합니다. onmousedown 이벤트
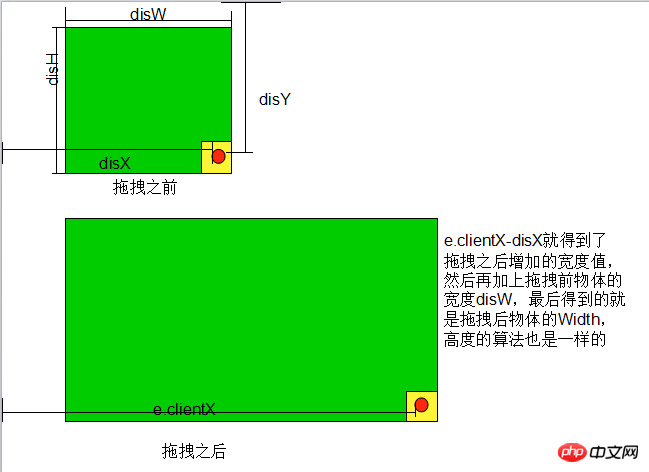
 분석 다이어그램에서 볼 수 있듯이 드래그할 때 개체의 너비 값이 증가하는 것만 가져오면 문제가 해결됩니다
분석 다이어그램에서 볼 수 있듯이 드래그할 때 개체의 너비 값이 증가하는 것만 가져오면 문제가 해결됩니다
<p id="panel"> <p id="dragIcon"></p> </p>
스타일 추가
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js 구현 코드:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>Rendering:
 관련 권장 사항:
관련 권장 사항:
위 내용은 JS는 드래그 앤 드롭을 구현하여 객체의 크기를 변경합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

